Здравствуйте, друзья. Сегодня поговорим, как сделать микроразметку хлебных крошек schema.org. В предыдущих статьях посвященных установке дополнительной навигации “Хлебные крошки”, я рассказывал как выполнить эту задачу установкой специального плагина и при помощи внедрения дополнительного кода.
Для чего применяется дополнительная цепочка навигации, я подробно описывал в предыдущих статьях. А вот для чего желательно выполнить микроразметку хлебных крошек рассмотрим сейчас подробнее.
Для чего нужна микроразметка schema.org.
Во первых, микроразметка помогает поисковикам быстрее разобраться в структуре сайта. Она как бы подсказывает поисковому роботу где у вас заголовки, где статьи, где рубрики и метки, где изображения и комментарии и так далее. Соответственно, помогает поисковой системе намного легче и быстрее разобраться в коде вашего сайта. Это положительно сказывается на продвижении сайта в поиске.
Во вторых сниппет сайта в поисковой выдаче выглядит более информативно и привлекательно. Это способствует дополнительному привлечению посетителей на ресурс.
В третьих улучшаются поведенческие факторы. Как вы понимаете, посетитель вероятнее всего, выберет в поисковой выдаче сайт с понятным и красивым сниппетом.
Посмотрите что говорит Яндекс о самой микроразметке:
https://youtu.be/p7CHkyB5jD4
Я не буду подробно рассказывать, какие виды разметок сайтов существуют и как их применять, В дальнейшем планирую посвятить этому отдельную и подробную статью. Давайте рассмотрим как установить дополнительную навигацию “Хлебные крошки” с микроразметкой schema.org.
Установка “Хлебных крошек” с schema.org.
Для вывода функции я взял код известного программиста Дмитрия (Dimox). Скопируйте нижеприведенный код и вставьте его в самом конце файла «functions.php» , перед значком «?>;»
/*
* "Хлебные крошки" для WordPress
* автор: Dimox
* версия: 2017.01.21
* лицензия: MIT
*/
function dimox_breadcrumbs() {
/* === ОПЦИИ === */
$text['home'] = 'Главная'; // текст ссылки "Главная"
$text['category'] = '%s'; // текст для страницы рубрики
$text['search'] = 'Результаты поиска по запросу "%s"'; // текст для страницы с результатами поиска
$text['tag'] = 'Записи с тегом "%s"'; // текст для страницы тега
$text['author'] = 'Статьи автора %s'; // текст для страницы автора
$text['404'] = 'Ошибка 404'; // текст для страницы 404
$text['page'] = 'Страница %s'; // текст 'Страница N'
$text['cpage'] = 'Страница комментариев %s'; // текст 'Страница комментариев N'
$wrap_before = '<div class="breadcrumbs" itemscope itemtype="http://schema.org/BreadcrumbList">'; // открывающий тег обертки
$wrap_after = '</div><!-- .breadcrumbs -->'; // закрывающий тег обертки
$sep = '›'; // разделитель между "крошками"
$sep_before = '<span class="sep">'; // тег перед разделителем
$sep_after = '</span>'; // тег после разделителя
$show_home_link = 1; // 1 - показывать ссылку "Главная", 0 - не показывать
$show_on_home = 0; // 1 - показывать "хлебные крошки" на главной странице, 0 - не показывать
$show_current = 1; // 1 - показывать название текущей страницы, 0 - не показывать
$before = '<span class="current">'; // тег перед текущей "крошкой"
$after = '</span>'; // тег после текущей "крошки"
/* === КОНЕЦ ОПЦИЙ === */
global $post;
$home_url = home_url('/');
$link_before = '<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">';
$link_after = '</span>';
$link_attr = ' itemprop="item"';
$link_in_before = '<span itemprop="name">';
$link_in_after = '</span>';
$link = $link_before . '<a href="%1$s"' . $link_attr . '>' . $link_in_before . '%2$s' . $link_in_after . '</a>' . $link_after;
$frontpage_id = get_option('page_on_front');
$parent_id = ($post) ? $post->post_parent : '';
$sep = ' ' . $sep_before . $sep . $sep_after . ' ';
$home_link = $link_before . '<a href="' . $home_url . '"' . $link_attr . ' class="home">' . $link_in_before . $text['home'] . $link_in_after . '</a>' . $link_after;
if (is_home() || is_front_page()) {
if ($show_on_home) echo $wrap_before . $home_link . $wrap_after;
} else {
echo $wrap_before;
if ($show_home_link) echo $home_link;
if ( is_category() ) {
$cat = get_category(get_query_var('cat'), false);
if ($cat->parent != 0) {
$cats = get_category_parents($cat->parent, TRUE, $sep);
$cats = preg_replace("#^(.+)$sep$#", "$1", $cats);
$cats = preg_replace('#<a([^>]+)>([^<]+)<\/a>#', $link_before . '<a$1' . $link_attr .'>' . $link_in_before . '$2' . $link_in_after .'</a>' . $link_after, $cats);
if ($show_home_link) echo $sep;
echo $cats;
}
if ( get_query_var('paged') ) {
$cat = $cat->cat_ID;
echo $sep . sprintf($link, get_category_link($cat), get_cat_name($cat)) . $sep . $before . sprintf($text['page'], get_query_var('paged')) . $after;
} else {
if ($show_current) echo $sep . $before . sprintf($text['category'], single_cat_title('', false)) . $after;
}
} elseif ( is_search() ) {
if (have_posts()) {
if ($show_home_link && $show_current) echo $sep;
if ($show_current) echo $before . sprintf($text['search'], get_search_query()) . $after;
} else {
if ($show_home_link) echo $sep;
echo $before . sprintf($text['search'], get_search_query()) . $after;
}
} elseif ( is_day() ) {
if ($show_home_link) echo $sep;
echo sprintf($link, get_year_link(get_the_time('Y')), get_the_time('Y')) . $sep;
echo sprintf($link, get_month_link(get_the_time('Y'), get_the_time('m')), get_the_time('F'));
if ($show_current) echo $sep . $before . get_the_time('d') . $after;
} elseif ( is_month() ) {
if ($show_home_link) echo $sep;
echo sprintf($link, get_year_link(get_the_time('Y')), get_the_time('Y'));
if ($show_current) echo $sep . $before . get_the_time('F') . $after;
} elseif ( is_year() ) {
if ($show_home_link && $show_current) echo $sep;
if ($show_current) echo $before . get_the_time('Y') . $after;
} elseif ( is_single() && !is_attachment() ) {
if ($show_home_link) echo $sep;
if ( get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
printf($link, $home_url . $slug['slug'] . '/', $post_type->labels->singular_name);
if ($show_current) echo $sep . $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
$cats = get_category_parents($cat, TRUE, $sep);
if (!$show_current || get_query_var('cpage')) $cats = preg_replace("#^(.+)$sep$#", "$1", $cats);
$cats = preg_replace('#<a([^>]+)>([^<]+)<\/a>#', $link_before . '<a$1' . $link_attr .'>' . $link_in_before . '$2' . $link_in_after .'</a>' . $link_after, $cats);
echo $cats;
if ( get_query_var('cpage') ) {
echo $sep . sprintf($link, get_permalink(), get_the_title()) . $sep . $before . sprintf($text['cpage'], get_query_var('cpage')) . $after;
} else {
if ($show_current) echo $before . get_the_title() . $after;
}
}
// custom post type
} elseif ( !is_single() && !is_page() && get_post_type() != 'post' && !is_404() ) {
$post_type = get_post_type_object(get_post_type());
if ( get_query_var('paged') ) {
echo $sep . sprintf($link, get_post_type_archive_link($post_type->name), $post_type->label) . $sep . $before . sprintf($text['page'], get_query_var('paged')) . $after;
} else {
if ($show_current) echo $sep . $before . $post_type->label . $after;
}
} elseif ( is_attachment() ) {
if ($show_home_link) echo $sep;
$parent = get_post($parent_id);
$cat = get_the_category($parent->ID); $cat = $cat[0];
if ($cat) {
$cats = get_category_parents($cat, TRUE, $sep);
$cats = preg_replace('#<a([^>]+)>([^<]+)<\/a>#', $link_before . '<a$1' . $link_attr .'>' . $link_in_before . '$2' . $link_in_after .'</a>' . $link_after, $cats);
echo $cats;
}
printf($link, get_permalink($parent), $parent->post_title);
if ($show_current) echo $sep . $before . get_the_title() . $after;
} elseif ( is_page() && !$parent_id ) {
if ($show_current) echo $sep . $before . get_the_title() . $after;
} elseif ( is_page() && $parent_id ) {
if ($show_home_link) echo $sep;
if ($parent_id != $frontpage_id) {
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
if ($parent_id != $frontpage_id) {
$breadcrumbs[] = sprintf($link, get_permalink($page->ID), get_the_title($page->ID));
}
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
for ($i = 0; $i < count($breadcrumbs); $i++) {
echo $breadcrumbs[$i];
if ($i != count($breadcrumbs)-1) echo $sep;
}
}
if ($show_current) echo $sep . $before . get_the_title() . $after;
} elseif ( is_tag() ) {
if ( get_query_var('paged') ) {
$tag_id = get_queried_object_id();
$tag = get_tag($tag_id);
echo $sep . sprintf($link, get_tag_link($tag_id), $tag->name) . $sep . $before . sprintf($text['page'], get_query_var('paged')) . $after;
} else {
if ($show_current) echo $sep . $before . sprintf($text['tag'], single_tag_title('', false)) . $after;
}
} elseif ( is_author() ) {
global $author;
$author = get_userdata($author);
if ( get_query_var('paged') ) {
if ($show_home_link) echo $sep;
echo sprintf($link, get_author_posts_url($author->ID), $author->display_name) . $sep . $before . sprintf($text['page'], get_query_var('paged')) . $after;
} else {
if ($show_home_link && $show_current) echo $sep;
if ($show_current) echo $before . sprintf($text['author'], $author->display_name) . $after;
}
} elseif ( is_404() ) {
if ($show_home_link && $show_current) echo $sep;
if ($show_current) echo $before . $text['404'] . $after;
} elseif ( has_post_format() && !is_singular() ) {
if ($show_home_link) echo $sep;
echo get_post_format_string( get_post_format() );
}
echo $wrap_after;
}
} // end of dimox_breadcrumbs()
Далее, копируете код строки для вывода хлебных крошек на страницах и вставляете его в код файлов страниц . Как это выполнить подробно описано в предыдущей статье.
<?php if (function_exists('dimox_breadcrumbs')){dimox_breadcrumbs();}?> Для настройки внешнего вида можно подкорректировать стили отображения хлебных крошек. Я добавил в самый конец файла single.php следующий код.
/*** Стили для хлебных крошек ***/
.breadcrumbs{
margin: 10px 25px; /* Внешние отступы от блока */
padding-bottom:5px; /* Нижний внутренний отступ от блока */
border-bottom:2px solid #2586DB; /* Черта под блоком */
color:#2586DB; /* Цвет ссылок и текста в блоке */
}
.block a:hover,.block a:active {
color:#F71F5F; /* Цвет ссылок при наведении и активном состоянии */
}
.current{
color:#000; /* Цвет текста для последней крошки */
}
После внесения всех изменений можно проверить разметку в валидаторе микроразметки Гугл и Яндекс. Посмотрите что получилось.
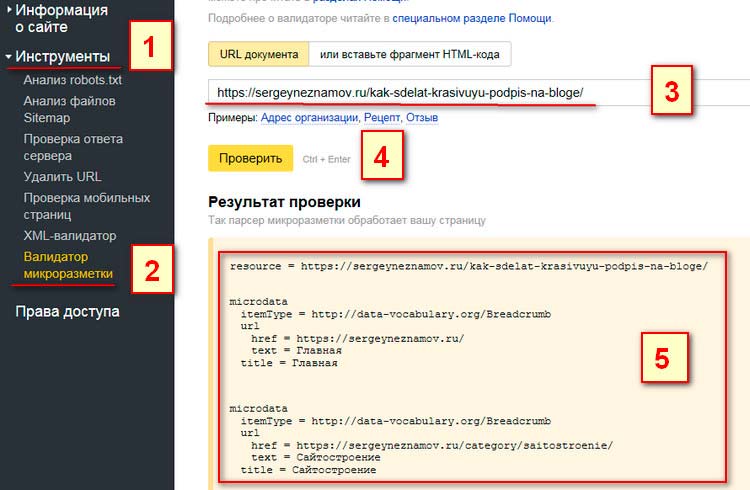
Проверка разметки в Яндексе. Заходите в «Яндекс-вебмастер». Идете в раздел Инструменты (1) => Валидатор микроразметки (2). Выбираете окно URL документа и в поисковую строку вставляете адрес любой страницы вашего сайта (3). Нажимаете проверить (4) И смотрите на полученный результат в окне (5)

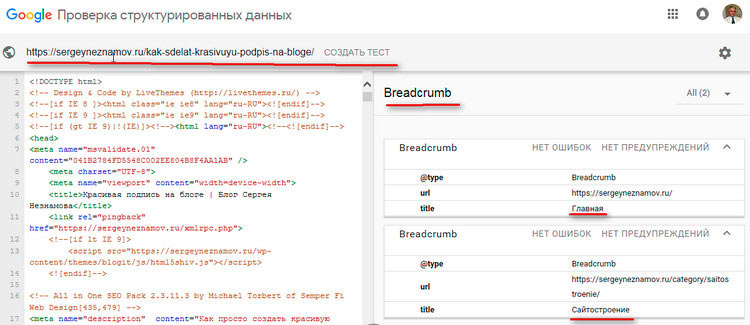
Проверка разметки в Гугле.

На этом я заканчиваю цикл статей посвященных навигации “Хлебные крошки”, изучайте и улучшайте свой сайт. Интересно узнать ваше мнение. Всем всего доброго!





Тамара, спасибо за отзыв и оценку моего скромного труда. Плагинов помогающих внедрить микроразметку, я не знаю. Пока только изучаю данную тему и пробую на тестовом сайте. Глаза боятся, ручки делают. Следите за блогом, буду описывать результаты. Удачи!
Спасибо статья полезная, и все подробно описано! Но я очень боюсь работать с кодом! Подскажите, а можно решить проблему разметки schema.org с помощью плагина, или таких плагинов нет и мне лучше обратится за платной помощью к вам! Вы профессионал и для вас не составит труда сделать такую разметку, а для меня это темный лес!