Всем привет. Сегодня поговорим о том, как установить счетчик liveinternet для сайта.
Существует большое количество сервисов, предлагающих установку своих счетчиков, например: Яндекс Метрика, Рамблер ТОП-100, Google-analytics и другие. Счетчик позволяет веб мастеру и посетителю ресурса, быстро увидеть статистику посещаемости за определенное время.
Установка счетчика от сервиса liveinternet, позволяет узнать количество посетителей и просмотров страниц. Также вы можете перейти на замечательный сервис статистики и узнать по каким запросам приходили посетители, с каких поисковых систем, получить подробную информацию о ваших посетителях (пол, возраст, страна проживания) и много других необходимых сведений для оптимизации и улучшения поведенченских факторов вашего ресурса.
Получение кода счетчика liveinternet.
1. Для получения кода счетчика liveinternet, перейдите на сайт
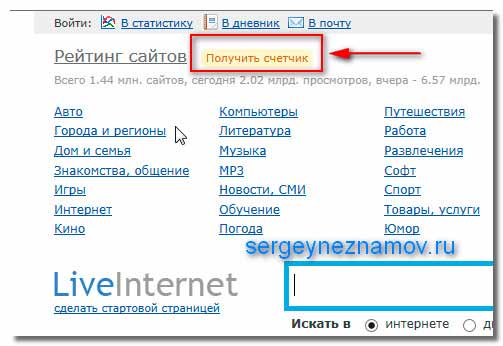
www.liveinternet.ruи в верхнем левом углу кликните по ссылке “Получить счетчик” или можете сразу ввести в поисковой строке браузера www.liveinternet.ru/add .

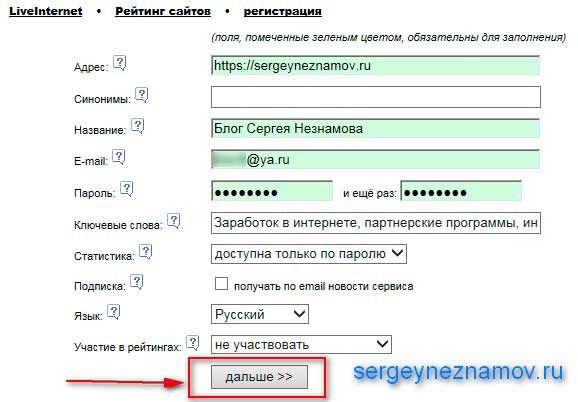
2. Внимательно заполните форму регистрации. Для удобства напротив каждой ячейки формы, есть подсказки. После заполнения нажмите кнопку “Дальше”.

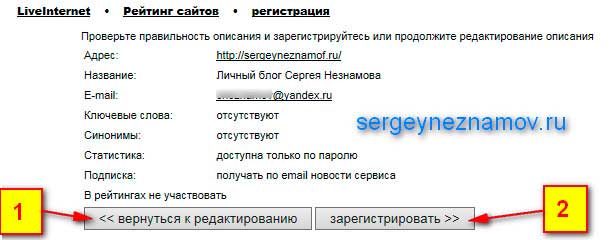
3. Вас перенаправит на страницу проверки заполнения данных. Проверяете, если есть ошибки, нажимайте “Вернуться к редактированию” 1, если все заполнили правильно, нажимайте кнопку “Зарегистрировать” 2.

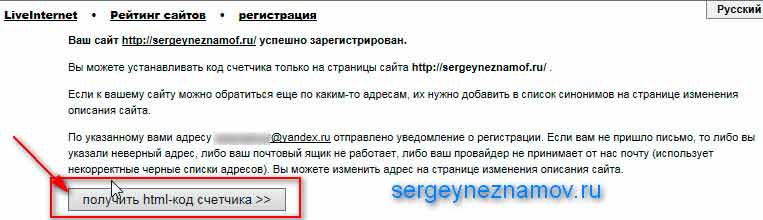
4. В следующем окне вы получите сообщение, что ваш сайт зарегистрирован и вам отправлено уведомление на указанный при регистрации почтовый адрес. Нажимайте “Получить код счетчика”.

5. На следующей странице вы сможете подобрать внешний вид счетчика, какие параметры должны отображаться, выбрать подходящий по дизайну цвет. После выбора, в самом низу страницы нажмите “Получить HTML код счетчика”

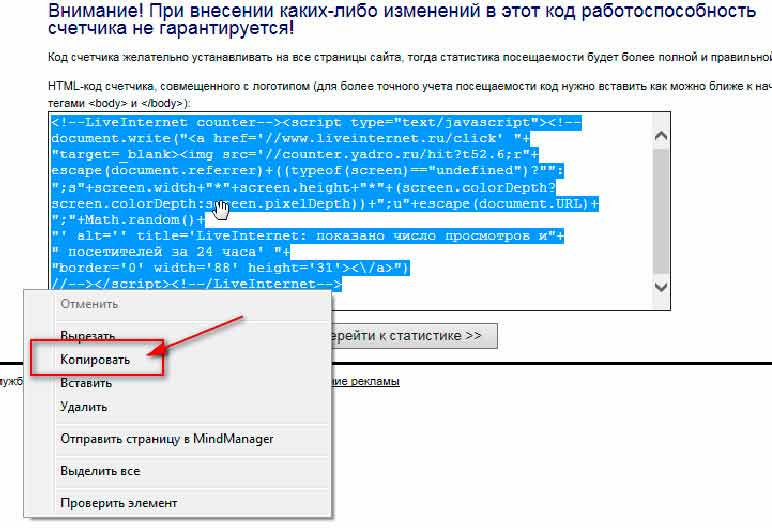
6. На странице с полученным кодом аккуратно копируете сгенерированный код.
Для этого:
- зажав левую кнопку мыши выделяете весь код,
- кликаете правой кнопкой мыши по выделенному коду и в выдающем меню нажимаете “копировать”. Или можно просто нажать комбинацию клавиш CTRL + C

Далее скопированный код необходимо вставить на сайт. Существует несколько способов установки кода счетчика.
- При момощи виджета;
- Внесением изменений в файл шаблона footer.php (подвал сайта)
- С использованием админ-панели сайта (поддержка данной функции возможна не на всех шаблонах)
1. Установка кода счетчика при помощи виджета.
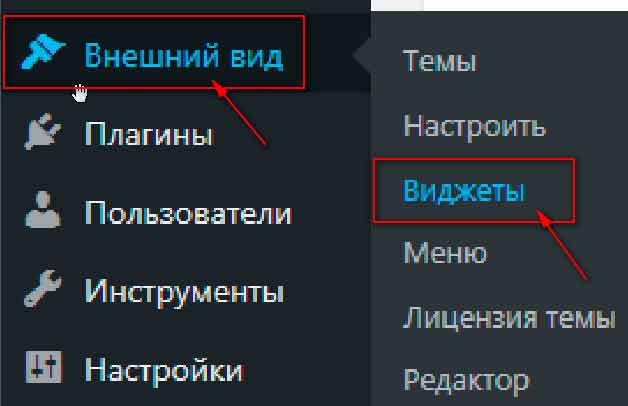
В админ-панели сайта переходим “Внешний вид”—> “Виджеты”.

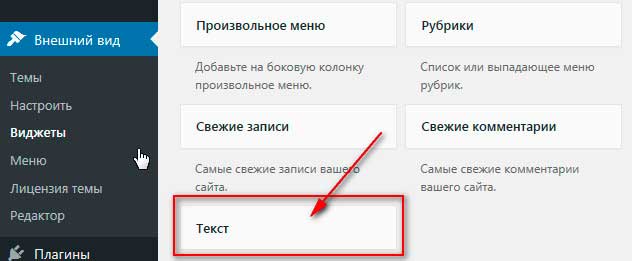
В открывшейся панели управления виджетами выбираем виджет “Текст”.

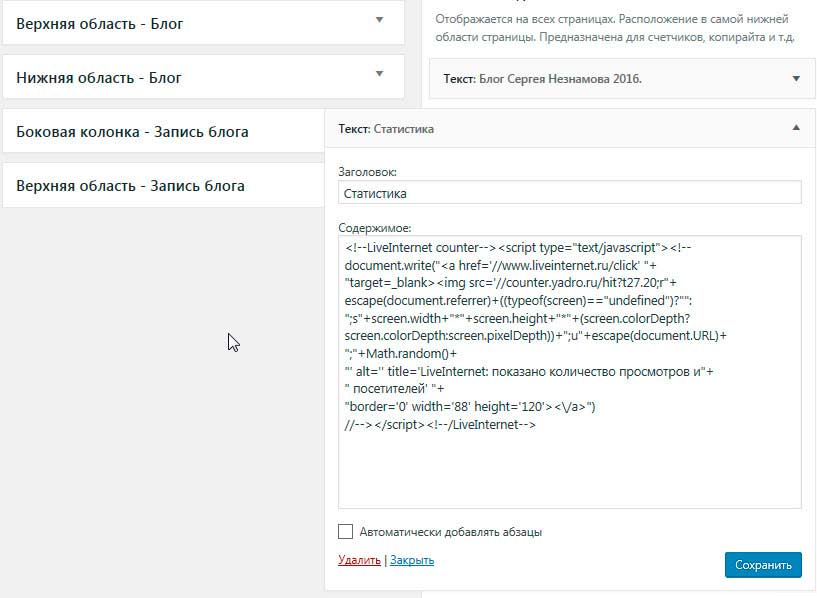
Перетаскиваем виджет в то место где вы хотите видеть свой счетчик (на моем сайте виджет установлен в футере (подвале) сайта). В поле “заголовок” , можно написать название виджета (например “статистика”). В текстовое поле вставить ранее скопированный код счетчика.
Для вставки можно кликнуть по текстовому полю правой кнопкой мыши и в выпадающем меню нажать “Вставить” или просто нажать комбинацию клавиш CTRL + V . Не забудьте нажать кнопку “Сохранить”. Счетчик появится в месте установки виджета.

2. Установка счетчика в подвале сайта (footer.php.)
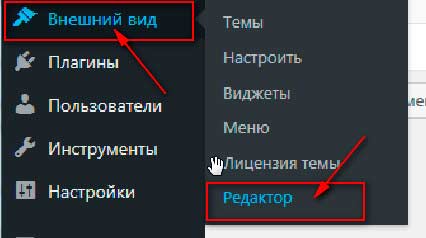
Этот способ можно применить если ваша тема не поддерживает установку виджетов в подвале сайта. Счетчик наиболее логично смотрится в нижней части сайта и не влияет на скорость загрузки. В админ-панели сайта переходим “Внешний вид” —> “Редактор”

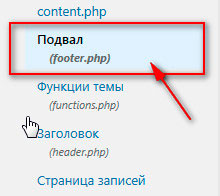
В правой части находим файл “footer.php”

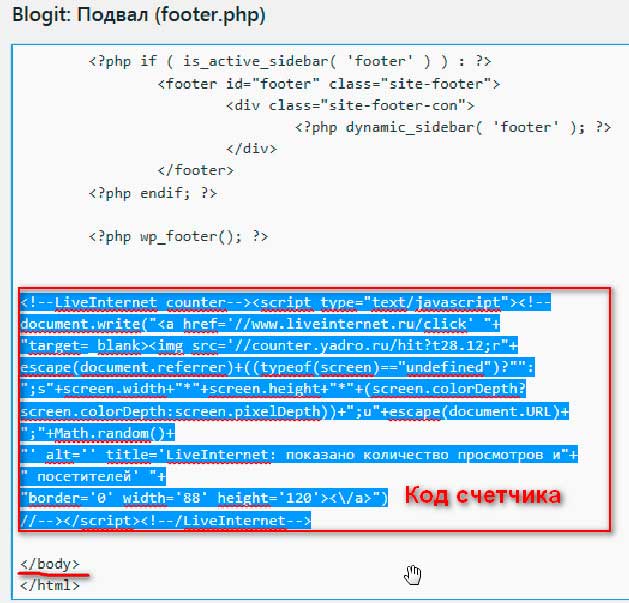
Вставляем скопированный код непосредственно перед закрывающим тегом </body> Не забываем нажать кнопку “Обновить файл”. Все счетчик будет установлен в подвале сайта.

3. Установка счетчика в настройках шаблона .
Некоторые темы поддерживают установку счетчиков через настройки внешнего вида. В любом случае код счетчик должен быть установлен между тегами <body></body>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Счетчик liveinternet для сайта </title> </head> <body> <!--здесь должен быть вставлен код счетчика liveinternet --> </body> </html>
4. Проверка правильной работы счетчика.
Вы можете зайти на свой сайт с разных браузеров или попросить друзей посетить ваш ресурс. Счетчик должен показывать изменение количества посетителей и просмотров. Учтите, что вновь установленный счетчик может начать работать через некоторое время.
При нажатии на изображение счетчика вы должны перейти на сайт liveinternet.ru, в раздел статистики вашего ресурса. Но это уже тема отдельной статьи. Всем всего доброго и удачи!





Павел пожалуйста. Спасибо за отзыв. Удачи!
Счетчик на сайте однозначно нужен, это облегчает владельцу или оптимизатору следить за его продвижением в просторах интернета. Спасибо автору этого сайта за действительно полезные статьи о возможностях заработка в инете.
Андрей, здравствуйте. Да согласен, иногда счетчик перестает отображаться после обновления движка. Надо тестировать. Все зависит от темы, которая установлена и места установки кода счетчика. Можно установить и в виджет, если не мешает восприятию дизайна. В крайнем случае можно установить скрытый (невидимый счетчик.)