Здравствуйте, друзья. Сегодня познакомимся с плагином хлебные крошки wordpress «Breadcrumb NavXT». Рассмотрим его назначение, как установить и настроить на сайте.
Что такое хлебные крошки.
Хлебные крошки (в переводе на английский breadcrumbs, дублирующее навигационное меню) — это навигационная цепочка, которая показывает путь с главной страницы, до текущей,
Свое название «хлебные крошки» получили благодаря сказке «Гензель и Гретель», в которой “добрые родители” решили избавится от детей и увезти их в лес. Детки оказались смышлеными и на протяжении всей дороги в ссылку, отмечали путь домой, разбрасывая камешки. При очередной ссылке в лес, камней не нашлось и дети отмечали путь, хлебными крошками, которые благополучно склевали птицы и дорога домой была утеряна.
Во- первых, основное назначение хлебных крошек создать дополнительную навигационную цепочку на сайте. Тем самым улучшить поведенческие факторы посетителей ресурса.
«Хлебные крошки» рекомендуется устанавливать в первую очередь на сайтах со сложной структурой. С ними пользователю проще разобраться в каком разделе он находится и без проблем вернуться на главную страницу или в перейти в необходимый раздел ветки.
Во- вторых, способствует оптимальной внутренней перелинковке сайта. Это очень важно для равномерного распределения статического веса, передаваемого по внешним ссылкам, по страницам сайта. В свою очередь, это оказывает положительное влияние на внутреннюю оптимизацию сайта и соответственно на продвижение его в поиске.
Хлебные крошки, в отличии от ручной перелинковки, позволяют автоматизировать навигацию и переходы, создавая своего рода пакет ссылок на схожие по тематике страницы сайта. Расширенная и улучшенная общая навигация по сайту, также приветствуется поисковыми системами.
Установка и настройка плагина «Breadcrumb NavXT».
Установить плагин можно скачав с официального сайта по ссылке https://wordpress.org/plugins/breadcrumb-navxt/ . И загрузить его в папку с плагинами сайта /wp-content/plugins, через FTP-соединение.
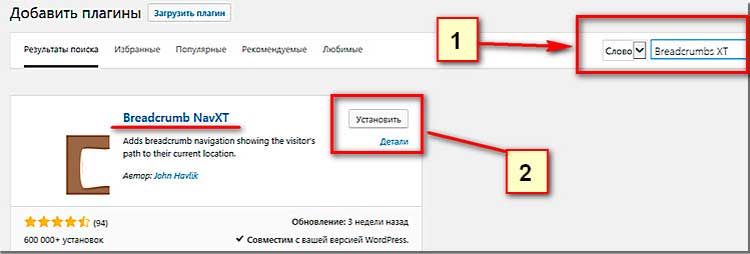
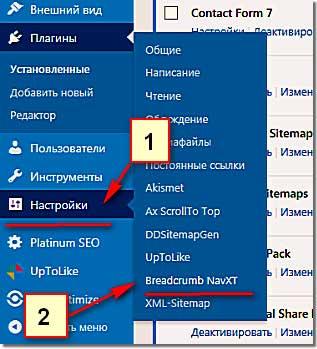
Или в панели управления сайтом, переходим Плагины –>Добавить новый. В поисковой строке вводим название плагина “Breadcrumb NavXT” (1). Выбираем плагин из списка предложенных, нажимаем Установить –>Активировать (2)

Плагин установлен. Теперь необходимо разместить код вызова крошек на страницах сайта. Обычно код устанавливают на все страницы сайта, кроме главной. Это страницы (single.php)-отвечающие за вывод записей (archive.php и category.php)- вывод архивов и рубрик, и (page.php) — вывод страниц.
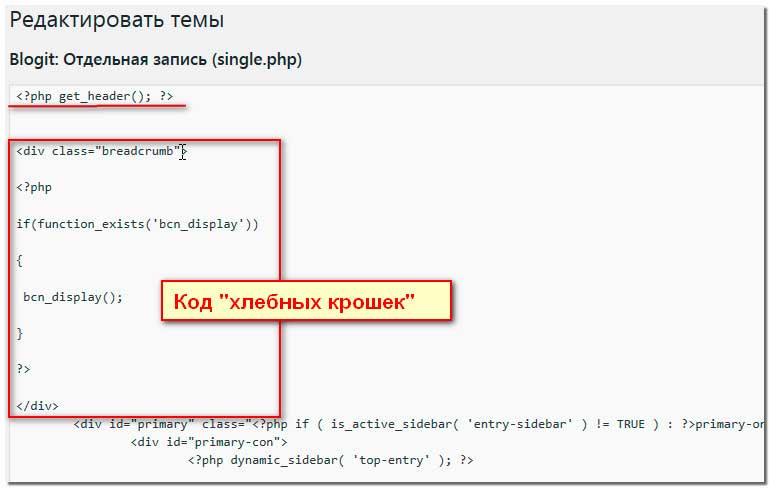
Код для вставки на страницы, на которых будем показывать хлебные крошки.
<div class="breadcrumbs">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
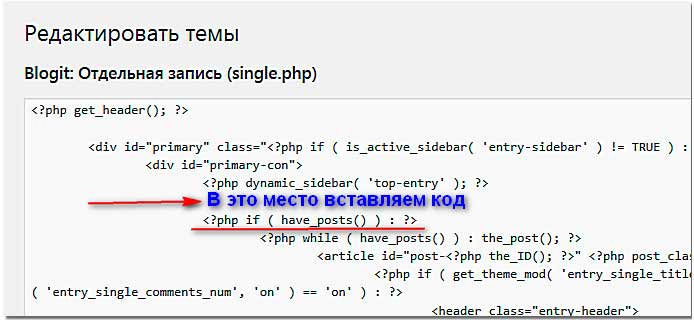
</div> На моем шаблоне, место вставки кода на странице single.php выглядит так:

Для отображения цепочки крошек после названия статьи вставьте код сюда

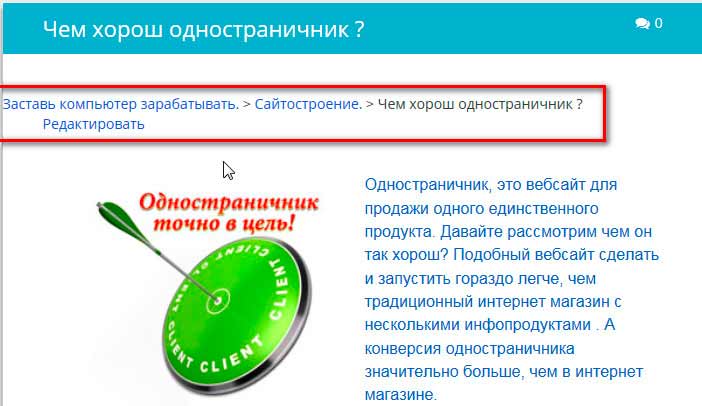
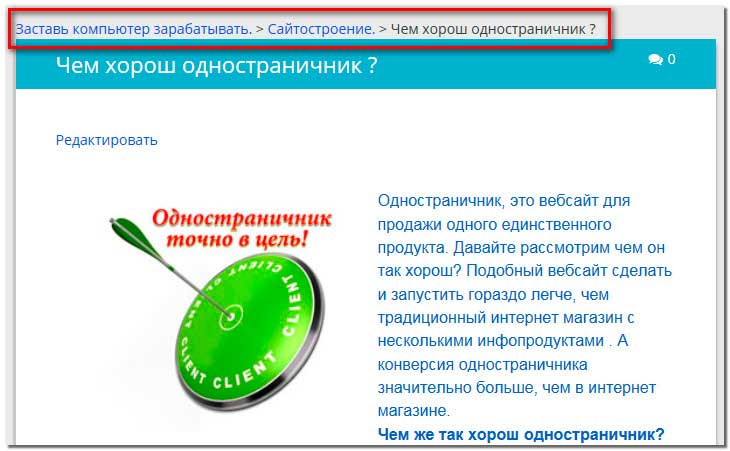
Посмотрите что получится.

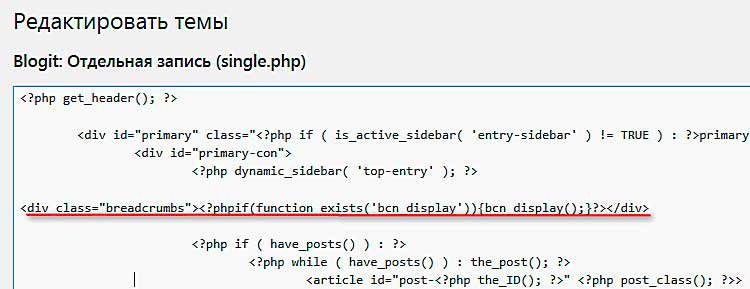
Если хотите чтобы крошки располагались до названия статьи, установите код следующим образом

Получится примерно так

Основные настройки плагина.
В панели управления, переходим Настройки (1) —>Breadcrumb NavXT (2)

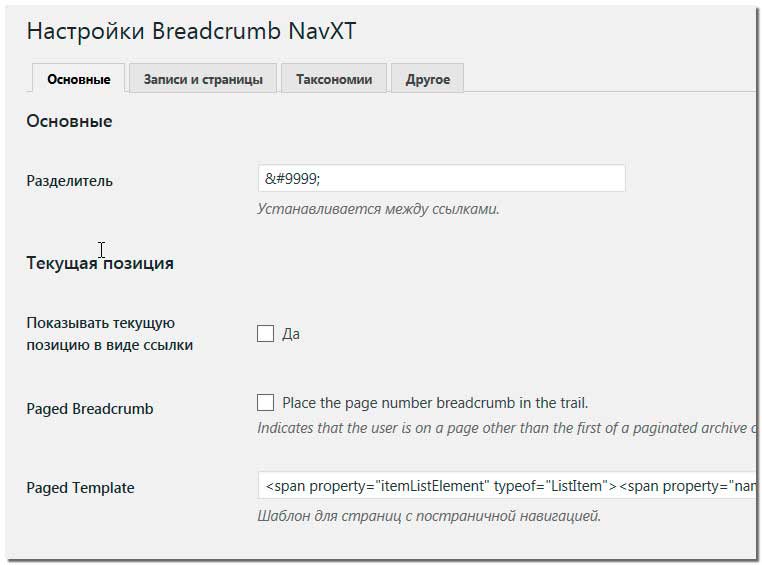
В открывшемся окне мы увидим несколько разделов. Начнем с вкладки Основные.

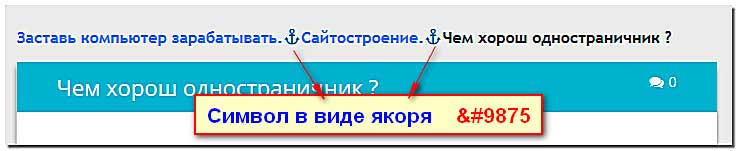
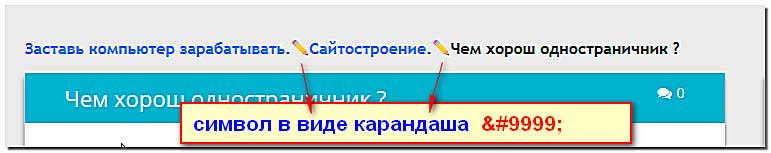
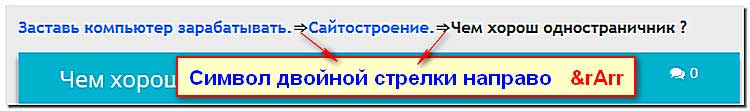
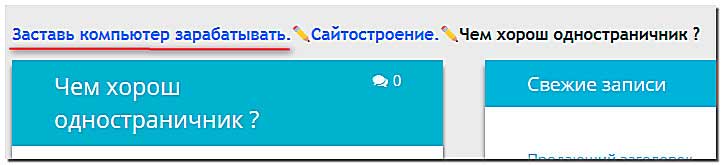
В поле разделитель вписываем мнемокод или символ, который будет выводить знак разделителя в строке хлебных крошек. При установке плагина, по умолчанию, установлен символ > , что соответствует значку “>” (больше). Вписывая различные символы, можно менять знак разделителя на свое усмотрение. Посмотрите как отображаются разделители при выборе различных символов.



В конце статьи я приведу таблицу мнемоник и спецсимволов, для использования их на ваших сайтах.
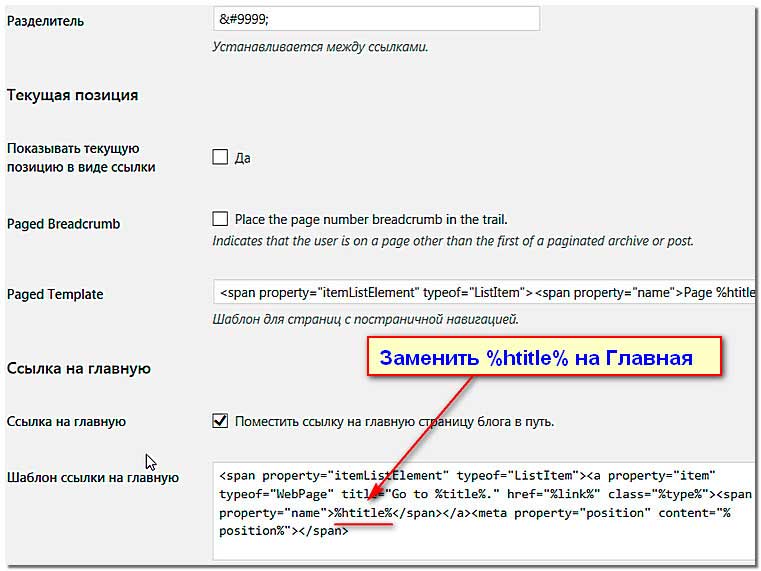
Иногда название главной страницы сайта слишком длинное и строка хлебных крошек выглядит не очень красиво

Можно сделать чтобы вместо полного названия главной страницы выводилась ссылка “Главная”. Для этого в поле “Шаблон ссылки на главную” необходимо заменить в конце кода %htitle% на слово «Главная».

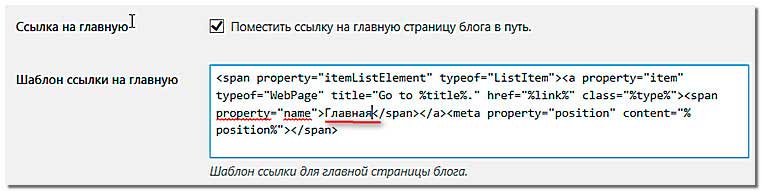
Так выглядит код после редактирования.

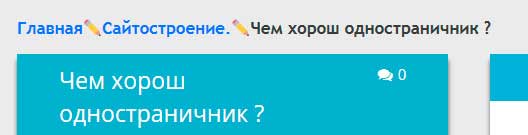
После внесенных изменений строка с крошками должна выглядеть следующим образом.

Далее вы можете изменить отображение рубрик и страниц в строке навигации. Для этого внесите изменения в соответствующие шаблоны, аналогично как мы делали для главной. На этом пожалуй все, в следующей статье я расскажу как вывести навигацию “хлебные крошки” , без использования плагина. Всем удачи!
Популярные спецсимволы HTML
- Содержание:
- 1. Полезные знаки и символы
- 2. Знаки пунктуации
- 3. Стрелки
- 4. Карточные масти
- 5. Деньги
- 6. Знаки зодиака
1. Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ➳ | ➳ | \27B3 | Стрела направо |
| ✆ | ✆ | \2706 | Знак телефона |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ⍟ | ⍟ | \235F | Apl функциональный символ звезда в круге |
| ⊛ | ⊛ | \229B | Оператор звездочки в круге |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
2. Знаки пунктуации
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| | \00A0 | Неразрывный пробел | |
| | ­ | \00AD | Место возможного переноса |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
3. Стрелки
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
4. Карточные масти
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♠ | ♠ | \2660 | «Пики» |
| ♣ | ♣ | \2663 | «Трефы» |
| ♥ | ♥ | \2665 | «Червы» |
| ♦ | ♦ | \2666 | «Бубны» |
| ♡ | ♡ | \2661 | Контур «Червы» |
| ♢ | ♢ | \2662 | Контур «Бубны» |
| ♤ | ♤ | \2664 | Контур «Пики» |
| ♧ | ♧ | \2667 | Контур «Трефы» |
5. Деньги
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | ₽ | \20BD | Российский рубль |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
6. Знаки зодиака
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |




Да, все верно, Ирина.
Навигация «хлебные крошки» имеет один нюанс. Он связан с понятием «циклические ссылки» – Свое название они получили из-за того, что имеют свойство перенаправить пользователя на ту же страничку, на которой он уже находится во время нажатия на ссылку.
Важно запомнить, что каждый элемент этой цепи должен быть ссылкой на определенный уровень вложенности. А самая последняя «крошка» должна быть неактивной. Потому что она станет обычной циклической ссылкой, а на сайте их быть не должно!
Николай, рад быть полезным. Руководство по плагину SEO by Yoast в планах, пока руки не дошли!
Алла, все получится. Изучайте, пробуйте, применяйте. Не бойтесь ошибок и неудач. Всего вам доброго!
Людмила, плагин все сделает сам. Вам необходимо выполнить настройки которые описаны в статье. Удачи!
Никогда не слышала о подобном термине и уже тем более о том, что он помогает в создании сайтов. Много в интернете есть работ, думаю, что эта пока для меня достаточно сложна, но возможно в будущем и ее попытаюсь осилить.
Сергей большое вам спасибо за статью, настолько подробного руководства по Breadcrumb NavXT в интернете наверное нет! Вы как всегда своим читателям даете все самое лучшее! Этот плагин считается самым продвинутым и популярным плагином «хлебных крошек» для блога на WordPress. Я очень рад что вы написали статью по настройке этого монстра навигации! Если бы вы еще дали нам руководство по плагину WordPress SEO by Yoast! Было бы очень здорово!
Тема очень нужная, спасибо вам огромное, что вы ее затронули! Хлебные крошки очень важны для удобства навигации посетителя на сайте! Хороший вебмастер, всегда уделяет особое внимание этому пункту. Вы создали такую полезную статью, которая поможет нам организовать стильную и очень удобную систему навигации! У меня остался маленький вопрос? Плагин сам сделает изменения в коде или его необходимо прописывать в ручную? Спасибо!