Всем привет. В прошлой статье, я рассказывал как реализовать хлебные крошки при помощи плагина. Сегодня поговорим о том как установить хлебные крошки wordpress без плагина. Не буду повторяться для чего нужна навигация по сайту “хлебные крошки”, все описано в предыдущей статье. Приступим сразу к делу.
Способ 1. Хлебные крошки для сайта.
Данный способ мне понравился своей лаконичностью. Код получается очень короткий и совсем не нагружает сайт.
1. Копируете код функции.
function the_sergeyneznamov_ru_() {
if (!is_front_page()) {
echo 'Главная';
echo " » ";
if (is_category() || is_single()) {
the_category(' ');
if (is_single()) {
echo " » ";
the_title();
}
} elseif (is_page()) {
echo the_title();
}
}
else {
echo 'Главная';
}
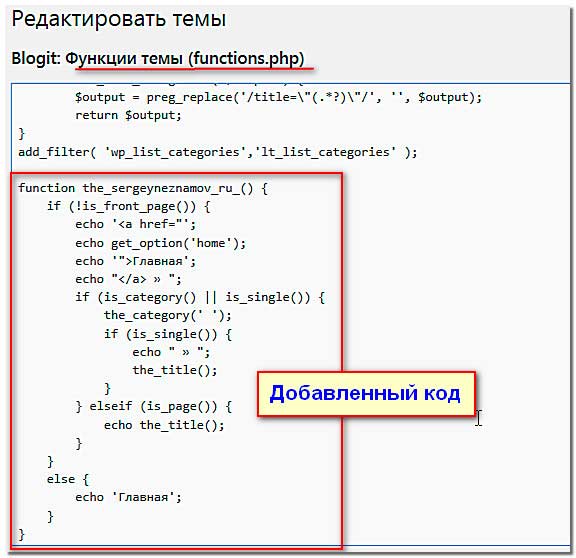
} 2. Вставляете скопированный код в файл «functions.php» в самый конец кода перед значком «?>;»
У меня в шаблоне такого символа в конце файла нет. Ничего страшного вставляйте код в самый конец после основного кода. Если, что-то не получится, вы всегда сможете вернуться к исходному состоянию. Посмотрите как я вставил код на своем сайте;

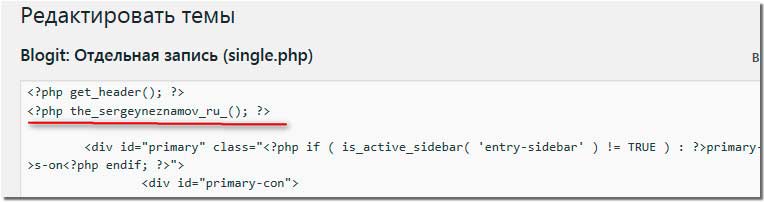
3. Далее, выводим функцию на страницы, на которых мы хотим видеть “Хлебные крошки”. Для вывода копируем второй код и вставляем его в файлы нужных страниц. Я вывел крошки на странице записей «single.php». Для этого я установил код вывода функции сразу после первой строки файла <?php get_header(); ?>
Посмотрите как установлен код на моем сайте.

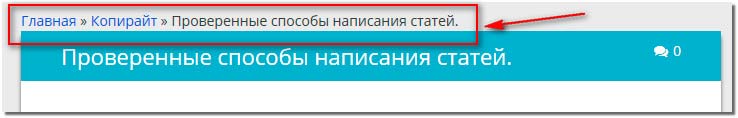
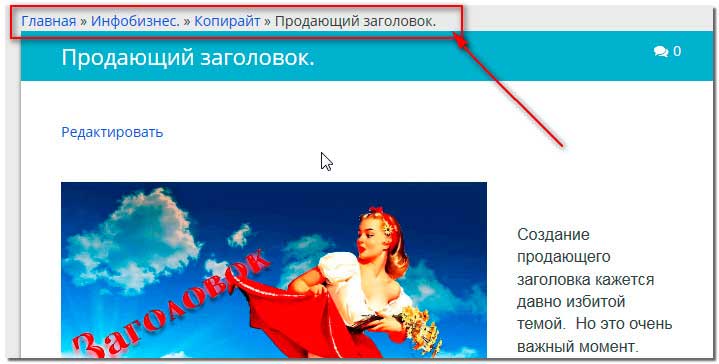
В итоге получились вполне симпатичные “хлебные крошки”. Стиль отображения надписей ссылок, будет соответствовать настройкам темы вашего сайта. Смотрите, что получилось.

Способ 2 “Хлебные крошки” для wordpress сайта.
Тоже простой способ. С небольшим, аккуратным кодом. Создает полностью функциональную строку хлебных крошек.
1. Копируете код.
<div id="breadcrumbs">
<?php if (is_home()) { ?>
<?php } elseif (is_single()) { ?>
<a href="<?php echo get_option('home'); ?>">Главная</a> »
<?php foreach((get_the_category()) as $cat) {
$cat=$cat->cat_ID;
echo(get_category_parents($cat, TRUE, ' » ')); } the_title(); ?>
<?php } ?>
</div>
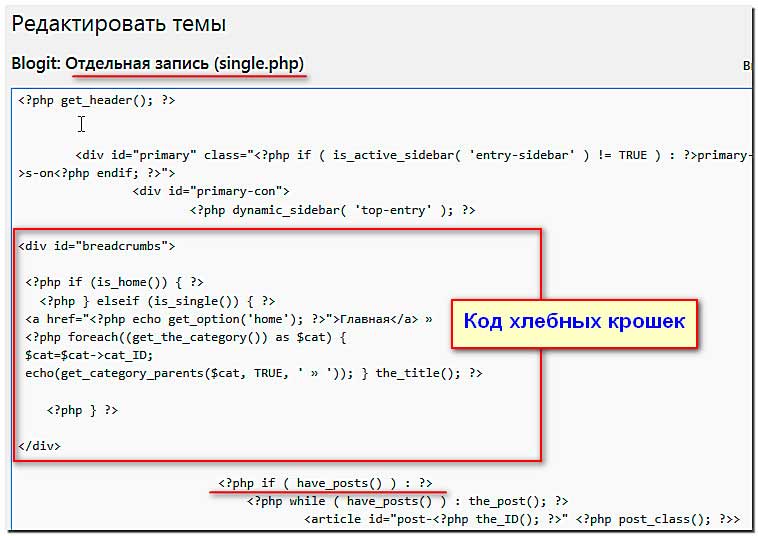
2. Заходите в файл «single.php» и ищите строку похожую на
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
Код вставляете перед данной строкой. Не забываем нажать кнопку “Обновить файл”. Посмотрите как это выглядит на моем блоге.

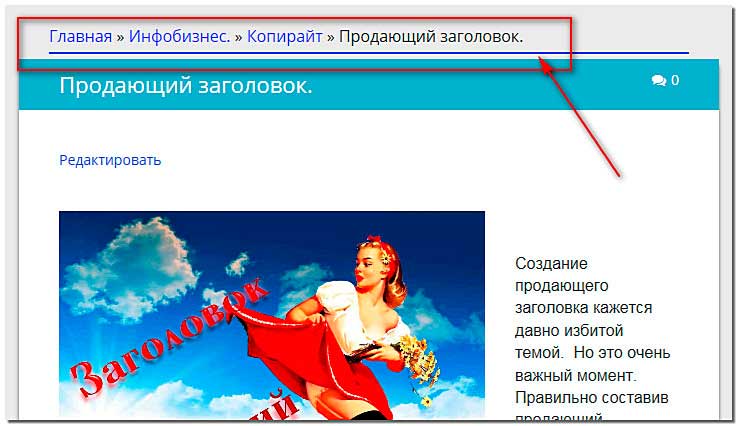
Все готово. Хлебные крошки должны появиться перед заголовками статей. Смотрите, что получилось.

Вы можете поработать над внешним видом строки “Хлебных крошек”. Для этого копируем код стилей. Код полностью закомментирован, чтобы было понятно для чего служит каждая строка.
/* Стили для хлебных крошек */
#breadcrumbs {
width: auto; /* Автоматический выбор ширины страницы */
font-size: 16px; /* Размер шрифта */
color: #0C0C0C; /* Цвет текста, который не является ссылкой (название текущей статьи) */
text-shadow: #FFFFFF 0px 0px 0px; /* Тени для текста, цвет и отступы от шрифта (необязательно) */
text-align: left; /* Прижимаем текст к левому краю страницы */
margin: 3px 30px 5px 30px; /* Внешние отступы */
padding-bottom: 5px; /* Внутренние отступы */
border-bottom: 2px solid #3E49E2; /* Добавляем разделительную черту снизу, толщина линии, непрерывная, цвет (не обязательно) */
}
/* цвет ссылок */
#breadcrumbs a, #breadcrumbs a:visited {
color:#2F35FF; /* Цвет ссылки */
text-decoration: none; /* Отменяем подчеркивание ссылок */
}
/* цвет ссылок при наведении курсора */
#breadcrumbs a:hover, #breadcrumbs a:active {
color: #FF00AE; /* цвет ссылки при наведении курсора */
text-decoration: none; /* Отменяем подчеркивание ссылок при наведении курсора */
}
Смело экспериментируйте с цветами и отступами. Для подбора цвета, рекомендую использовать программу “ColorMania “ или “ColorCop”. Посмотрите, что у меня получилось после небольшого редактирования стилей.

На этом пожалуй все. Существует большое количество методов вывода «Хлебных крошек » на сайте. Какой способ, выбрать вам смотрите сами. Мне больше всего понравился второй. Код не большой, есть возможность настроить внешний вид крошек, под дизайн вашего сайта. Интересно, какими способами пользуетесь вы, уважаемые читатели. Всего доброго!





Здравствуйте. Необходимо изменить путь к title страницы в коде функции. Как это выполнить честно не знаю и не понимаю для чего это делать.
Здравствуйте. Как сделать так, чтобы в хлебных крошках выводился title страницы, а не H1 «Продающий заголовок»?
Андрей, спасибо за комментарий. Время загрузки сайта, все больше учитывается поисковыми системами. Так что надо бороться за каждую долю секунды !Минимальные знания программирования необходимы для нормального ведения своего ресурса.
У вас, как всегда, все самое полезное для нас, ваших читателей! Сергей огромное спасибо за готовое решение создания навигации без использования плагинов! Вот и еще один плагин можно смело удалять, и все сделать ручками! Мы так в скором времени уйдем вообще от использования плагинов, сайт будет грузиться со скоростью света! Все таки хоть мы и используем cms для создания сайтов, но знания HTML, CSS и PHP хоть минимальные, но необходимы! Взял себе учебник буду грызть HTML.