Здравствуйте, уважаемые читатели. Сегодня разберемся как подготовить и как установить фавикон на сайт.
Фавикон, что это такое ?
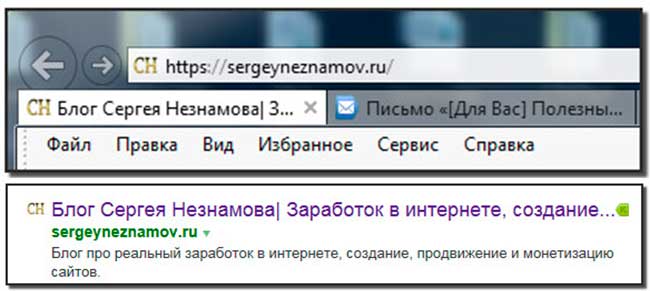
Фавикон (Favikon) – это небольшое графическое изображение, которое показывается в поисковой строке и в закладках браузера. Также эта картинка отображается рядом с названием вашего сайта в поисковой выдаче.

Основным форматом сохранения картинки фавикона , является расширение .ico, так как только его поддерживают все популярные браузеры.
Можно конечно сохранить и в формате PNG, JPEG, но в этом случае иконка не будет поддерживаться в браузере Internet Explorer.
Иногда делают анимированные иконки с форматом .GIF, но данное расширение поддерживают только браузеры Firefox и Opera.
Поэтому, чтобы сохранить работоспособность в разных браузерах (кросбраузерность), рекомендую сохранять изображение фавиконки в формате .ico .
Основные размеры разрешения картинки должны быть 16х16, 24х24, 32×32, или 64х64 пикселей. В противном случае изображение не будет отображаться в браузере. Стандартный размер фавиконки 16х16 пикселей, именно он сохраняется в файле favicon.ico . Другие размеры изображения, также сохраняются в данном файле и загружаются по необходимости.
Для чего нужен фавикон?
Большинство браузеров автоматически находят файл favicon.ico. У Яндекса, существует специализированный робот для поиска. Вы можете проверить как будет выглядеть ваша иконка на специальном сервисе Яндекса http://favicon.yandex.net/favicon/ваш сайт.ru ( Вместо “Ваш сайт.ru” подставьте адрес своего сайта).
Фавикон является своего рода отличительным знаком (брендом, логотипом) вашего ресурса, привлекает дополнительное внимание пользователей, повышает узнаваемость и доверие
Как вы уже поняли присутствие иконки на сайте, является дополнительным небольшим плюсом в ранжировании сайта, улучшения поведенческих факторов и соответственно повышения в поисковой выдаче.
Перечислим основные преимущества установки фавикона:
- Присутствие фавикона, положительно влияет на ранжирование в Яндексе. Не спроста создан специальный робот для отслеживания. На многих сервисах анализа сайтов, присутствует позиция проверки наличия иконки сайта.
- При открытии большого количества вкладок в браузере, скрывается название сайта, но изображение иконки остается на вкладке. Что помогает пользователю быстро найти и перейти на ваш сайт.
- Доказано, что пользователь сперва выбирает в поисковой выдаче тот сайт, у которого есть фавикон. Соответственно это влияет на посещаемость и продвижение сайта.
- При сохранении вашего сайта в закладки, именно фавикон будет являться ярлыком вашего ресурса. Особенно это удобно при работе с мобильными устройствами (смартфоны, планшеты)
Я думаю, что смог вас убедить в необходимости создания иконки для вашего интересного и качественного сайта. Тем более, что это не займет много сил и времени.
Как сделать фавикон?
Существуют различные способы получения фавикона для вашего ресурса.
Если у вас нет времени и не знаете как должна выглядеть иконка вашего детища, можно заказать изготовление специалисту, например на бирже фриланса. Обычно услуга стоит не дорого и требуется единоразово.

Можно подобрать подходящую картинку на различных платных и бесплатных специализированных биржах изображений.

Изготовить иконку собственными силами. Это можно легко сделать при помощи практически любого графического редактора (Paint, Gimp, Photoshop). Учтите изображение должно быть контрастным по сравнению с фоном и не должно быть перегружено мелкими деталями, иначе оно будет плохо различимым.
Если вы новичок и не умеете работать в графических редакторах, вам в помощь создано множество онлайн сервисов позволяющих сделать фавикон. (favicon.cc. Favicon.ru и другие)
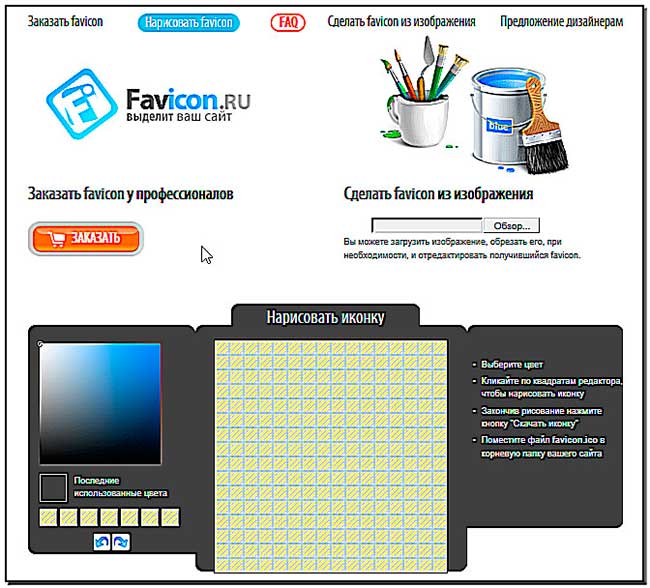
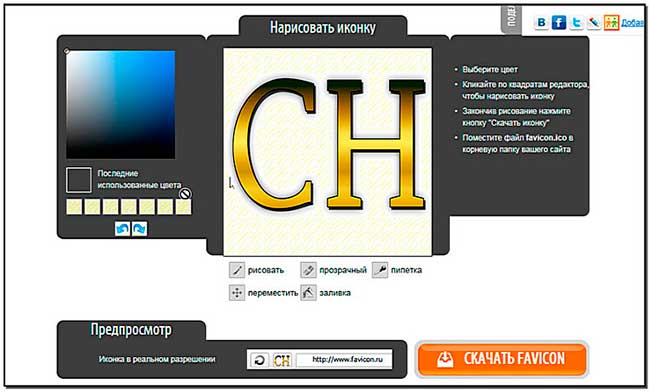
Для примера давайте рассмотрим один из них Favicon.ru.

При помощи данного сервиса вы можете нарисовать иконку самостоятельно или загрузить заранее подобранную картинку и сгенерировать из нее фавикон.После чего вам останется только нажать кнопку «Скачать Favicon». и загрузить готовое изображение к себе на сайт.

Установка фавикона на сайт.
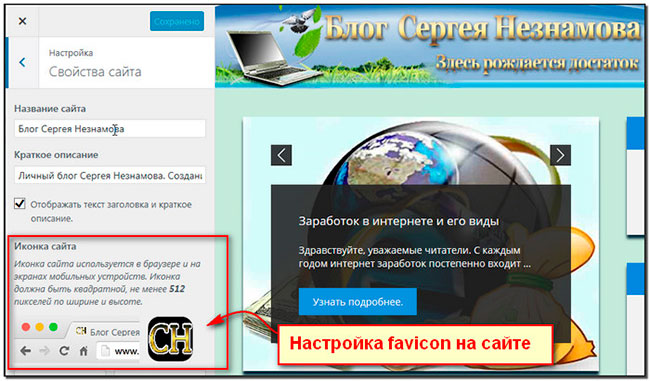
Сейчас многие шаблоны сайтов позволяют установить иконку сайта непосредственно при помощи кастомайзера темы (встроенной панели управления внешним видом сайта). У меня в шаблоне, такая функция предусмотрена и от меня требуется только загрузить заранее подготовленную картинку, далее все будет сделано в автоматическом режиме.

Если в вашем шаблоне нет такой функции, не расстраивайтесь разберемся как сделать это ручками!
Необходимо заранее подготовленную картинку favicon.ico, забросить в корневой каталог сайта и робот Яндекса самостоятельно его найдет и проиндексирует. Но этот способ не совсем корректен и может занять продолжительное время.
Для грамотной установки, готовую иконку favicon.ico необходимо загрузить в корневую папку сайта public_html или index_html. Для этого используйте файловый менеджер в панели управления хостингом или FTP — клиент .
Далее, копируете и открываете следующий код при помощи текстового редактора Notepad++, или обычного блокнота.
<link rel="icon" href="http://vash-site.ru/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://vash-site.ru/favicon.ico" type="image/x-icon" />
Замените vash-site.ru на название вашего сайта. Вставьте полученный код между тегами <head>…</head> на каждой странице вашего сайта. Если у вас сайт на движке WordPress, то вам необходимо вставлять этот код в файл шаблона сайта header.php, между тегами <head>…</head>. Не забудьте обновить файл после редактирования.
Все теперь вы можете перейти в браузер, открыть ваш сайт и посмотреть что получилось.
Учтите, наверняка у вас подключено кэширование страниц в браузере, поэтому иконка может появится не сразу. Попробуйте перезагрузить страницу или почистить кэш. Также можно открыть сайт при помощи другого браузера.
Почему не вижу фавикон?
При переходе на свой сайт в поиске вы можете не увидеть иконки сайта возле названия. Не переживайте, возможно поисковый бот еще не заходил на ваш сайт после установки иконки. Подождите, после переиндексации иконка должна появится в поисковой строке. Процесс может затянутся на несколько дней, Google обычно индексирует быстрее чем Яндекс.
Надеюсь, что теперь вам понятно, что такое фавикон и как его установить на сайт. Если статья вам понравилась, поделитесь ею в социальных сетях и оставьте небольшой комментарий. Всем всего доброго!





Очень полезная информация, спасибо
Фавикон — это визитная карточка сайта,поэтому он должен быть уникальным, чтобы при поиске, выпадал только ваш сайт.
Ну если уникальный, зачем его проверять. Если только узнать есть он в поиске по картинкам.
Я свой фавикон делала сама. Он, в любом случае, уникален. А вот проверять его не пробовала.
Попробовал проверить свой фавикон по поиску картинок, был найден мой сайт. Чтобы не было повторений, делайте уникальную иконку самостоятельно или обратитесь к специалисту. Удачи!
А вот интересно, можно ли проверить фавикон на уникальность? Или хотя бы узнать, у кого еще такие, как и у меня, фавиконы на сайтах? Интересно было бы.
Или он устанавливается только тогда, когда нет аналогов? Но я нигде не видела надписи : фавикон свободен. 🙂