Здравствуйте, друзья. Сегодня поговорим о том как разместить баннер на сайте и как правильно настроить его отображение. Для новичков, на первый взгляд, это кажется сложной задачей. На самом деле ничего страшного нет, давайте разберемся по порядку.
Что такое баннер и зачем он нужен.
Баннер — это графическое изображение с размещенной в нем ссылкой на рекламируемый ресурс, товар или услугу. Основное назначение баннера, привлечь внимание посетителя вашего сайта и заставить его выполнить переход по рекламной ссылке.
Вы можете самостоятельно создать баннер, нарисовав его в любом графическом редакторе (paint, fhotoshop и другие). Если вы рекламируете партнерский продукт, то обычно рекламодатель предоставляет готовые баннера с вашей реферальной ссылкой.
Перед размещением баннерной рекламы необходимо соблюдать ряд рекомендаций:
- Не желательно размещать баннер на молодом сайте с посещаемостью меньше 300 человек в день. Поисковые системы отрицательно относятся к молодым сайтам с большим количеством рекламы. Они воспринимают его как проект, созданный исключительно для заработка, а не для людей. Поисковики накладывают разного рода санкции на такой ресурс и понижают его в выдаче. Какой смысл размещать рекламу, на сайте с посещаемостью несколько десятков человек в сутки? Отдачи от такой рекламы не будет, а навредить своему ресурсу можно.
- Не надо делать и устанавливать блоки в ярких, ядовитых цветах. Такие изображения раздражают пользователей, уменьшают количество переходов по рекламе и общее время нахождения на сайте. Что, как вы понимаете, резко ухудшает поведенческие факторы и доход с баннерной рекламы. Старайтесь выбирать четкие, информативные, понятные изображения с цветами подходящими под общий дизайн вашего ресурса.
- Желательно, чтобы баннер соответствовал тематике вашего ресурса. Согласитесь, смешно смотрится реклама ремонта автомобилей, на сайте посвященному кулинарии! Да и какой смысл переходить посетителю кулинарного сайта по данному баннеру, если его интересуют исключительно кулинарные рецепты.
Виды и способы вставки баннеров.
В зависимости от места установки, баннеры создают различных размеров. Они имеют прямоугольную или квадратную форму, вертикальную или горизонтальную ориентацию на страницах.

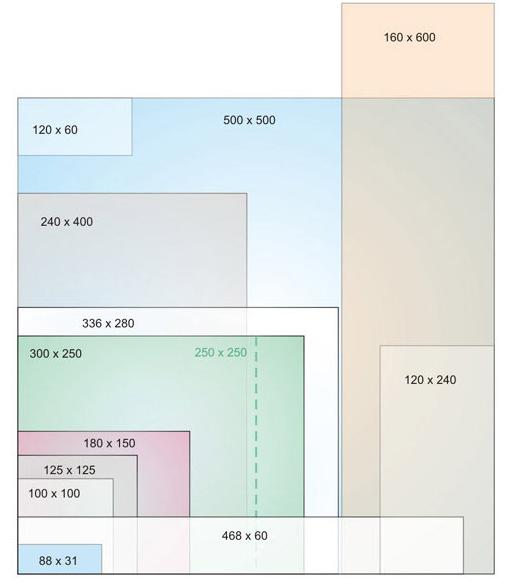
Основные размеры баннеров
Также баннеры можно разделить на статические (графические) и на динамичные (анимированные).
Графический баннер представляет собой обычную картинку с векторным или растровым изображением. Это может быть фотография, рисунок, текст и другое.
Посмотрите как он выглядит.


Обычно, установка таких баннеров, не составляет проблем и заключается в размещении простого кода в нужном месте сайта. Иногда, бывает необходимо, чтобы в одном месте показывалось несколько баннеров, которые циклически меняются между собой. Для создания такой демонстрации применяются специальные скрипты, которые называются ротаторами (“крутилками”) баннеров, они позволяют показывать разные изображения в определенном порядке.
Подготовка кода баннера.
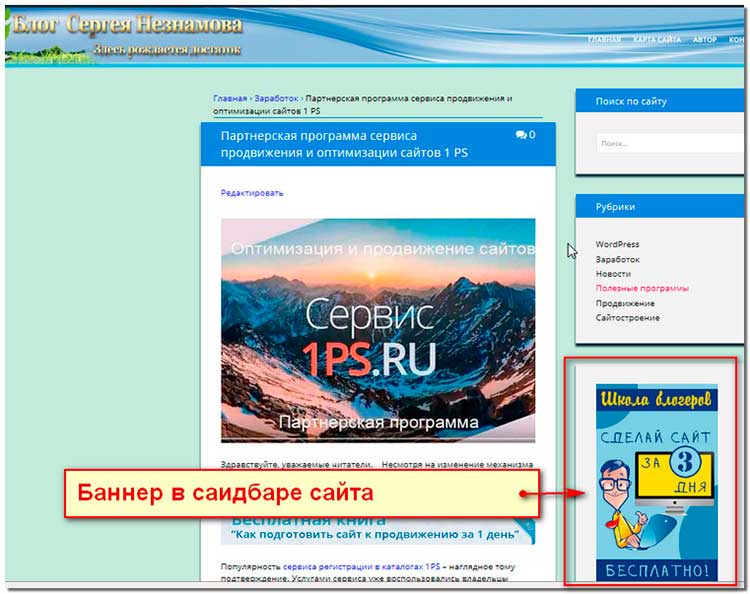
Основные места установки рекламных блоков, это сайдбар и непосредственно в тексте статьи. Иногда устанавливают в шапку сайта или в подвале.
Для этого понадобится простейший код.
<a target="_blank" rel="nofollow" href=http://ваша ссылка на рекламируемый сайт/> <img alt="здесь ваш текст" src="http://путь к картинке" width="240" height="400" />
Давайте разберем что здесь и зачем:
- target=»_blank» — атрибут указывающий на открытие ссылки ведущей с баннера в новом окне. Посетитель переходя по данной ссылке, не покидает ваш сайт навсегда, что положительно влияет на поведенческие факторы;
- rel=»nofollow» – атрибут для закрытия ссылки от индексации поисковиками. Помогает защитить ваш сайт от перераспределения веса на сторонний ресурс.
- http://ваша ссылка на рекламируемый сайт/ — это ссылка на сайт, который вы рекламируете и на который должен перейти посетитель после клика по рекламе.
- Alt «здесь ваш текст»– этот тег желательно всегда заполнять для изображений. Показывает взамен изображения альтернативный текст, в случае, когда у пользователя отключен в браузере показ картинок. Так же не будет ошибки при проверке валидации.
- «http://путь к картинке« — адрес картинки баннера на хостинге. Для проверки можете ввести эту ссылку в адресной строке браузера и вы должны увидеть в выдаче картинку баннера. Если путь указан неверно, получите ответ “ошибка 404”.
- width=»240″ и height=»400″ – соответственно размер по ширине и высоте баннера. Лучше указать эти параметры для ускорения загрузки. Вы можете самостоятельно менять эти параметры для изменения размера изображения.
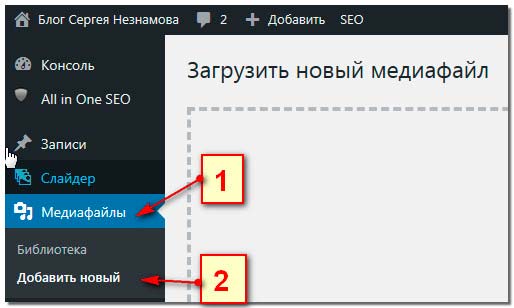
Давайте вспомним, где взять адрес картинки баннера. В админ панели управления сайтом заходите в раздел «Медиафайлы» (1) => «Добавить новый» (2) и выбираете файл с картинкой баннера на вашем компьютере. Загружаете его на хостинг.

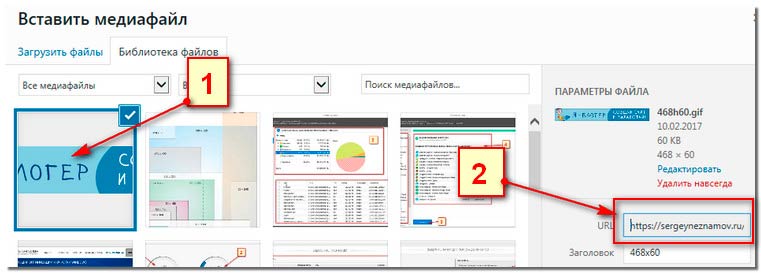
Далее кликаете по загруженной картинке (1) и справа копируете ее адрес (2).

Вставляете скопированный адрес картинки в свой код вместо =»http://путь к картинке». В итоге получился следующий код.
<a target="_blank" rel= "nofollow" href="https://ya-blogger.ru/free/?=svoidoxod"> <img src="https://sergeyneznamov.ru/wp-content/uploads/2017/02/468h60.gif" width="468" height="60"></a>
На этом подготовка кода завершена осталось только его вставить на сайт.
Как вставить баннер на сайт.
Для вставки баннера в статью, выбираете место где он должен отображаться. В текстовом редакторе переключаетесь из визуального режима на вкладку «Текст», вставляете созданный вами код в необходимое место. Обратно переходите на вкладку «визуально», баннер должен появиться в теле статьи.
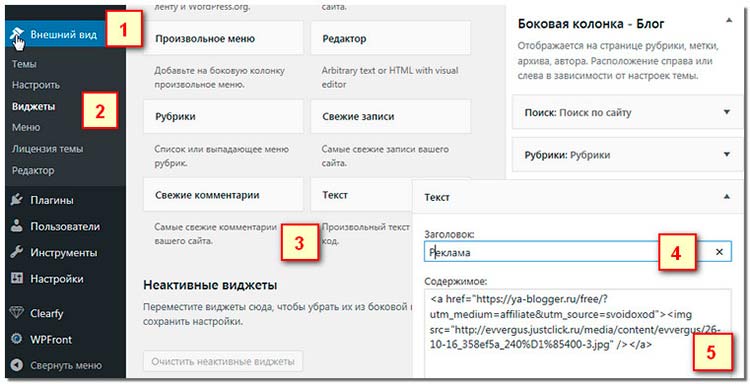
Для размещения баннера в сайдбаре, в админ панели управления сайтом переходите в раздел «Внешний вид» (1) => «Виджеты» (2), выбираете слева виджет «Текст» (3) и перетаскиваете его в то место где он должен отображаться в сайдбаре. В поле «Название» (4), можно написать рекламный заголовок или оставить пустым. В поле «Текст» (5) вставляете заранее скопированный код вашего баннера.

Сохраните изменения и перейдите на сайт, баннер должен отображаться в сайдбаре.

Для выравнивания позиции баннера в статье и в сайдбаре дополняем код.
Для выравнивания по центру
<center<a target="_blank" rel="nofollow" href=http://ваша ссылка на рекламируемый сайт/> <img alt="здесь ваш текст" src="http://путь к картинке" width="240" height="400" /></center
Если изображение прижимается к какому- ни будь элементу cнизу, делаем нижний отступ несколько пикселей (для примера задано 10 px.)
<div style="margin-bottom: 10px<a target="_blank" rel="nofollow" href=http://ваша ссылка на рекламируемый сайт/><img alt="здесь ваш текст" src="http://путь к картинке" width="240" height="400" /></div>
Если картинка наезжает сверху, делаем верхний отступ (также задано 10 px).
<div style="margin-top: 10px"><a target="_blank" rel="nofollow" href=http://ваша ссылка на рекламируемый сайт/><img alt="здесь ваш текст" src="http://путь к картинке" width="240" height="400" /></div>
Если что-то не понятно, смотрите поясняющее видео.
Как вы поняли, ничего сложного нет. Теперь вы знаете как разместить баннер на сайте. Всем всего доброго!





Здравствуйте. Не вижу смысла в размещении рекламных баннеров на сайте с низкой посещаемостью. Заработать вряд ли получится. Если решите установить, то рекомендую закрыть внешнюю ссылку с баннера от индексации. Как это сделать с помощью специальных плагинов, можете почитать здесь: https://sergeyneznamov.ru/kak-ubrat-vneshnie-ssyilki/. Для начинающих рекомендую попробовать заработок на баннерной рекламе при помощи специализированных сервисов, читать здесь: https://sergeyneznamov.ru/zarabotok-na-bannerax/ Удачи!
Спасибо за подробное описание. У меня вопрос — у меня сайт молодой, посещений несколько десятков. На Яндексе сайт проиндексирован, а на Гугл еще нет. Стоит ли размещать баннер на свой сайт? Заранее спасибо за ответ
Любовь, возможно вы при вставке кода баннера, не перешли из режима текстового редактора «ВИЗУАЛЬНО» в режим » ТЕКСТ». Визуальный редактор вы используете для написании и вставки готовых статей на сайт, переключение вкладки режима «ТЕКСТ» находится в верхнем меню. Еще раз проверьте правильность написания кода. Удачи!
Здравствуйте! у меня код при вставке баннера не превращается в картинку а переводится текстом кирилицу и нечего не могу понять подскажите все делаю как учили вставляю в текст
Наталья, здравствуйте. Атрибут rel=»nofollow» раньше служил для закрытия ссылки и запрещал переход поисковой системе по ней. Сейчас, поисковики спокойно индексируют данные ссылки, но не передают по ним вес вашего сайта. Ссылки с nofollow, воспринимаются поисковиками как естественные, особенно если они ведут на ресурсы, схожей тематике вашего сайта. Если у вас коммерческая ссылка то ее действительно надо закрывать от поисковиков, чтобы она не индексировалась. Удачи!
Сергей, здравствуйте!
Насколько я знаю, индекс nofollow уже давно «разгадан» поисковыми системами, и не работает для закрытия ссылок. Особенно почему-то его не любит гугл, может даже наложить санкции на сайт за его использование.
Или я что-то путаю? Подскажите, пожалуйста.
Я у себя на блоге закрываю все через скрипт urlspan, он сейчас считается самым лучшим средством закрытия ссылок.
Пожалуйста, применяйте.
Толково рассказано! Спасибо!
Ирина, здравствуйте. Закрывать сквозные ссылки в сайдбаре желательно, чтобы не перетекал вес вашего сайта на сторонний. Желательно максимально закрывать ссылки на сторонние ресурсы, чтобы поисковые системы не заподозрили вас в продаже ссылок. Я буду об этом писать, стоит в плане, руки не доходят. Спасибо за отзыв. Удачи!
Сергей в очередной раз спасибо! Так потихоньку с вашими подсказками и доведу свой блог до ума! Эта статья тоже очень помогла, все получилось, я поставила баннер с партнерской программой по хостингу! Только непонятен один вопрос, а зачем закрывать ссылки от индексации это плохо? Там у вас написано за вес! На что это влияет, извините меня балбеса за может глупые вопросы, я же еще только учусь!