Здравствуйте, уважаемые читатели моего блога. Признаюсь честно, позволил себе немного расслабится и неделю не писал новых статей. На то были уважительные причины; юбилей свадьбы, день военно морского флота, баня, друзья, шашлык-машлык и так далее! Дал отдых мозгам, пообщался с семьей и друзьями, набрался новых сил!
Итак, поехали! В прошлых статьях, я описывал как сделать карту сайта для людей, при помощи замечательного плагина, от Александры Вовк ,»Hierarchical HTML Sitemap». И как сделать XML карту сайта при помощи плагина All in One SEO Pack. Как вы помните, создавая XML карту, мне удалось избавиться от специально предназначенного для этого плагина «Google XML Sitemaps«. Существует мнение, в среде веб мастеров , что большое количество установленных плагинов , негативно влияет на скорость загрузки сайта. Возможно они правы, спорить не буду!
В этой статье, опишу как мне удалось избавится от очередного плагина и сделать карту сайта для людей при помощи кода. Да и закончить всю эту картографическую тему.
Постараюсь расписать все подробно, чтобы было понятно начинающим.
Для начала, вам понадобится шаблон кода, для создания страницы карты сайта. С этим шаблоном мы будем работать и настраивать его для вашего сайта.
Я для работы с кодом использую редактор Notepad ++, вы можете использовать любой другой редактор. Подойдет стандартный блокнот Windows.
А вот и сам шаблон кода.
<!--?php /* Template Name: sitemap */ ?-->
<?php
$exclude_pages = 'здесь вставляем код страниц, которые не хотим выводить в карте сайта';
$exclude_posts = array();
?>
<h2>Публикации</h2>
<?php
$args = array();
$categories = get_categories( $args );
foreach ($categories as $category) {
echo "<ul>";
echo "<li><strong>Категория:</strong> <a href=\"".get_category_link($category->term_id)."\" target=\"_blank\" >".$category->name."</a>";
$posts = get_posts(array('category' => $category->term_id, 'posts_per_page' => '150'));
echo "<ul>";
foreach ($posts as $post) {
if(!in_array($post->ID, $exclude_posts)){
echo "<li><a href=\"".get_permalink($post->ID)."\" target=\"_blank\" >".$post->post_title."</a></li>";
}
}
echo "</ul>";
echo "</li>";
echo "</ul>";
}
?>
<?php $args = array('exclude_tree' => $exclude_pages, 'title_li' => ''); ?>
<h2>Страницы</h2>
<ul>
<?php wp_list_pages( $args ); ?>
</ul> Далее, вам понадобится PHP код , который выводит внешний вид всех страниц вашего сайта. Для этого с помощью файлового менеджера вашего хостинга или с помощью FTP соединения , вам нужно найти файл, «page.php», вашего сайта.
Я использую для работы с файлами сайта, программу FileZilla. Вы можете использовать любой другой FTP клиент (программу FTP соединения) или вносить изменения с помощью «менеджера файлов» вашего хостинга. Я покажу на примере FileZilla, чтобы не было путаницы, так как панели управления разных хостингов могут отличаться. Как настроить FTP соединение прочитайте здесь.
Путь до файла «page.php», следующий :
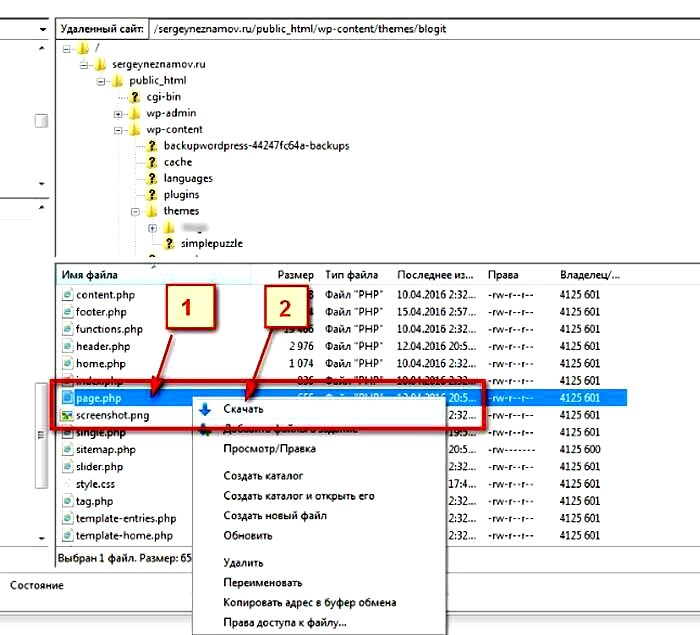
Ваш сайт=> publik.html=> wp-content =>themes => тема (шаблон)вашего сайта . Смотрите скрин ниже:

После того как найдете файл «page.php» (1), нажимаете правой кнопкой мыши и в выпадающем меню выбираете пункт «Скачать» (2). Файл скачается на ваш компьютер в заранее указанную вами папку или на рабочий стол. Открываете этот файл при помощи Notepad ++.
Мой файл выглядит следующим образом;
<?php get_header(); ?> <div id="primary" class="<?php if ( is_active_sidebar( 'page-sidebar' ) != TRUE ) : ?>primary-one<?php else : ?>s-on<?php endif; ?>"> <div id="primary-con"> <?php dynamic_sidebar( 'top-page' ); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); get_template_part( 'content-page' ); endwhile; endif; ?> <?php dynamic_sidebar( 'bottom-page' ); ?> </div> </div> <?php if ( is_active_sidebar( 'page-sidebar' ) ) : ?> <div id="sidebar"> <?php dynamic_sidebar( 'page-sidebar' ); ?> </div> <?php endif; ?> <?php get_footer(); ?>
Если внешний вид вашего файла отличается, ничего страшного, я подскажу как правильно его настроить. Сначала открываете ваш файл «page.php» который вы скачали с вашего сайта. И копируете первую строку <?php get_header(); ?> она у всех должна быть одинакова.
Далее открываете ваш шаблон, и вставляете скопированную строку самой первой перед кодом. Должно получится примерно так :

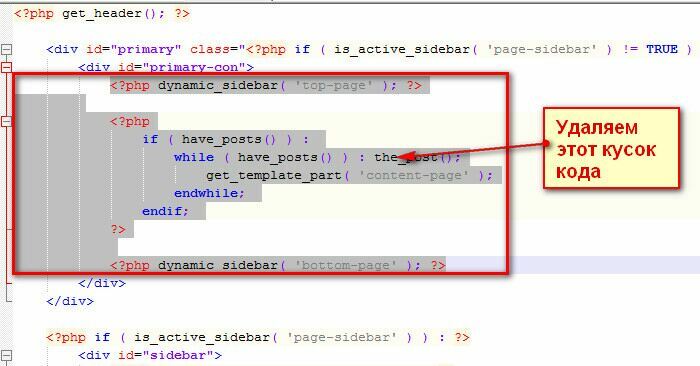
Далее опять открываете файл «page.php» и ищете в нем, такую строчку <div id=»primary-con»> . Возможно у вас она выглядит по другому, например у меня на тестовом сайте, с другим шаблоном она выглядит вот так <div id=»content»>. Не волнуйтесь главное найти открывающий тег <div id=»——«> и соответственно закрывающий тег </div>. Данный кусок кода отвечает за вывод внешнего вида содержимого страницы сайта. Нашли? Молодцы!
Теперь, нам надо удалить весь код, который расположен между найдеными нами тегами <div id=»——«> и </div>

Далее, копируем весь код из предоставленного мной шаблона и вставляем его вместо удаленного кода. Должно получится вот так:
<!--?php /* Template Name: sitemap */ ?-->
<?php get_header(); ?>
<div id="primary" class="<?php if ( is_active_sidebar( 'page-sidebar' ) != TRUE ) : ?>primary-one<?php else : ?>s-on<?php endif; ?>">
<div id="primary-con">
<?php
$exclude_pages = '974';
$exclude_posts = array();
?>
<h2>Публикации</h2>
<?php
$args = array();
$categories = get_categories( $args );
foreach ($categories as $category) {
echo "<ul>";
echo "<li><strong>Категория:</strong> <a href=\"".get_category_link($category->term_id)."\" target=\"_blank\" >".$category->name."</a>";
$posts = get_posts(array('category' => $category->term_id, 'posts_per_page' => '150'));
echo "<ul>";
foreach ($posts as $post) {
if(!in_array($post->ID, $exclude_posts)){
echo "<li><a href=\"".get_permalink($post->ID)."\" target=\"_blank\" >".$post->post_title."</a></li>";
}
}
echo "</ul>";
echo "</li>";
echo "</ul>";
}
?>
<?php $args = array('exclude_tree' => $exclude_pages, 'title_li' => ''); ?>
<h2>Страницы</h2>
<ul>
<?php wp_list_pages( $args ); ?>
</ul>
</div>
</div>
<?php if ( is_active_sidebar( 'page-sidebar' ) ) : ?>
<div id="sidebar">
<?php dynamic_sidebar( 'page-sidebar' ); ?>
</div>
<?php endif; ?>
<?php get_footer(); ?> Если не совсем понятно, сравните первоначальные файлы page.php и шаблон кода с окончательно полученным результатом. Я думаю все станет понятно.
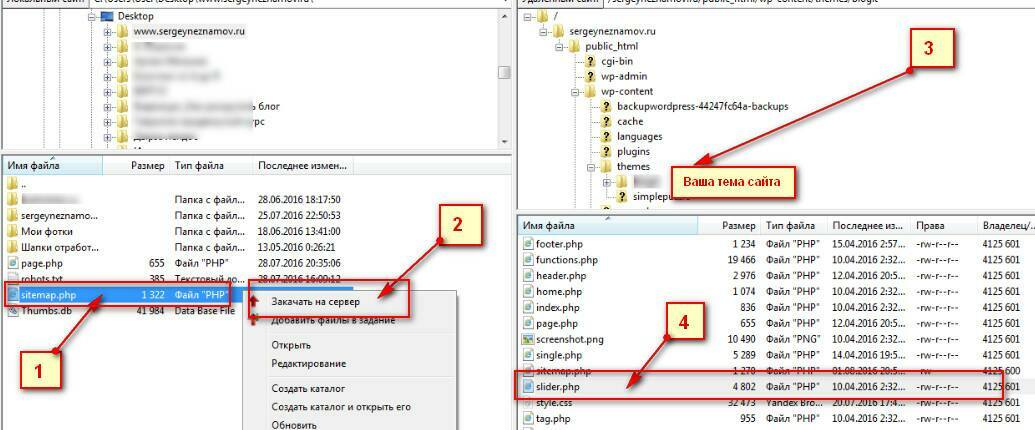
Все, друзья, теперь у вас готов код страницы карты сайта. Вам остается только его закачать в папку с темой (шаблоном ). Для этого в FileZilla выбираете подготовленный вами файл «sitemap.php» в левой колонке (1). Щелкаете правой кнопкой мыши и выбираете в выпадающем меню «Закачать на сервер» (2) и файл автоматически закачается в папку с шаблоном вашего сайта (3) и вы сразу его там увидете (4)

Далее, нам надо настроить вывод страницы «Карта сайта» на нашем сайте.
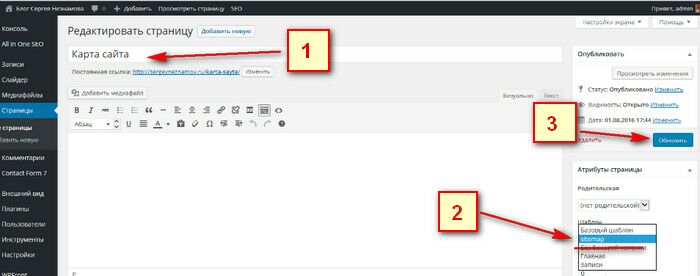
Для этого переходим в админку нашего сайта «Консоль»=> «Все страницы»=>»Создать новую»

Называем страницу «Карта сайта» (1). Справа в меню «Шаблон» выделяем пункт «sitemap» (2) и нажимаем кнопку «Обновить» (3). Все, переходим на сайт, обновляем его и любуемся тем,что получилось!

А теперь небольшое примечание:
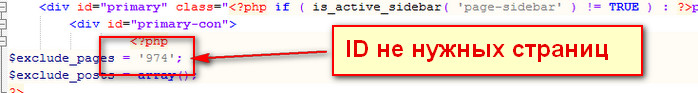
Если вы хотите, чтобы в карте сайта, у вас отображались не все страницы, в созданном коде»sitemap.php», надо будет указать ID страниц которые не желательно показывать. Для этого в шаблоне кода, есть специальная подсказка, куда надо вставить ID нежелательных страниц. (1)

Как узнать ID страниц можно прочитать здесь. У меня в карте сайта запрещен показ, собственно страницы самой карты.

Вот и все. Теперь у вас есть симпатичная карта сайта и вы избавились от очередного плагина.
Если у вас возникнут трудности по настройке карты сайта для людей без плагина, пишите постараюсь помочь. Всего вам доброго! До встречи.





Пожалуйста, Максим. Рад был помочь. Удачи!
Здравствуйте! Отличная статья! Я сейчас как раз создаю свой сайт и хотел вывести карту сайта без плагина. Но не знал, как это сделать правильно, так, чтобы не пришлось потом все сносить, и переделывать. Нашел ваш блог в интернете, и как раз подходящую статью. Спасибо что написали все доступным языком, просто и немудрено.