Здравствуйте, друзья. Сегодня решил изменить дизайн страницы «Ошибка 404» на своем блоге. Как я это сделал, и что получилось в итоге, читайте дальше.
- Во-первых, для чего нужна данная страница. Она информирует посетителя сайта о том, что страница не существует, или неправильно набран URL- адрес в поисковой строке. Бывают такие ситуации, когда пользователь переходит по ранее сохраненной ссылке ведущей на определенную страницу вашего сайта, или кликает по вашей ссылке, размещенной на стороннем ресурсе. Но вместо необходимой страницы пользователь попадает на страницу ошибки. Такое происходит, если неправильно сохранен или скопирован адрес страницы или вы изменили ее адрес. Например, вы присвоили странице другую рубрику или внесли изменения в названии. Часто неправильные, никуда не ведущие ссылки размешают в комментариях.Такие ссылки еще называют «битыми ссылками» и от них желательно избавляться, потому-что они отрицательно влияют на юзабилити и продвижение сайта.
- Во-вторых, страница ошибки 404 предлагает посетителю ресурса выполнить определенные действия для устранения причины ошибки. В стандартных шаблонах, обычно предлагается вернуться на главную страницу сайта или воспользоватся формой поиска.
Разработчики шаблонов особенно не заморачиваются как сделать страницу ошибки 404 более привлекательной и применяют стандартные решения. Их можно понять. Сложно выполнить такой внешний вид и функционал страницы, который устраивает всех.
Как сделать страницу ошибки 404 .
Посмотрите, как скромно и некрасиво выглядела страница ошибки 404 у меня на блоге, до внесения изменений.

Как вы поняли, вид у страницы не привлекательный! Для новичка, просто не понятно, куда он попал и что делать дальше. Скорее всего, он просто покинет ваш сайт, что отрицательно сказывается на поведенческих факторах и продвижении сайта. Тем самым вы потеряете посетителя, а возможно и подписчика и ухудшите показатели поисковой выдачи.
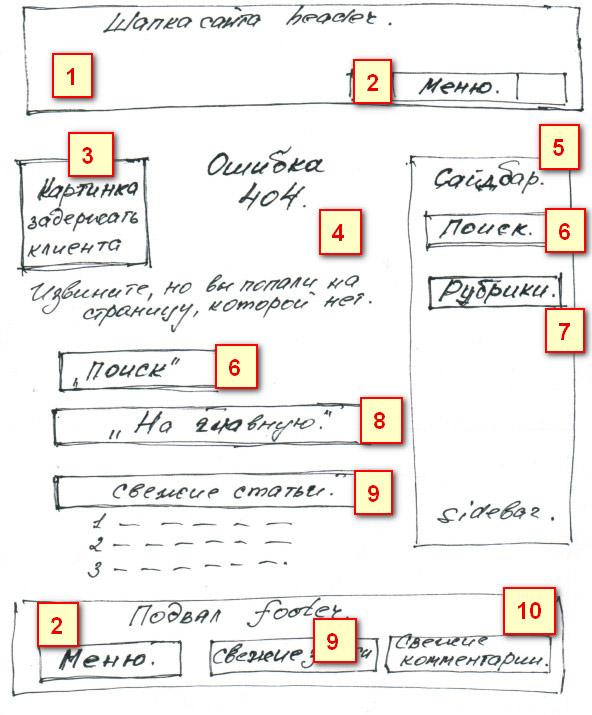
Перед тем как начать изменять внешний вид страницы, я накидал эскиз. Посмотрите, что у меня получилось:

Поясню, что я хотел увидеть на своей странице.
- Шапка сайта. Пользователь должен сразу понимать, где он находится.
- Меню сайта. У меня меню сайта будет отображаться как в шапке сайта, так и подвале. Тем самым посетителю сайта будет предложена навигация по сайту в начале и в конце страницы.
- Мотивирующая картинка, которая позволит задержать посетителя на странице и изучить ее содержание.
- Крупная надпись «Ошибка 404». Сразу сообщает, что-то пошло не так!
- Сайдбар сайта. Позволяет заполнить пустое место на странице справа. А также позволяет показать привычную форму поиска (6) и вывести виджет «Рубрики»(7). Тем самым предоставляем посетителю дополнительные возможности поиска и навигации на сайте. В дальнейшем в сайдбаре будут расположены рекламные материалы, которые также будет видеть пользователь.
- Форма поиска по сайту. Как я уже отметил, одна форма поиска будет расположена в сайдбаре, на привычном для пользователей месте. Вторая форма поиска расположена под мотивирующей картинкой и сопровождается призывом воспользоватся ей.
- Рубрики сайта. Дополнительная навигация.
- На главную страницу. Размещена ссылка для перехода на главную страницу сайта, также с призывающим текстом.
- Последние статьи. У меня они расположены также в двух местах. Под картинкой с поясняющим текстом и в подвале сайта (10). Я специально сделал по два места расположения формы «Поиск», «Меню сайта» и «Последние статьи». По мере развития блога будут меняться виджеты в подвале и сайдбаре сайта. И для того чтобы пользователю оставался хотя бы один вариант перехода на другую страницу, было выполнено дублирование.
- Подвал сайта. Как и сайдбар, позволит менять виджеты и тем самым изменять внешний вид и возможности страницы ошибки 404.
Далее, давайте перейдем непосредственно к технической части создания новой страницы ошибки.
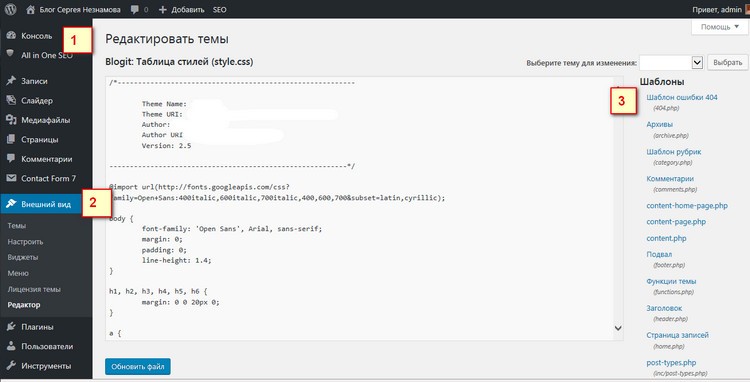
Заходим в админ панель вашего сайта и переходим: Консоль(1)=> Внешний вид(2) => Шаблон ошибки 404(3). Вы увидите код страницы ошибки на своем шаблоне сайта.

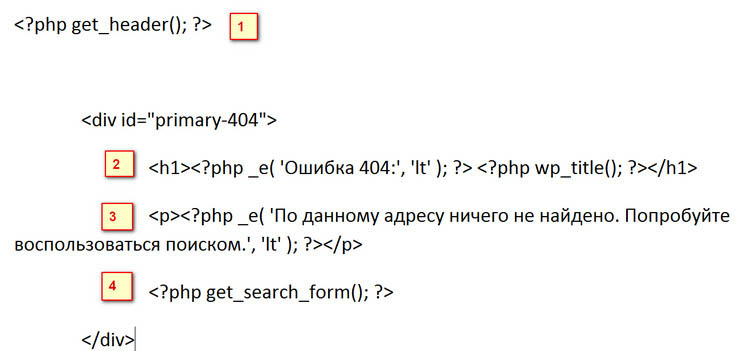
Вот так выглядел мой старый код, который был установлен в теме сайта.

Где:
(1) Код вывода шапки сайта.
(2) Сообщение «Ошибка 404» в виде заголовка н1.
(3) Сообщение , что адрес страницы не правильный и предложение воспользоваться поиском по сайту.
(4) Код вывода формы поиска.
Вот и все! Согласитесь довольно лаконично, скучно и не удобно!
Давайте изменим этот код на новый.
1. Сначала, подберите подходящую картинку для размещения ее на странице. Вы можете скачать картинку из интернета или сделать ее в любом графическом редакторе.
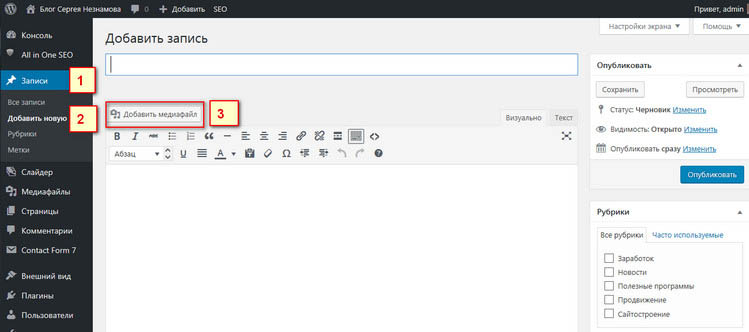
2. Вставляем картинку на ваш сайт. Это можно просто сделать через админку. Заходите Админ панель=> Записи(1) => Новая запись => Добавить медиафайл(3)

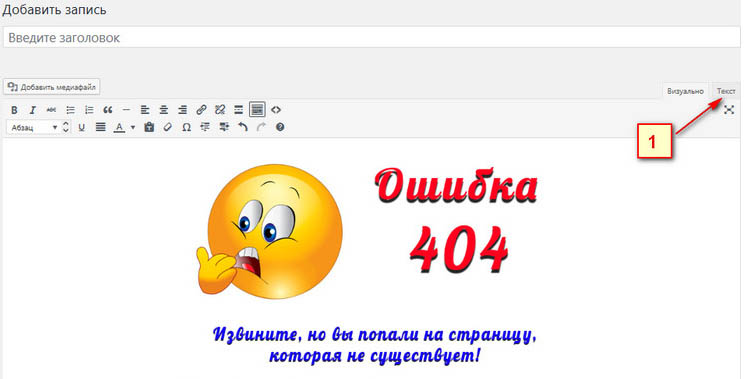
Далее после добавления картинки в редакторе записи переходите из режима «Визуально» в режим «Текст»(1)

В режиме текст вы увидите код с адресом вашей картинки. Скопируйте этот код и сохраните его в блокноте.
Чтобы было понятно, давайте я сразу покажу, какой код страницы ошибки получился у меня и объясню все по пунктам.
<?php get_header();?>
<div id="primary" class="primary-one">
<div id="primary-con">
<img src="http://sergeyneznamov.ru/wp-content/uploads/2016/10/Error-404.png">
<p>Не переживайте и попробуйте воспользоваться формой поиска на сайте </p>
<?php get_search_form(); ?>
<p>Вы можете перейти на <a href="http://sergeyneznamov.ru">"Главную страницу"</a></p>
<p>Посмотрите полный список всех статей на <a href="http://sergeyneznamov.ru/karta-sayta/">"Карте сайта"</a></p>
<p>Предлагаю посмотреть свежие статьи блога</p>
<ul><?php wp_get_archives('type=postbypost&limit=5'); ?></ul>
</div>
</div>
</div>
<?php get_footer(); ?>
1
<?php get_header();?>
Выводит шапку сайта
2
<div id="primary" class="primary-one"> <div id="primary-con">
Для каждого шаблона сайта может отличаться. Вы можете его посмотреть в редакторе Внешний вид => Редактор => Отдельная страница(Page.php).
3.
<img src="http://sergeyneznamov.ru/wp-content/uploads/2016/10/Error-404.png">
Вставляем свою картинку на страницу. Путь до картинки на хостинге берем из заранее сохраненного файла ( Мой адрес страницы который я взял из редактора ; http://sergeyneznamov.ru/wp-content/uploads/2016/10/Error-404.png)
4.
<p>Не переживайте и попробуйте воспользоваться формой поиска на сайте </p>
«Не переживайте и попробуйте воспользоваться формой поиска на сайте» текст с призывом использовать форму поиска на сайте.
5.
<?php get_search_form(); ?>
Выводит форму поиска.
6.
<p>Вы можете перейти на <a href="http://sergeyneznamov.ru">"Главную страницу"</a></p>
«Вы можете перейти на Главную страницу» текст и ссылка для перехода на главную страницу. (Вместо «http://sergeyneznamov.ru» вставляете адрес главной страницы своего сайта.)
7.
<p>Посмотрите полный список всех статей на <a href="http://sergeyneznamov.ru/karta-sayta/">"Карте сайта"</a></p>
«Посмотрите полный список всех статей на Карте сайта» -текст и ссылка для перехода на страницу с картой сайта. (Вместо «http://sergeyneznamov.ru/karta-sayta/» вставляете адрес своей страницы с картой сайта.)
8.
<p>Предлагаю посмотреть свежие статьи блога</p>
«Предлагаю посмотреть свежие статьи блога» -текст с предложением перейти на последние статьи блога. 9.
<ul><?php wp_get_archives('type=postbypost&limit=5'); ?></ul> Код для вывода последних статей блога. Цифра «5» показывает количество статей, которые будут показаны. Вы можете поставить свое количество статей, изменяя цифру.
10.
</div>
Обычные закрывающие теги.
11.
<?php get_footer(); ?>
Выводит подвал сайта (footer).
Вот, пожалуй, и все, что касается моего кода. Для справки дополнительные коды для улучшения страницы подписки:
1.
<?php wp_list_cats ('sort_column=name'); ?> Вставка категорий блога.
2.
<?php wp_get_archives ('type=monthly'); ?> Вывод архивов.
3.
<?php get_links ('-1', '<li>', '</li>', '', FALSE, 'id', FALSE, FALSE, -1, FALSE); ?>
Вывод ссылок.
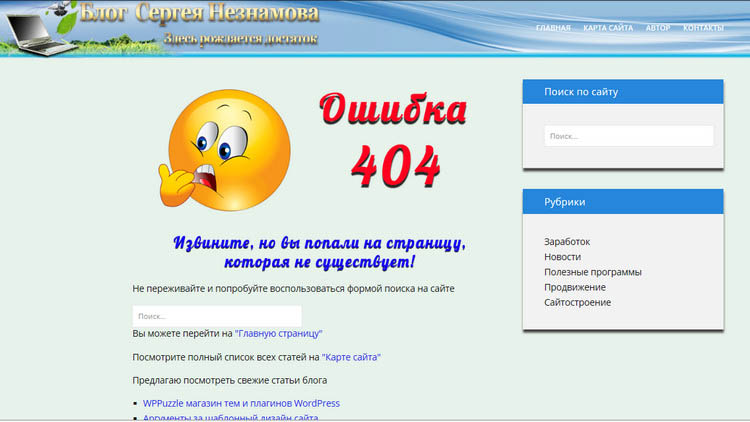
Теперь моя страница «Ошибка 404» выглядит намного солидней и привлекательней.

Если вы новичок и внесение изменений в код сайта доставляет вам определенные трудности, вы можете воспользоваться плагинами для создания страницы 404:
- Custom 404 Error Page — позволяет создавать и настраивать страницу ошибки из админ панели.
- Redirection – перенаправляет посетителя на указанную вами страницу. Может отслеживать все ошибки 404.
- 404 Notifier – плагин присылает вам на e-mail сообщение о том, что появилась страница с ошибкой 404.
- Smart 404 – плагин выдает страницы с похожими URL-адресами, вместо 404 страницы.
Ну вот, наверное и все. Я постарался максимально подробно описать один из способов, как сделать красивую страницу ошибки 404 в wordpress. Интересно узнать ваше мнение, как вы изменили свою страницу. Всего вам доброго! С уважением!
P.S. В ближайшей статье я расскажу как настроить и найти проиндексированные страницы с ошибкой 404. Следите за обновлением блога.





Пожалуйста, применяйте!
Здравствуйте! При создании своего сайта, я пользовался вашими советами из блога. И вот мне в очередной раз понадобилась помощь специалиста в создании страницы 404. Прочитав эту статью, и сделав все как вы писали в блоге, у меня получилось сделать красиво оформленную страницу с ошибкой 404. Спасибо вам за дельные советы и хорошее, доступное объяснение.