Здравствуйте, друзья. Сегодня поговорим как сделать плавное подчеркивание ссылки при наведении на нее. Данный эффект, можно применить абсолютно для всех ссылок, или для выборочных помещенных в отдельный блок.
На своем сайте я применил эффект для всех ссылок. Вы можете посмотреть как он работает подведя курсор мышки к любой ссылке. Результат достигается добавлением короткого css кода в файл style.css вашего блога.
Как создать код для эффекта плавного подчеркивания ссылки при наведении.
Сразу приведу весь код полностью, который позволяет применить эффект для всех ссылок:
a {
text-decoration:none;
display: inline-block;
line-height: 1;
color:#2F73B6;
}
a:after {
display: block;
content: "";
height: 3px;
width: 0%;
background-color: #225384;
transition: width 0.4s ease-in-out; /*время появления линии в секундах*/
}
a:hover:after,
a:focus:after {
width: 100%;
}
a:hover{
color:#225384;
}
Теперь давайте рассмотрим, что здесь и зачем подробней:
Как вы знаете ссылка создается в виде блока с классом «link», внутри которого помещена собственно ссылка.
<div class="link"> <a href="#">Ваша ссылка 1</a> <a href="#">Ваша ссылка 2</a> </div>
Xтобы создать эффект плавного подчеркивания при наведении необходимо задать для них свойства css. Вам необходимо внимательно прочитать комментарии к коду, и задать свойства подходящие для внешнего вида вашего сайта.
.link a {
text-decoration:none; /*Удаляем подчёркивание ссылки если оно предусмотрено темой вашего блога*/
display: inline-block; /*Делаем блочный элемент для ссылки*/
line-height: 1; /*Значение для высоты строки (можно указать в пикселях)*/
color:#2F73B6;/*Цвет ссылки*/
}
Далее, мы делаем плавное появление линии подчеркивания под ссылкой, добавлением элемента «after»:
.link a:after {
display: block; /*создаем блок для элемента*/
content: ""; /*блок без текста поэтому кавычки оставляем пустыми*/
height: 3px; /*высота линии*/
width: 0%; /*ширина линии*/
background-color: #225384; /*цвет фона линии*/
transition: width 0.4s ease-in-out; /*время появления линии в секундах*/} Затем прописываем псевдоэлементы «:hover»: и «:focus»: для задания 100% ширины элемента «after» Это позволяет плавно изменять ширину линии подчеркивания от 0% до полной ширины ссылки.
.link a:hover:after,
.link a:focus:after {
width: 100%;
} Если необходимо, чтобы при наведении ссылка меняла цвет, можно дописать следующий код:
.link a:hover /*Чтобы эффект смены цвета применялся ко всем ссылкам, вместо «link a» , пишите просто «a» */
{
color:#225384;
}
Как вставить код на сайт.
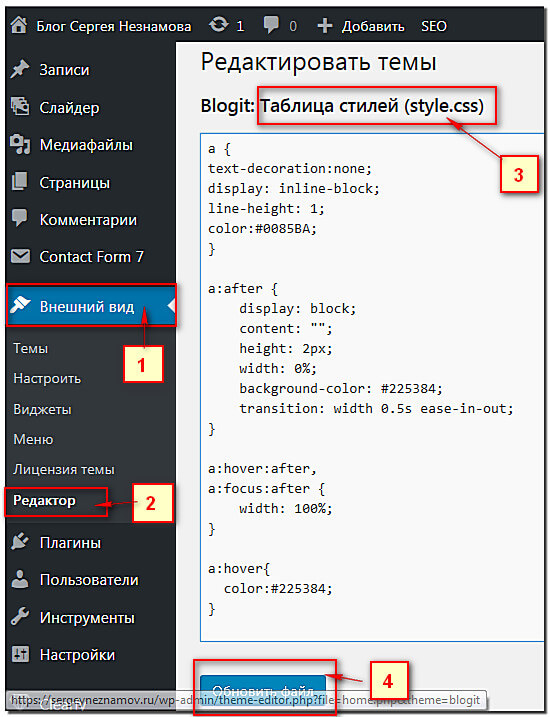
Данный код вставляется в самый конец файла style.css вашего сайта. Для этого заходите в панель управления сайтом «Внешний вид» (1) =>«Редактор» (2) =>«style.css» (3)

Эффект плавного подчеркивания ссылки при наведении полностью готов для вашего ресурса. На этом пожалуй все, применяйте данную функцию для улучшения внешнего вида и поведенческих факторов вашего сайта. До встречи!





Рад был помочь, используйте!
Благодаря этой функции, ссылки смотрятся эффектней и не стандартно, взял на заметку.
Игорь, пожалуйста, используйте.
Спасибо за информативную статью! Планирую в скором времени создать свой блог, поэтому решил для начала выучить все детали для его дизайна. Плавное подчеркивание и выделение цитат – то, что меня волновало больше всего. Благодаря вашему блогу, я все больше проникаюсь мыслью о создании идеального дизайна для сайта. Спасибо что описываете все подробности на простом языке!
Пожалуйста, Елена, применяйте. Удачи!
Спасибо за подробное описание как внедрить данную интересную функцию на сайте.