Здравствуйте, друзья. Хочу рассказать вам как сделать текстовый виджет на сайте wordpress. Изначально в темах wordpress установлен виджет “Текст”, но его вы можете использовать, только для вставки HTML текста.
Я же хочу вам показать как сделать виджет, с установленном в нем визуальным редактором, аналогичным предустановленному текстовому редактору вордпрес.
Добавить визуальный редактор в виджет, не сложно при помощи плагина Black Studio TinyMCE widget. Я лично протестировал этот плагин на своей версии Вордпресс 4,7 никаких конфликтов и проблем с другими плагинами и файлами шаблона не замечено.
Установка плагина визуального редактора для виджетов.
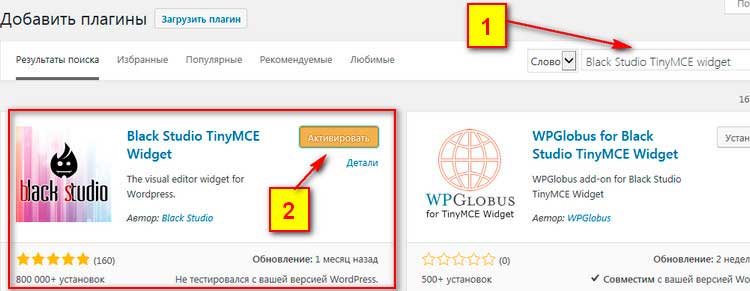
Установка плагина стандартная. Заходим в админ-панель управления сайтом, Плагины –> Добавить новый. В поисковой строке вводите название плагина Black Studio TinyMCE widget (1), первый найденный плагин и будет Black Studio TinyMCE widget.(2) Нажимаем “Установить”, активируем плагин.

Настройка плагина текстового виджета wordpress.
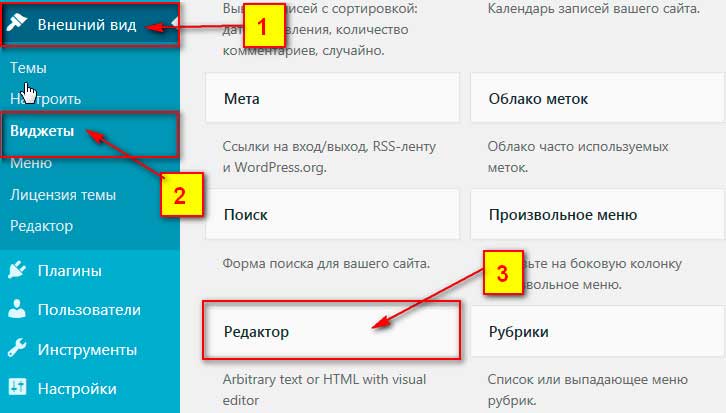
После установки переходим в панель управления виджетами Внешний вид (1) –> Виджеты (2). Вы сможете увидеть, что у вас в наборе стандартных виджетов появился новый с названием “Редактор”.

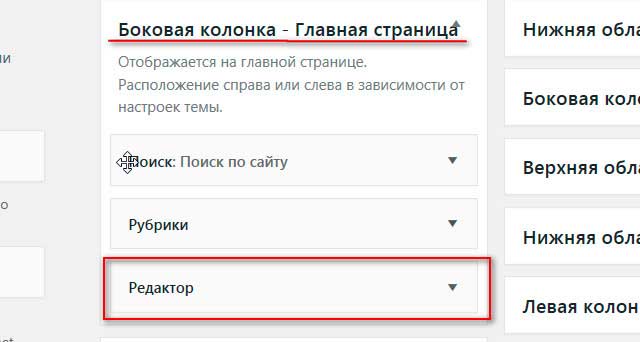
Выбираем место на сайте где вы хотите видеть новый виджет и обычным перетягиванием устанавливаете на место, где он будет показываться на сайте. Количество виджетов “Редактор”, которые вы хотите установить не ограниченно, хоть десять штук в одном месте.

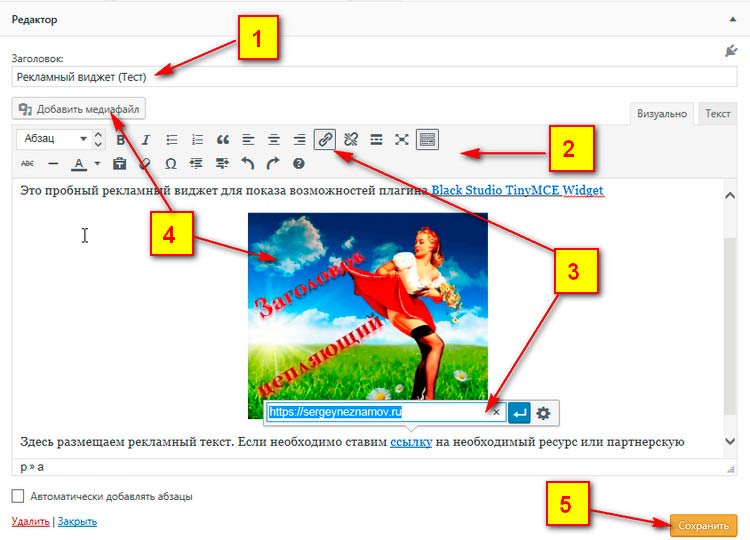
После установки виджета на место, открываем его и видим стандартный текстовый редактор, одинаковый с тем который вы используете при написании статей на страницах сайта. Вы можете вписать название виджета, причем задать ему теги заголовков Н1-Н6.(1) Отформатировать текст по вашему желанию, размер, шрифт, цвет, отступы и другое (2). Вставить ссылку на картинку или в тексте, для перенаправления пользователя на необходимый вам ресурс.(3)Добавить изображение из вашей библиотеки медиафайлов (4). Не забудьте после внесения всех изменений нажать “Сохранить” (5).

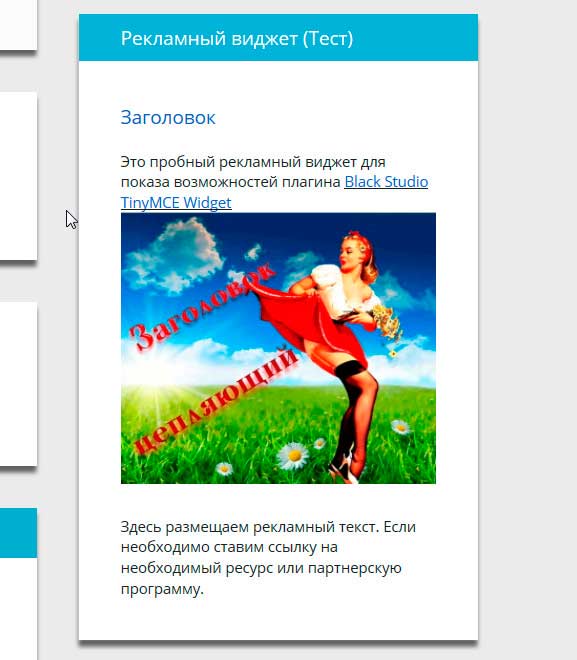
Посмотрите как выглядит виджет в готовом виде. Как видите, получился достаточно информативный и визуально приятный виджет.

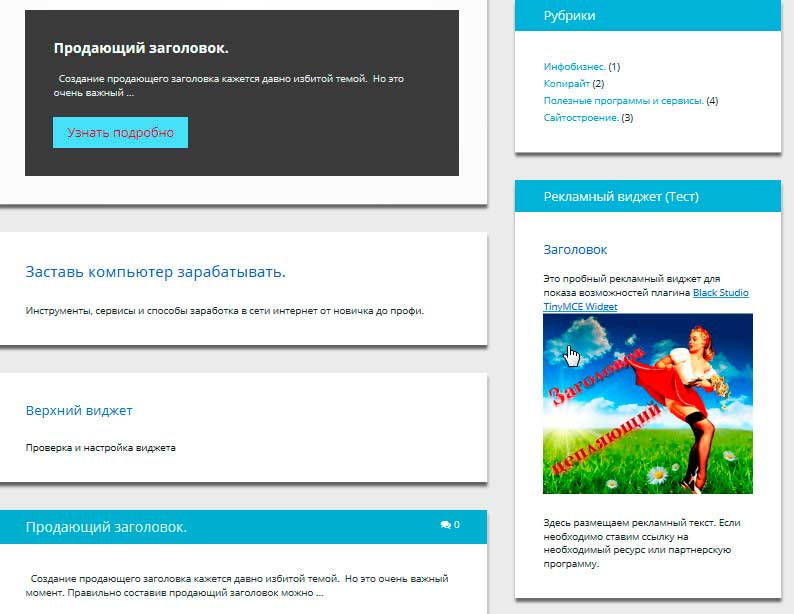
А вот так выглядит виджет на главной странице сайта.

Теперь вы можете быстро и легко создавать собственные красивые виджеты. Причем в них вы можете, оперативно размешать партнерские ссылки, предлагать свои товары, информировать посетителей сайта о предстоящих событиях и многое другое. На этом все. Применяйте плагин Black Studio TinyMCE widget для создания своих индивидуальных виджетов. Друзья, этой статьей я открываю новую рубрику “WordPress” у себя на сайте. Оставляйте свои отзывы, это очень важно для меня. Всем удачи.





Пожалуйста, Борис. С обновлением WordPress редактор добавили в стандартный виджет «Текст». Так, что необходимость в данном плагине отпадает. Удачи!
Очень полезный плагин – визуальный редактор виджетов. Установил его сразу же после прочтения статьи. Настраивал так как вы описывали. Все работает! Спасибо что просто, на доступном языке расписали установку и настройки этого плагина. Мне как «чайнику» в этом деле, сложновато в этом всем разбираться. Но с помощью ваших статей, я все делаю быстро и просто. Спасибо вам!