
Здравствуйте, уважаемые читатели!
Сегодня я хочу остановится на вопросе как установить кнопки социальных сетей на сайт. Дело в том , что моя тема (шаблон) блога, изначально не была укомплектована социальными кнопками. Мое мнение, что это больше плюс чем минус. Зато я самостоятельно могу выбрать кнопки необходимых мне социальных сетей, для установки на сайт. Подобрать дизайн, место расположения и размеры кнопок. Для начинающих эта задача, покажется сложной. Надеюсь, что эта статья поможет в решении данной проблемы.
Кнопки социальных сетей, это не дань моде и не элемент украшения вашего сайта. С их помощью вы даете возможность пользователю оставить заметку о вашей статье. Что положительно влияет на повышение поискового рейтинга.
Существует три основных метода как установить кнопки социальных сетей на сайт. Давайте рассмотрим их по порядку:
Установка отдельно стоящих кнопок социальных сетей.
1. В Контакте
Эта популярная социальная сеть, предлагает выбрать два независимых варианта кнопок, «Мне нравится» и «Сохранить»
Кнопка «Сохранить».

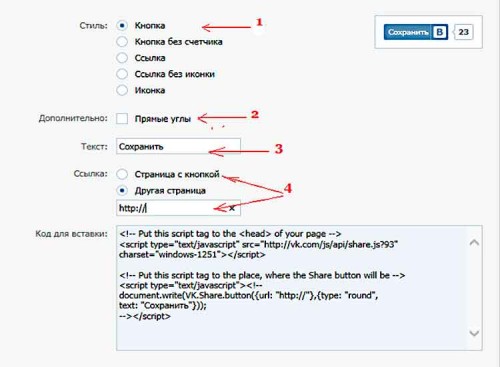
Выбираете предложенный дизайн кнопки при выборе вам будет показано как будет выглядеть кнопка. №1
Выбираете прямые или скошенные углы кнопки №2
В поле «Текст», вы можете изменить текст надписи «Сохранить», на свою №3
В поле «Ссылка» выбираете «Страница с кнопкой» тогда будет отображаться та страница, на которой будет установлена кнопка. Или указываете «Другая страница» и в поле вводите адрес страницы которую хотите вывести при нажатии кнопки №4
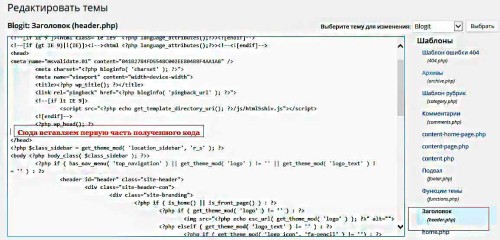
В окне «Код для вставки» вы получите код для вставки на свой сайт. Вернее будет сгенерированно две части кода: первый надо между тегами <head> и </head>, Для этого заходите в консоль сайта, Внешний вид—> Редактор—> Заголовок (header.php) и вставить первую полученную часть кода, непосредственно перед закрывающим тегом </head>

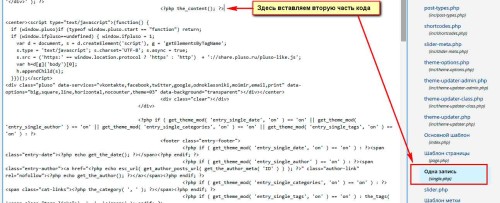
Вторая часть кода устанавливается в том месте где должна быть видима кнопка. Обычно кнопку устанавливают в конце статьи для этого переходим, Редактор—> «Одна запись»(single.php) и находим в коде такую строчку с оператором <? the_content(); ?> Сразу после него вставляем следующую часть кода .
Не забудьте, после вставки кода выполнить «обновить».

2. Твитер
Кнопка этой популярной с высокой посещаемостью социальной сети обязательно должна быть установлена на сайт. Настройка данной кнопки не составит особого труда.

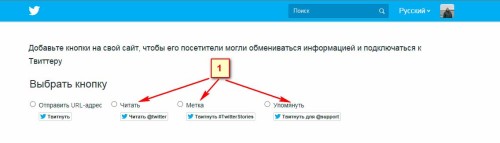
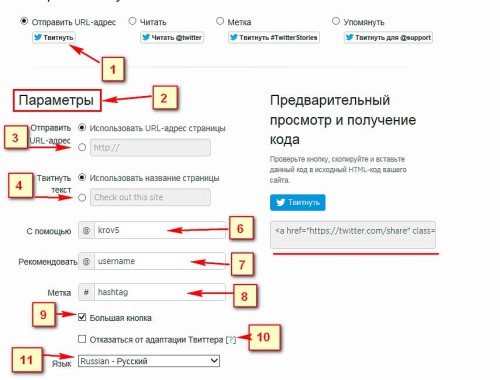
- Выбираете внешний вид кнопки.

- Заполняете форму «Параметры»
- «Отправить ссылку» — назначаете страницу с установленной кнопкой или вводите адрес необходимой страницы.
- «Текст «— отмечаете какой текст будет прописан рядом с установленной кнопкой.
- «Показывать счетчик»— отображать или нет количество переходов по кнопке.
- «С помощью»— оставить как есть.
- «Рекомендовать» пользователю, перешедшему по кнопке предложат подписаться на аккаунт прописанный в данном окне.
- «Отметить»— оставить как есть.
- «Большая кнопка»— выбор размера кнопки.
- «Отказаться от адаптации Твитера»— не ставим галочку.
- «Язык»— выбор языка надписи кнопки.
Далее вы получите сгенерированный код для вставки на сайт
3. Фейсбук
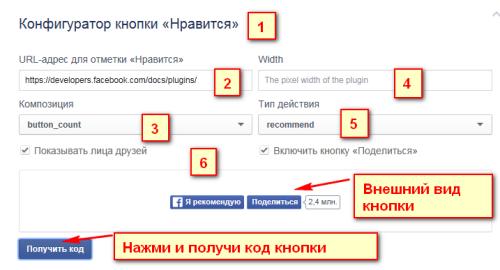
Данный сервис также предлагает несколько видов кнопок, рассмотрим на примере кнопки «Нравится».

- Заполняете форму настройки кнопки.
- «url-адрес страницы для кнопки»- отображается адрес страницы на которой будет установлена кнопка, или будет переход по адресу который вы укажите.
- «Композиция»— настройки как будет выглядеть кнопка.
- «Width»— настройка размера кнопки по ширине в пикселях
- «Тип действия»-лайк или рекомендовать
- «Показывать лица друзей»- будут выводится аватарки нажавших на кнопку
- «Получить код»-запускает генератор кода кнопки
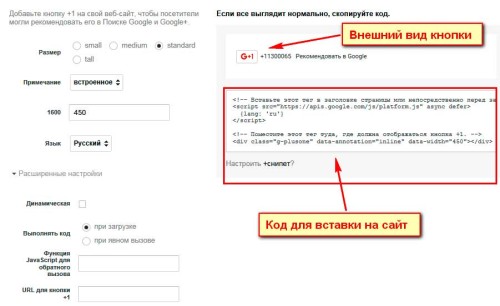
4. Гугл «+ 1»
Социальная сеть, набирающая популярность, имеет важное значения для продвижения в Google.
Настройка данной кнопки не составит труда и аналогична настройке других .

5. Одноклассники и Мой мир.
Социальные сети предназначенные для русскоязычных пользователей. Имеют большую аудиторию пользователей.

Настройка и установка этих кнопок не составит труда, все инструкции на русском языке и очень подробные.
Существует еще много одиночных кнопок соц. сетей, принцип их настройки и установки идентичен вышеперечисленным .
Установка кнопок социальных сетей с помощью плагинов.
Для новичков и тем кто не решается вмешиваться в код шаблона сайта, можно предложить для установки кнопок на сайт использовать специальные плагины.
Например, очень неплохо себя зарекомендовал плагин- Social Share Buttons for WordPress . Он позволяет настроить много функций прикрепленных к кнопкам.
Готовые блоки для кнопок социальных сетей.
Существуют специальные скрипты, с помощью которых можно сформировать полностью готовый блок с набором кнопок . У вас отпадет необходимость добавлять код каждой отдельной кнопки и можно сразу установить полностью сформированный блок готовых кнопок. Причем некоторые сервисы предлагают добавлять в блоки, дополнительные сервисные кнопки: вывода страницы на печать, сохранения копии, прокрутки страницы вверх и другие.
Давайте рассмотрим некоторые из этих сервисов:
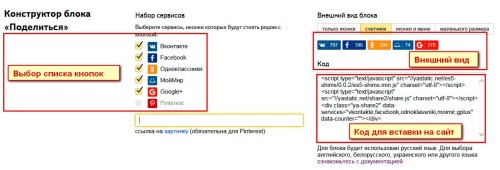
Блок «поделиться» от Яндекс.
Удобный сервис для формирования блока кнопок. Без проблем работает на любом сайте. Правда ограничен выбор и настройка внешнего вида кнопок.

Настройка блока заключается в выборе внешнего вида кнопок и принадлежности к определенной социальной сети.
«Набор сервисов» – ставите галочки на те кнопки которые необходимы на блоге.
«Внешний вид блока» — выбор как будет выглядеть блок;
«Код» – код скрипта для установки на сайт.
Установка кода выполняется так же как и для одиночных кнопок.
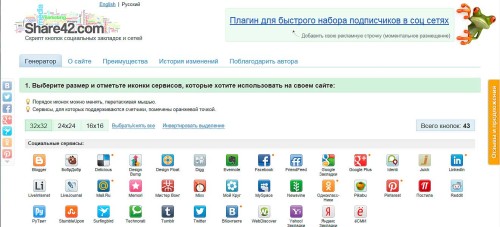
Кнопки Share42.
Еще один не плохой сервис, помогающий сгенерировать кнопки для своего сайта

Этот скрипт имеет очень большой выбор различных кнопок , позволяет задать три фиксированных размера , а также изменять стили кнопок.
Выбираем необходимые социальные сети и задаем размер кнопок, затем переходим к дополнительным опциям..
«Тип панели с иконками» – настраивается как будет выглядеть блок на сайте
«Ограничить видимое кол-во иконок» задается количество постоянно видимых кнопок, остальные будут выплывающими
«Кодировка» -указываем какая кодировка используется на вашем сайте.
«Добавить иконку сайта Share42.com» удаляем галочку чтобы не отображалась реклама сервиса.
«Показывать счетчики» – подключение счетчика количества нажатий на кнопку.
Подробная и инструкция по установке скрипта есть на сайте. Но установка я считаю, установка для новичков достаточно сложная..
Кнопки «PLUSO».
На этом сервисе я остановил свой выбор, для создания блока кнопок социальных сетей на сайте. Сервис очень удобный, имеет широкий выбор настроек кнопок, что самое главное очень простой в настройке.
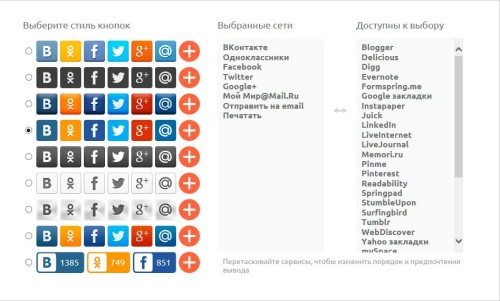
Сначала выбираете внешний вид кнопок из предложенных.

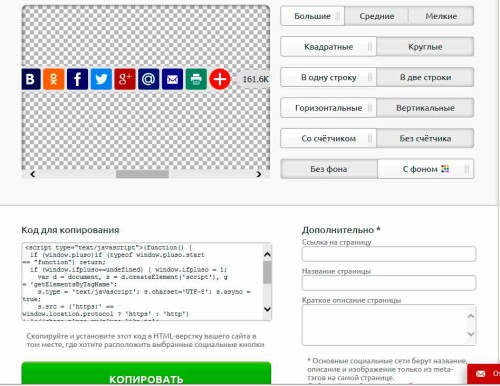
Далее настраиваете дополнительные возможности

- как будет располагаться блок (вертикально, горизонтально);
- задаем прозрачность кнопок (ярче, темнее);
- устанавливаем размеры блока (большой, маленький);
- если надо настраиваем видимость счетчика нажатий на кнопки );
- Выбираем цвет фона для блока кнопок. (прозрачный или цветной); Далее вам остается вставить полученный код на ваш сайт.
Важно.
Перед любым вмешательством в код шаблона сайта, предварительно рекомендуется сделать резервную копию сайта. Или можно скопировать код страницы, на которой планируете производить вмешательство и сохранить в блокноте. После внесения изменений в код и проверки работоспособности сайта, временную копию можно удалить.
Надеюсь, статья была полезной. Спасибо за внимание. До встречи!





Полностью согласен, я описываю один из вариантов!
В интернете представлено большое количество сервисов, каждый из которых имеет свои особенности и постоянно радует пользователей улучшениями в системе настройки кнопок социальных сетей и их внедрения на сайт.
Да-да на активность социальных сетей поисковики обращают все больше внимания.
Вы правы, последние время ссылки с социальных сетей, в приоритете у поисковиках и продвигать свой сайт с их помощью намного эффективней.
Александр, спасибо за комментарий.Ссылки с социальных сетей, приветствуются поисковыми системами и оказывают существенное влияние на продвижение сайта в поиске.
Кнопки социальных сетей на сайт, играют важную роль, так как они, являются мощнейшим инструментом в развитии интернет бизнеса. Без этих кнопок, сегодня никуда, тем более установить их, не так уж и сложно.
Рудольф, все получится не сомневайтесь. Удачи!
Действительно нужные кнопки получаются, я обязательно установлю их на своем сайте, уже несколько месяцев занимаюсь наполнением готового сайта, и таким образом можно будет увеличить его посещаемость. Надеюсь у меня все получится.
Ничего себе! Вот это дела! Главное в Интернет Эксплоере все нормально, а в Гугл Хром картинки улетели.
Будем разбираться, вперед всего как вы точно подметили «Дурная голова рукам покоя не даёт!». Огромное спасибо за подсказку, я ваш должник!
Сергей, картинки в заметке не открываются. Посмотрите, пожалуйста, в чём дело. У меня так получилось, когда я удалила из библиотеки медиафайлов несколько изображений. Я об этом написала: «Встряла… или почему «Дурная голова рукам покоя не даёт!»?