Здравствуйте уважаемые читатели моего блога. В предыдущей статье я описывал, что делать если Contact Form 7 не отправляет письма. Надеюсь мои подсказки помогли справится с этой неприятностью.
Пока писал статью, постоянно ловил себя на мысли, что внешний вид моей страницы “Контакты”, смотрится как-то убого и не привлекательно. Решил поискать решение как можно это исправить и красиво оформить страницу контактов на сайте .
Вы спросите, для чего это надо? Есть стандартная форма обратной связи, зачем изобретать велосипед? Может вы и правы! Но я считаю, когда сайт привлекателен и удобен для пользователей, это большой плюс для улучшения поведенческих факторов и соответственно повышению в поисковой выдаче..
Как оформить страницу контакты на сайте.
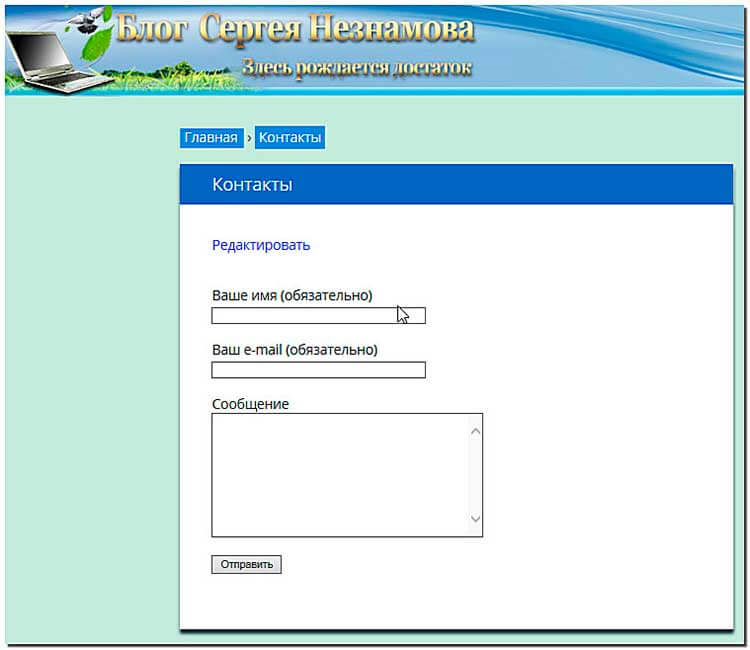
Для начала я сделал скриншот моей старой страницы “Контакты”, чтобы вы могли наглядно сравнить , что было и что получилось в итоге.

Согласитесь “…не комильфо”! Или как говорил классик “Скучно девочки, скучно”! Итак поехали.
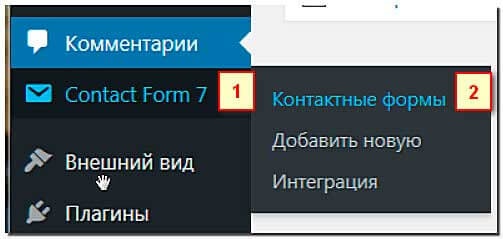
1. Идем в панель управления сайтом « Contact Form 7» (1) => «Формы» (2).

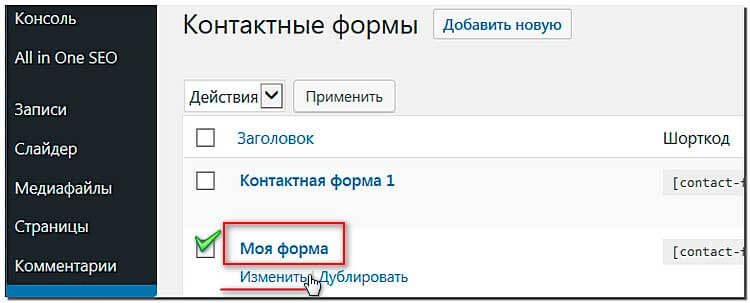
2. Выбираем форму созданную для своего сайта и переходим в настройку «Изменить» .

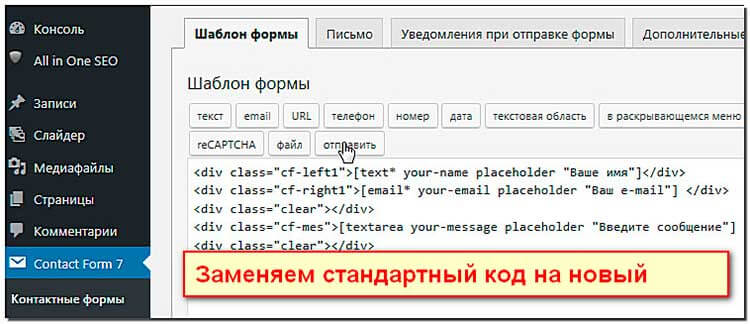
3. Меняем код формы который у вас есть.

А вот и сам код который надо вставить вместо стандартного.
<div class="cf-left1">[text* your-name placeholder "Ваше имя"]</div> <div class="cf-right1">[email* your-email placeholder "Ваш e-mail"] </div> <div class="clear"></div> <div class="cf-mes">[textarea your-message placeholder "Введите сообщение"] </div> <div class="clear"></div> <p>[submit "Отправить"]</p>
4. Как всегда не забываем нажать кнопку «Сохранить изменения».
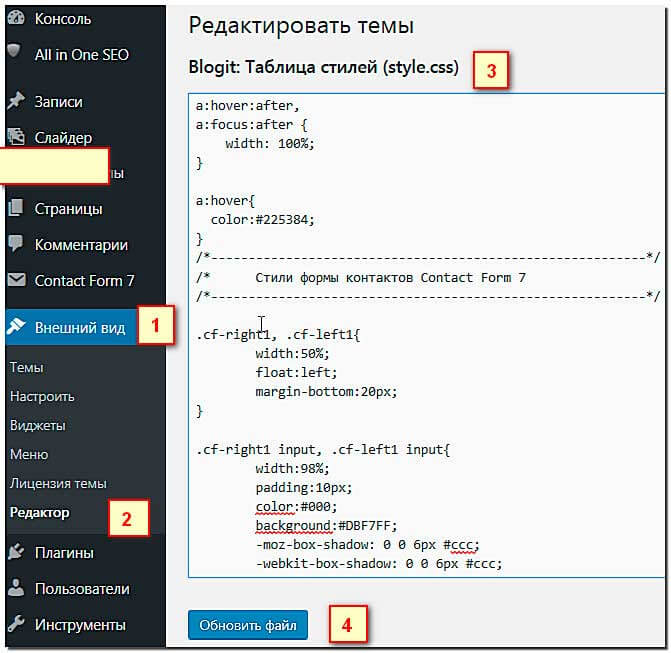
5. Далее в панели управления сайтом, идем «Внешний вид» (1) => «Редактор» (2) => «style.css» (3).

6. В самом конце файла «style.css» добавляем следующий код для настройки стилей оформления вашей формы обратной связи.
/***Форма обратной связи Contact Form 7***/
.cf-right1, .cf-left1{
width:50%;
float:left;
margin-bottom:20px;
}
.cf-right1 input, .cf-left1 input{
width:98%;
padding:10px; /*Внутренние отступы*/
color:#000; /*Цвет шрифта для полей ввода*/
background:#fff; /*Цвет фона для полей ввода*/
-moz-box-shadow: 0 0 6px #ccc; /*Тень вокруг полей ввода*/
-webkit-box-shadow: 0 0 6px #ccc;
box-shadow:0 0 6px #ccc;
}
.cf-mes{
width:100%;
}
/*Стили для текстового поля*/
.cf-mes textarea{
width:99%;
padding:10px;
color:#000!important;
background:#fff;
-moz-box-shadow: 0 0 6px #ccc;
-webkit-box-shadow: 0 0 6px #ccc;
box-shadow:0 0 6px #ccc;
font-family:Verdana; /*Название шрифта*/
} 7. Опять не забываем нажать «Обновить файл» и проверяем что получилось в итоге.
В коде я оставил комментарии, где и что можно поменять для изменения оформления формы.
Для применения нужного вам стиля, припишите ему правило приоритета !important.
Например, для задания своего цвета фона блока формы можно написать background:#888!important;
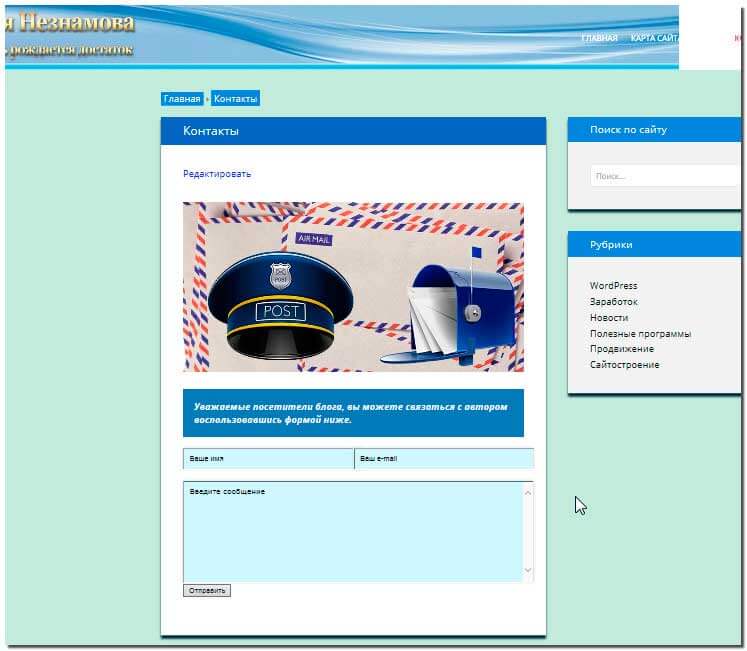
В дополнение я при помощи стандартного текстового редактора добавил на страницу картинку и поясняющую надпись, что здесь вы можете связаться с автором блога. Это делается как при оформлении статьи. Вот что получилось у меня.

По моему, вполне комильфо! На этом пожалуй все. Всего доброго, до встречи!





Второй вариант выглядит респектабельней, так что нужную и полезную тему затронули. Взял себе на заметку.
Пожалуйста, применяйте.
Спасибо большое, за статью, очень помогли!!
Нужная информация.Можно было бы добавить как без пароля заходить в ВК.Я то знаю но не решусь выложить такое…..
Пожалуйста, Евгений. Будут вопросы пишите. Удачи в блогинге!
Очень классная инфа! Спасибо. Попробую тоже усовершенствовать
Не стоит благодарности! Будут вопросы пишите. Всего доброго!
Классно! Я то же так хочу. Пойду разбираться. Спасибо за информацию