Всем привет. Давно хотел заняться оформлением внешнего вида цитат на своем блоге. Сделать красивые блоки цитат, при помощи CSS, совсем не сложно, даже для начинающих. Давайте будем разбираться по порядку.
Для чего используются цитаты на сайте.
- Во первых, цитаты это небольшой фрагмент текста, написанного другим автором. Вставляя на своем сайте текст из чужого произведения в виде цитаты , вы сообщаете поисковым системам, что данный фрагмент текста не надо считать уникальным. Тем самым правильно оформленные цитаты не воспринимаются поисковиками как плагиат и не влияют на ранжирование ресурса.
- Во вторых, красиво оформленные цитаты позволяют привлечь внимание посетителя сайта и более информативно донести основную мысль автора. Что беспорно улучшает поведенческие факторы и соответственно способствует продвижению блога.
Оформление цитаты на сайте.
Практически каждая тема сайта содержит определенные стили оформления блока цитат. Но очень часто, это выглядит малопривлекательно и не гармонично. Многие начинающие веб- мастера, вообще не знают, о функции выделения цитат с помощью визуального редактора. Давайте вспомним как это делается.
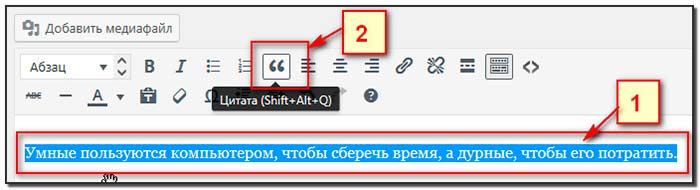
Для начала, при написании статьи, вы выделяете необходимый участок текста (1) и нажимаете на кнопку в виде кавычек (2). Причем, эта кнопка у вас будет видна когда текстовый редактор находится в режиме “Визуально”

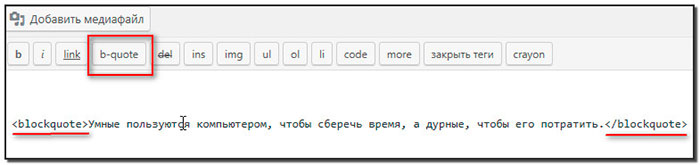
Если вы пользуетесь визуальным редактором в режиме “Текст”, тогда необходимо нажать на кнопку “ b-guote “. Вы увидите , что ваш выделенный текст, будет обернут в теги <blockquote></blockquote>. Это и есть основные теги. позволяющие выполнить оформление фрагмента текста в цитату.

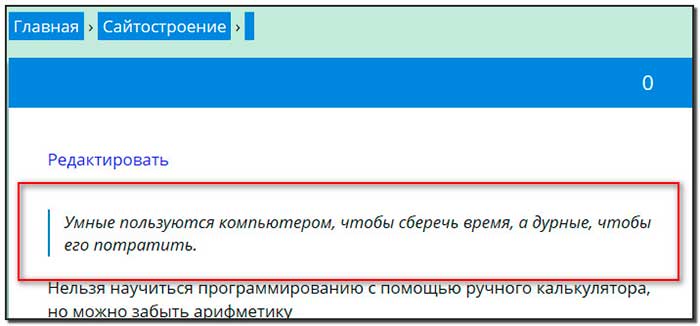
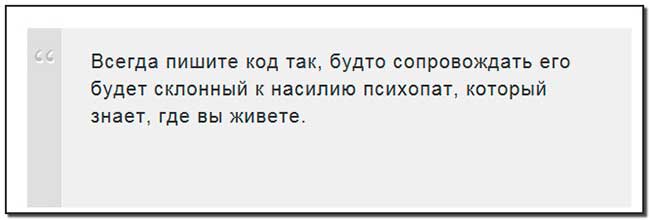
Если вы посмотрите на рисунок ниже, то увидите оформление цитаты предусмотренное в моем шаблоне. Как вы видите, в оформлении блока цитат, слева от текста синяя разделяющая черта , и курсивный текст .

Согласитесь, довольно убого смотрится! Совсем не привлекает внимание посетителей. Меня данная ситуация не устраивает и я решил изменить внешний вид цитат при помощи стилей CSS.
Если вы начинающий и боитесь ковыряться в коде, то можно выполнить оформление цитат при помощи специального плагина. Я немного расскажу о нем в конце статьи.
Оформление стиля цитат, используя CSS.
Для изменения внешнего вида цитат, вам придется доработать код шаблона. А если быть точным, необходимо внести изменения в код файла (style.css) вашей темы.
Это можно сделать двумя способами:
1. Зайти в директорию сайта при помощи FTP соединения по пути /wp-content/themes/ваша_тема/style.css. Скачивайте файл (style.css) к себе на компьютер, вносите необходимые изменения и снова закачиваете на сервер.
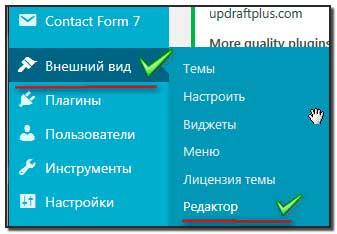
2. В админ панели вашего сайта, заходите Внешний вид => Редактор.

В правой колонке, находим раздел таблица стилей (style.css).

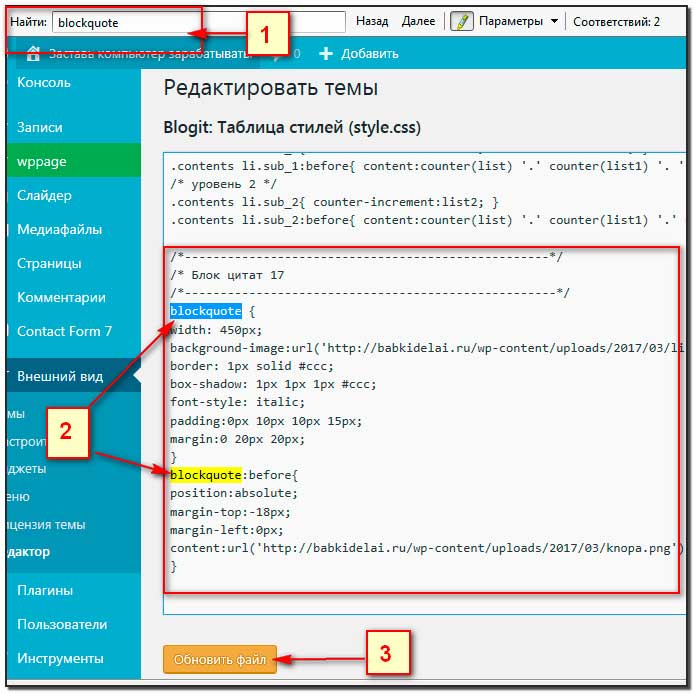
Ищем в таблице стиль “blockquote” (2), для этого можно нажать комбинацию клавиш (ctrl+F) и в строке поиска набрать blockquote (1). Вносим необходимые изменения в коде таблицы стилей оформления или заменяем код полностью на новый и нажимаем кнопку «Обновить файл» (3).

Ниже я приведу несколько примеров css кода оформления стилей для цитат. на сайте WordPress.
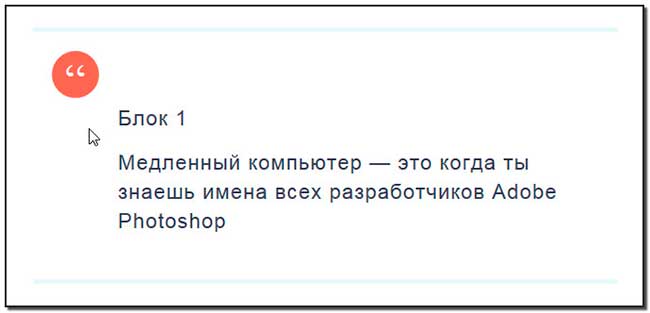
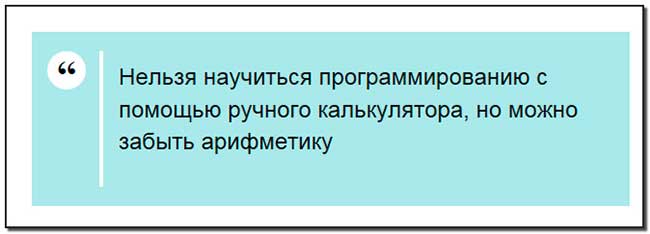
Блок цитат № 1

CSS код блока №1
blockquote {
margin: 0;
background: white;
border-top: 5px solid #EAF9F9;
border-bottom: 5px solid #EAF9F9;
color: #3A3C55;
padding: 30px 30px 30px 90px;
position: relative;
font-family: 'Lato', sans-serif;
font-weight: 300;
}
blockquote:before {
content: "\201C";
font-family: serif;
position: absolute;
left: 20px;
top: 20px;
color: white;
background: #FB6652;
width: 50px;
height: 50px;
border-radius: 50%;
font-size: 50px;
line-height: 1.35;
text-align: center;
}
blockquote p {
margin: 0 0 16px;
font-size: 22px;
letter-spacing: .05em;
line-height: 1.4;
}
blockquote cite {
font-style: normal;
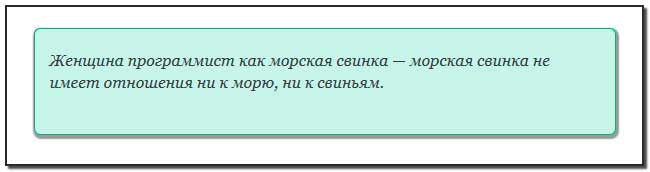
} Блок цитат № 2
Блок в стиле минимализма.

CSS код блока №2
/*---------------------------------------------------*/
/* Блок цитат 2
/*----------------------------------------------------*/
blockquote {
margin: 0;
background: #F0F0F1;
color: #333334;
padding: 20px 30px;
position: relative;
border-left: 35px solid #DFDEDE;
font-family: 'Lato', sans-serif;
}
blockquote:before {
content: "\201C";
font-family: serif;
position: absolute;
left: -29px;
top: 5px;
color: #BCBCBC;
font-size: 50px;
text-shadow: 1px 2px 0 white;
}
blockquote p {
margin: 0 0 16px;
font-size: 20px;
letter-spacing: .05em;
line-height: 1.4;
}
blockquote cite {
font-style: normal;
font-weight: 300;
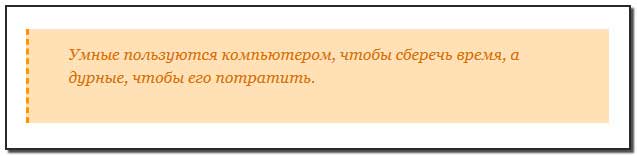
} Блок цитат № 3
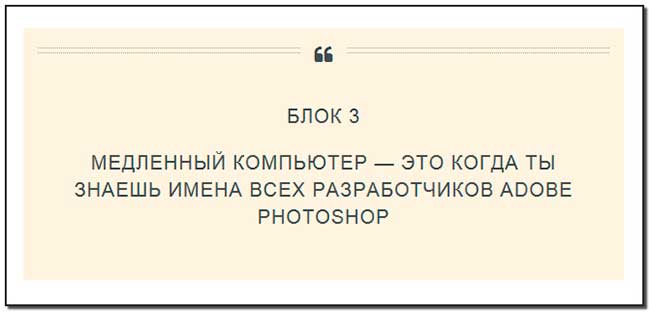
Оригинальный блок цитат в классическом стиле.

CSS код блока №3
/*---------------------------------------------------*/
/* Блок цитат 3
/*----------------------------------------------------*/
blockquote {
margin: 0;
background: #FFF4E0;
color: #474C4F;
padding: 30px;
position: relative;
text-align: center;
text-transform: uppercase;
font-family: 'Lato', sans-serif;
}
blockquote:before {
content: "\f10d";
font-family: FontAwesome;
position: absolute;
z-index: 2;
left: 50%;
transform: translateX(-50%);
top: 14px;
color: #474C4F;
font-size: 20px;
background: #FFF4E0;
padding: 0 15px;
}
blockquote:after {
content: "";
position: absolute;
left: 15px;
top: 20px;
right: 15px;
height: 4px;
border-top: 1px dotted #474C4F;
border-bottom: 1px dotted #474C4F;
}
blockquote p {
font-size: 20px;
letter-spacing: .05em;
line-height: 1.4;
}
blockquote cite {
font-style: normal;
font-weight: 300;
} Блок цитат № 4
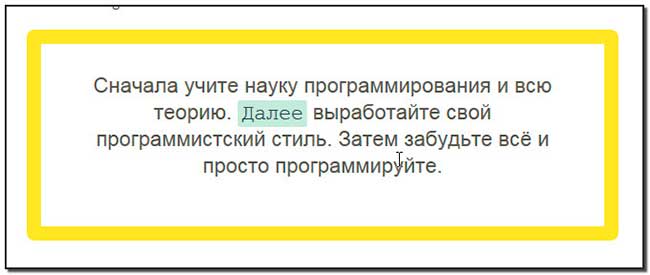
Достаточно агрессивное выделение цитаты. Рассчитано на определенный дизайн сайта.

CSS код блока №4
blockquote {
margin: 0;
background: white;
border: 15px solid #FDE640;
border-radius: 8px;
text-align: center;
color: #58554B;
padding: 30px 50px;
font-family: 'Lato', sans-serif;
}
blockquote p {
margin-top: 0;
font-size: 22px;
line-height: 1.25;
}
blockquote span {
background: #FDE640;
box-shadow: -20px 0 #FDE640, 20px 0 #FDE640;
position: relative;
}
blockquote span:before {
content: "\201C";
font-family: serif;
position: absolute;
font-size: 60px;
left: -50px;
top: 10px;
line-height: 0;
}
blockquote span:after {
content: "\201D";
font-family: serif;
position: absolute;
font-size: 60px;
right: -50px;
bottom: -10px;
line-height: 0;
}
blockquote cite {
font-style: normal;
text-transform: uppercase;
font-size: 14px;
} Блок цитат №5
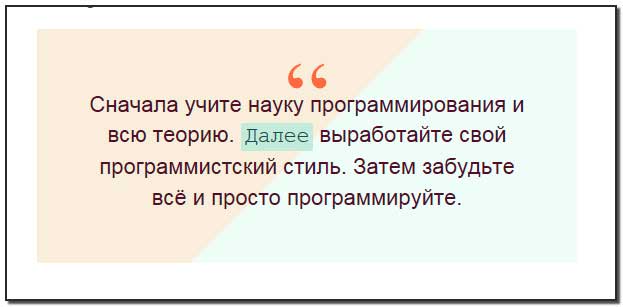
Интересный вариант оформления цитат. Хорошо подойдет для блогов женской тематики и воспитания детей

CSS код блока №5
/*---------------------------------------------------*/
/* Блок цитат 5
/*----------------------------------------------------*/
blockquote {
background: linear-gradient(135deg, #F6EEDB 50%, #F4FEF9 50%);
padding: 50px 30px;
text-align: center;
position: relative;
color: #49152C;
padding: 30px 50px;
font-family: 'Lato', sans-serif;
}
blockquote p {
font-size: 22px;
margin-top: 30px;
}
blockquote p:before {
content: "\201C";
font-size: 100px;
color: #EA6844;
font-family: serif;
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
}
blockquote cite {
font-style: normal;
} Блок цитат №6

CSS код блока №6
/*---------------------------------------------------*/
/* Блок цитат 6
/*----------------------------------------------------*/
blockquote {
margin: 0;
background: #FFF4ED;
padding: 40px;
color: #3F484D;
position: relative;
font-family: 'Lato', sans-serif;
text-align: center;
}
blockquote:before, blockquote:after {
font-size: 45px;
color: #3CA1D9;
position: absolute;
height: 2px;
left: 40px;
right: 40px;
line-height: .5;
background: linear-gradient(to right, #3CA1D9 45%, transparent 45%, transparent), linear-gradient(to right, transparent, transparent 55%, #3CA1D9 55%);
font-family: serif;
}
blockquote:before {
content: "\201C";
top: 30px;
}
blockquote:after {
content: "\201D";
bottom: 30px;
}
blockquote p {
font-size: 20px;
}
blockquote footer {
margin-bottom: 1em;
}
blockquote cite {
font-style: normal;
} Блок цитат №7
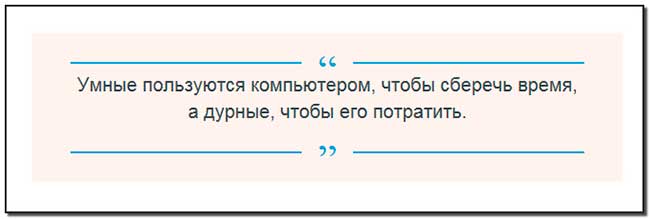
Симпатичное оформление в классическом стиле.

CSS код блока №7
/*---------------------------------------------------*/
/* Блок цитат 7
/*----------------------------------------------------*/
blockquote {
margin: 0;
background: #BCE8EA;
color: #131314;
padding: 30px 30px 30px 90px;
position: relative;
font-family: 'Lato', sans-serif;
}
blockquote:before {
content: "\201C";
font-family: serif;
position: absolute;
top: 20px;
left: 16px;
color: black;
width: 40px;
height: 40px;
border-radius: 50%;
background: white;
font-size: 40px;
font-weight: bold;
text-align: center;
line-height: 50px;
}
blockquote:after {
content: "";
width: 4px;
background: white;
position:absolute;
left: 70px;
top: 20px;
bottom: 20px;
}
blockquote p {
margin-top: 0;
font-size: 24px;
font-weight: 300;
}
blockquote cite {
font-style: normal;
text-transform: uppercase;
}
Блок цитат №8
Симпатичный блок с скругленными углами и добавленной тенью.
Радиус закругления углов можно изменять в строке 4, чем больше значение border-radius, тем сильнее закруглены края. За тень отвечает строка 5, не бойтесь попробовать изменять параметры для получения оптимального результата.

CSS код блока №8
blockquote {
background-color: #D4F4EA;
border: 1px solid #00B37C;
border-radius: 6px;
box-shadow: 1px 2px 2px 2px rgba(0, 0, 0, 0.4);
font-family: Georgia,serif;
font-size: 16px;
font-style: italic;
margin: 20px;
padding: 20px 15px;
width: 550px;
}
Блок цитат №9
Простое оформление с возможностью легко изменять цвет фона и шрифта.

CSS код блока №9
blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.28em 0;
padding: 0.85em 40px;
line-height: 1.45;
position: relative;
color: #c06f00;
border-left:3px dashed #ff9300;
background:#ffe0b6;
}
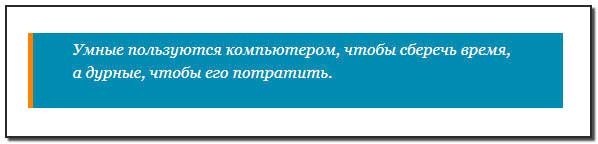
Блок цитат №10
Интересный блок с синим фоном и оранжевой полосой слева. Отлично привлекает внимание посетителей. Вы можете подбирать цвета под общий дизайн вашего ресурса.

CSS код блока №10
/*---------------------------------------------------*/
/* Блок цитат 10
/*----------------------------------------------------*/
blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
Блок цитат №11
Аккуратно и не навязчиво оформленная цитата.

CSS код блока №11
/*---------------------------------------------------*/
/* Блок цитат 11
/*----------------------------------------------------*/
blockquote {
margin:10px;
padding:15px 20px 15px 80px;
border:1px solid #999999;
border-radius: 10px;
-moz-border-radius:10px 10px 10px 10px;
box-shadow:2px 2px 3px #999999;
-moz-box-shadow:2px 2px 3px #999999;
-webkit-box-shadow: #999 2px 2px 3px;
background-position:20px 50%;
background-repeat:no-repeat;
position:relative;
text-align:justify;
background-color:#FFFFCC;
} Блок цитат №12
Цитата оформленная в стиле минимализма. Может кому и пригодится!

CSS код блока №12
/*---------------------------------------------------*/
/* Блок цитат 12
/*----------------------------------------------------*/
blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
} Блок цитат №13
Спокойный блок оформления цитат с изюминкой в виде канцелярской кнопки.

CSS код блока №13
/*---------------------------------------------------*/
/* Блок цитат 13
/*----------------------------------------------------*/
blockquote {
background: none repeat scroll 0 0 #CEEADB;
color: #2E346C;
font-family: arial;
font-size: 17px;
font-style: italic;
line-height: 1.45;
text-align:center;
padding: 15px 38px;
position: relative;
width: 450px;
box-shadow: 0 2px 4px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-40px;
content:url('http://babkidelai.ru/wp-content/uploads/2017/03/knopa.png');
}
blockquote:after{
z-index: -20;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
-webkit-box-shadow: 0 19px 7px #a7a7a7;
-moz-box-shadow: 0 19px 7px #a7a7a7;
box-shadow: 0 19px 7px #a7a7a7;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
Блок цитат №14
Простой, но приятный блок цитат. Без труда можно изменить цвет фона, шрифта и рамки.

CSS код блока №14
/*---------------------------------------------------*/
/* Блок цитат 14
/*----------------------------------------------------*/
blockquote {
border: 2px solid rgb(255, 204, 0);
padding: 8px 10px;
font-size: 120%;
color: black;
font-weight: bold;
background-color: rgb(255, 255, 153);
border-radius: 0 20px 0 20px;
} Блок цитат №15
Интересный блок цитат. Принуждает обратить на себя внимание и прочитать текст внутри.

CSS код блока №15
/*---------------------------------------------------*/
/* Блок цитат 15
/*----------------------------------------------------*/
blockquote:after {
border-color: #d3791f transparent transparent;
border-style: solid;
border-width: 15px;
content: "";
display: block;
height: 0;
position: absolute;
right: 55px;
top: 100%;
width: 0;
}
blockquote {
background: none repeat scroll 0 0 #fbbc62;
border: 5px solid #d3791f;
border-radius: 69px;
color: #802600;
font-style: italic;
padding: 10px 20px;
position: relative;
text-align: center;
width: 460px;
} Блок цитат №16

CSS код блока №16
/*---------------------------------------------------*/
/* Блок цитат 16
/*----------------------------------------------------*/
blockquote {
background: none repeat scroll 0 0 #f4e892;
color: #252540;
font-family: arial;
font-size: 17px;
font-style: italic;
line-height: 1.45;
text-align:center;
padding: 15px 38px;
position: relative;
width: 450px;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
}
blockquote:before{
position:absolute;
margin-top:-33px;
margin-left:-20px;
content:url('http://babkidelai.ru/wp-content/uploads/2017/03/knopa.png');
}
blockquote:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
-webkit-box-shadow: 0 19px 7px #a7a7a7;
-moz-box-shadow: 0 19px 7px #a7a7a7;
box-shadow: 0 19px 7px #a7a7a7;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
} Блок цитат №17
Блок с несколькими вставленными изображениями. В нашем случае фон в виде тетрадного листа и вторая картинка в виде канцелярской кнопки. Изображения вы без труда можете найти и скачать в интернете. Проследите чтобы изображения были с расширением png.
Соответственно вместо адреса моего тестового сайта http://babkidelai.ru/wp-content/uploads/2017/03/list.png, надо будет вставить адрес фоновой картинки на вашем сайте. Соответственно вместо адреса кнопки ‘http://babkidelai.ru/wp-content/uploads/2017/03/knopa.png вставьте адрес картинки канцелярской кнопки на вашем сайте.
Обратите внимание для добавления второй картинки мы в коде использовали blockquote:before

CSS код блока №17
/*---------------------------------------------------*/
/* Блок цитат 17
/*----------------------------------------------------*/
blockquote {
width: 450px;
background-image:url('http://babkidelai.ru/wp-content/uploads/2017/03/list.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
padding:0px 10px 10px 15px;
margin:0 20px 20px;
}
blockquote:before{
position:absolute;
margin-top:-18px;
margin-left:0px;
content:url('http://babkidelai.ru/wp-content/uploads/2017/03/knopa.png');
}
Наверное вы уже задались вопросом, а можно использовать несколько стилей оформления цитат на одном сайте? Конечно можно. Html код будет одинаков для всех приведенных примеров. Изменяться будет лишь номер стиля, в зависимости от выбранного вида CSS.
Пример html кодов цитат.
blockquote class=”style1” Текст цитаты №1
blockquote class=”style2” Текст цитаты №2
И так далее меняете только номер стилей CSS и собственно текст цитаты.
Пример кодов css.
blockquote.style1{...код ...}
blockquote.style2 {...код...}
Как вы поняли проставляем соответствующий номер стиля перед кодом CSS.
Плагин WP-Note для оформления цитат блога на WordPress.
Для начинающих и тех, кто боится лезть в код, для изменения оформления цитат , можно воспользоваться плагином WP-Note . Плагин простой в установке и настройке и не требует специальных знаний.
- Для установки плагина, в админ панели блога переходим в раздел «Плагины» => «Добавить новый»
- В поисковой строке вводите название плагина «WP-Note» и нажимаете «Поиск».
- В появившемся списке плагинов выбираете «WP-Note» и нажимаете «установить» => «активировать».
Для выделения цитат вам не надо будет нажимать кнопку цитата в редакторе. Для оформления блока цитаты необходимо прямо в визуальном редакторе заключить выбранный фрагмент текста в один из тегов [note][/note], [help][/help], [tip][/tip], [warning][/warning] или [important][/important]. В зависимости от того, какой тег вы используете, у вас будет по разному отображаться блок цитат.
Плагин предлагает пять стандартных блоков оформления цитат. Но у вас, всегда есть возможность, дополнительно доработать стили под ваши запросы.
Блок цитат «Заметка».
Используются теги [note][/note]

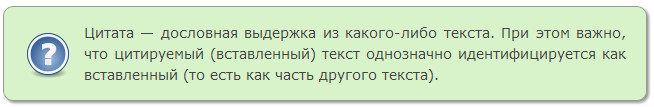
Блок цитат «Помощь».
Оберните текст в теги [help][/help] .

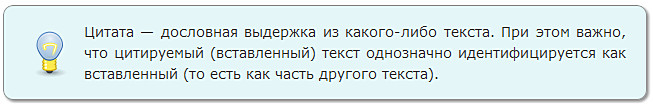
Блок цитат «Важное».
Вставьте текст в теги [tip][/tip] .

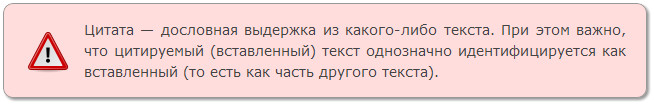
Блок цитат «Предупреждение».
Оберните текст в теги [warning][/warning]

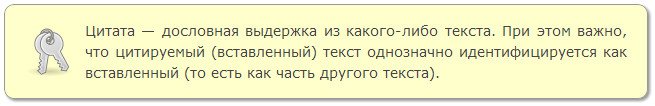
Блок цитат «Запомни».
Заключите текст в теги [important][/important]

На этом закругляюсь, улучшайте внешний вид оформления стилей css цитат сайта. Жду ваших отзывов и замечаний. Всего доброго!





Здравствуйте. Для решения проблемы попробуйте задать конкретную ширину для максимального и для минимального разрешения.
div {margin: 0 auto;
width: 1000px;
max-width: 90%; /* контейнер не превышает 90% ширины экрана */
min-width: 500px;
}
div blockquote {
max-width: 100%;
height: auto;
}
Доброго времени суток! А как сделать адаптивную цитату пример № 13
Кира, пожалуйста. Выбирайте понравившейся стиль блока цитат применяйте на своем сайте.
Вы мне просто открыли глаза! Так много разных оформлений для цитат! Я просто в шоке и в восторге одновременно. Мне всегда было интересно, как так красиво оформляют цитаты и фразы на сайтах, а теперь, благодаря вам, я тоже могу красиво их оформить на своем сайте! Больше всего понравился 5 и 17 стили. Наверное, их и буду использовать. Спасибо за коды блоков!