Здравствуйте, уважаемые посетители моего блога. В этой статье, обсудим, как создается HTML карта сайта для людей.
Карта для людей, представляет собой, своего рода оглавление содержимого сайта. Обычно в ней прописываются все рубрики сайта, название статей и дата их публикации.
На различных вебинарах и обучающих курсах по созданию сайта в основном советуют создавать карту для посетителей, при помощи плагина Dagon Design Sitemap Generator.
Ваш покорный слуга, сначала, тоже установил данный плагин. Но что-то меня постоянно смущало, не нравилось как выглядит карта. Да и плагин давно не обновлялся, хотя работал вполне исправно. Решил посмотреть, как делают свои карты другие блогеры.
Поиски в интернете, привели меня к замечательному плагину под названием Hierarchical HTML Sitemap (иерархическая HTML карта сайта).
Скачать плагин можно с официального сайта автора; Скачать плагин
Возможности плагина создания карты сайта:
- Плагин без лишних наворотов, только самый необходимый функционал;
- Позволяет выводить в карте список страниц и облако рубрик;
- очень «легкий», совершенно не оказывает влияния на скорость загрузки сайта, используется чистый HTML код без лишних стилей и скриптов, только самое необходимое;
- Создает понятную иерархическую карту с сортировкой статей по рубрикам и дате публикации;
- Полностью на русском языке, не содержит рекламных и авторских ссылок;
- Внешний вид выводимой карты, автоматически подстраивается под основные настройки оформления вашего сайта;
Устанавливается плагин стандартным способом. Если вы не знаете, как установить плагин на сайт, почитайте в этой статье.

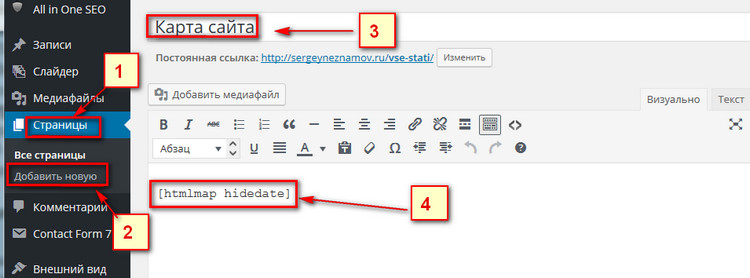
После стандартной установки и активации плагина. В админ панели заходите в меню «Страницы» (1) => «Добавить новую» (2). Пишите название страницы — «Карта сайта» (3)
Далее в текстовом редакторе переходите в режим «Текст» и вписываете простой шорткод [htmlmap]. (4)
Вы можете применить другие шорткоды для настройки отображения карты сайта.
[htmlmap showpages] — будут выводится все записи и список страниц. [htmlmap hidecloud— опция убирает облако рубрик. [htmlmap exclude_cat="1,34"] — список ID адресов рубрик, которые не будут выводится в карте. [htmlmap exclude="3546,7398"] ID записей или страниц, которые не нужно выводить в карте. В данном случае выведет карту без поста с ID 3546 и без страницы с ID [htmlmap showdescription]— выводит описание для каждой рубрики. [htmlmap hidedate]— скроет дату публикации статей.
Не забудьте сохранить страницу. Все больше ничего делать не надо, ваша HTML карта сайта создана.
Кстати. на сайте авторов плагина, вы можете найти как платные. так и бесплатные темы WordPress, о также плагины для расширения возможностей вашего ресурса.
Всего вам доброго. До встречи.





Ирина, не стоит благодарности. Применяйте. Удачи в блогинге!
Полностью согласна с автором блога! Hierarchical HTML Sitemap отличное решение для создания карты сайта в wordpress! Я перешла на нее на своем кулинарном блоге по совету моего хорошего друга и популярного блогера Евгения Попова, он тоже, как и Сережа Незнамов убедил, что этот плагин значительно влияет на скорость загрузки сайта! Сергей, вам отдельное спасибо за ваши полезные статьи, очень люблю ваш блог!
Ирина, здравствуйте. Ничего не имею против плагина Dagon Design Sitemap Generator. Как я писал, он и стоял на моем блоге сначала. Причины перехода на плагин Hierarchical HTML Sitemap две;
Во- первых, сделан нашими программистами, чистый, валидный код, ничего лишнего, простая настройка.
Во-вторых, влияние на скорость загрузки блога минимальная, плагин намного легче предыдущего. А скорость загрузки, имеет значение для ранжирования сайта поисковиками.
Полностью согласен, что плагины создают дополнительную нагрузку на блог. Перед установкой, надо серьезно взвесить все за и против. Полностью избавится от плагинов наверное не возможно, а вот максимально заменить их кодом, желательно. Здесь две стороны медали. Любой плагин- это тоже своего рода сборка(блок) кода. И если вы считаете , что добавление скриптов, стилей и т.д, в код вашего сайта, не создает дополнительной нагрузки, то вы ошибаетесь. Естественно, как не крути, код меньше нагружает сайт. Но плагин можно безболезненно, в любое время отключить, удалить, перенастроить. Я планирую, на своем сайте, максимально уйти от плагинов. Первыми в очереди, «карта сайта для поисковиков», «контактная форма», «вывод похожих статей», но пока знаний не хватает. Изучу, буду пробовать!
Я давно пользуюсь Dagon Design Sitemap Generator. поставила и забыла. Никаких особых отличий от Вашей я не заметила. Меня вполне устраивает. Единственное но — это то, что любой плагин нагружает сайт. Уж лучше бы обойтись без него, как считаете, можно ли сделать карту сайта для посетителей без плагинов, а поковырявшись в коде?
Пожалуйста, Елена. Используйте!
Поставила рекомендованный вами плагин. Карта сайта получилась симпатичная. Я использовала шорткод с выводом даты публикации постов. Спасибо за подсказку.
Ходить, говорить, писать- всему научились в свое время. Нет ничего непостижимого главное желание. Удачи!