Здравствуйте, уважаемые посетители моего блога. В этой статье, я расскажу как можно сделать красивую подпись в конце статьи блога. Ранее, я просто заканчивал статью «автор Сергей Незнамов». Как выглядит моя подпись теперь, вы можете сами видеть.

Для чего создавать красивую подпись.
- Во-первых, это своеобразный элемент дизайна, который придает уникальность и узнаваемость вашего блога.
- Во вторых- привлекает и задерживает внимание посетителей, что хорошо влияет на поведенческие факторы.
- В третьих- красивая подпись, создает вам своего рода личную марку (бренд) автора и узнаваемость в интернете.
- В четвертых- вы можете разместить в подписи ссылку, ведущую на главную страницу сайта, что будет дополнительным элементом перелинковки и внутренней оптимизации сайта.
Как сделать красивую подпись на блоге.
Существует множество сервисов для создания красивых надписей. Алгоритм создания оригинальной надписи, на всех сервисах примерно одинаков;
- Выбираете стиль шрифта надписи;
- Задаете размер и цвет;
- Получаете ссылку или код надписи для использования на своем блоге;
Для новичков удаление и закрытие исходящих ссылок может создать определенные трудности, поэтому я расскажу, как избавится от этой проблемы.
Итак, поехали.
Для создания своей красивой подписи я использовал очень простой и удобный сервис — http://x-lines.ru
Кроме создания красивых подписей, сервис предоставляет много интересных дополнительных функций для дизайна сайта. Я не стану описывать все возможности ресурса, думаю вы сможете сами самостоятельно разобраться.
Нас интересует создание красивой подписи на блог, этим и займемся.
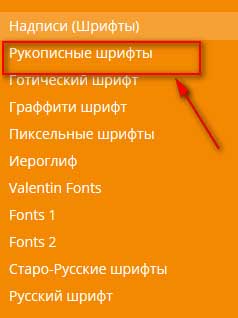
Выбираете в левой колонке сайта пункт «Рукописные шрифты»;

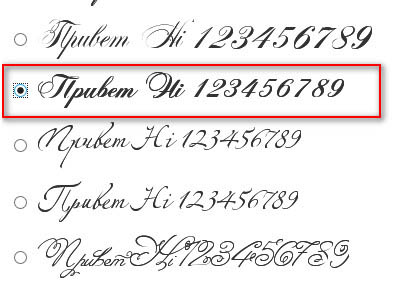
В колонке с образцами шрифтов, выбираете понравившийся стиль написания.

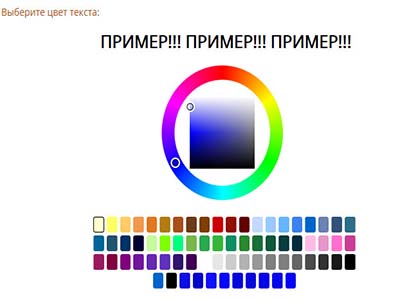
В следующей колонке вы можете выбрать желаемый цвет шрифта.

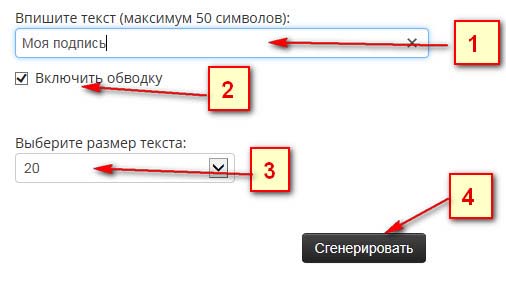
В специальном поле, пропишите ваш текст (1). Если необходимо, можно выполнить обводку шрифта, нажав на «Включить обводку» (2).Учтите, имеется лимит на количество 50 символов надписи. Далее выбераете размер текста (3) и нажимаете кнопку «Сгенерировать»(4)

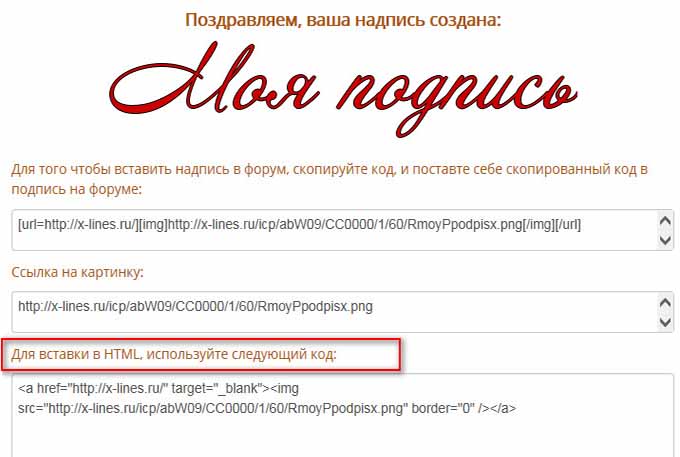
Сверху вы сможете сразу посмотреть, как будет выглядеть созданный вами текст. В итоге вы получите несколько кодов и ссылку на картинку сгенерированной надписи.

Копируем HTML код для вставки и открываем его для редактирования в редакторе Notepad++ или в стандартном блокноте Windows.
Полученный код будет выглядеть следующим образом. У вас он будет отличаться в зависимости от выбранного стиля и дизайна написания текста.
<a href="http://x-lines.ru/" target="_blank"><img src="http://x-lines.ru/icp/abW09/CC0000/1/60/RmoyPpodpisx.png" border="0" /></a>
Далее необходимо вырезать ту часть кода, которая содержит ссылку на ресурс. Должно получиться следующее.
<img src="http://x-lines.ru/icp/abW09/CC0000/1/60/RmoyPpodpisx.png" border="0" />
На этом все, вы можете использовать полученный код для вставки в любом месте вашей статьи на блоге.
Для регулирования местоположения надписи, заключите полученный код в соответствующие теги
<center> ваш код </center> -надпись отобразится посередине <left> ваш код </left> -надпись будет у левого края и так далее
Все, да не все! Как вы поняли, в полученном коде по прежнему остается ссылка, которая ведет к месторасположению вашей подписи на ресурсе. Может так случится, что в один прекрасный момент, ресурс станет не доступен или прикажет долго жить! В этом случае вы потеряете свою красивую подпись в статьях. Такая перспектива меня не очень устраивала, а также присутствие исходящей ссылки на картинку с подписью.
Я поступил следующим образом:
- Создал надпись, с помощью сервиса как описано выше.
- Сделал скриншот полученной подписи,
- В фотошопе обработал надпись и добавил «изюминку» в виде гусиного писчего пера.
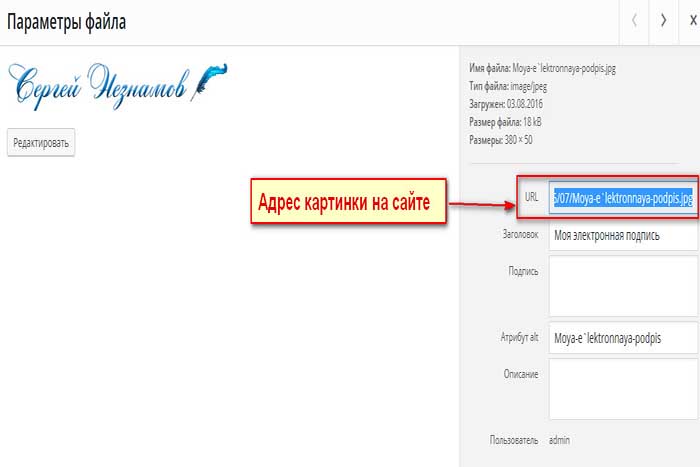
- Загрузил полученную картинку в «Библиотеку медиафайлов» своего сайта,
- Скопировал адрес картинки на моем сайте,

Добавил скопированный адрес, вместо адреса, ведущего на сервер.
Получилось следующее;
<center><img src="http://sergeyneznamov.ru/wp-content/uploads/2016/07/Moya-e`lektronnaya-podpis.jpg"></center>
При установке картинки подписи в статье, я дополнительно делаю ее ссылкой на главную страницу сайта.
Теперь я спокоен, что моя надпись, никуда не денется избавился от лишних исходящих ссылок на сторонние ресурсы.
На этом все. Создавайте свои красивые подписи к текстам статей. Всем удачи! До встречи.





Согласен с вами, Елена. Все это придает узнаваемость сайту и показывает что автор подходит к своему детищу с душой! Все получится не переживайте! Будут проблемы пишите, помогу.
Очень оригинальная деталь, которая, безусловно, украсит сайт и подчеркнет собственный уникальный стиль. Такие мелочи — логотип, подпись, как маленькие акценты, сделают ваш труд индивидуальным. Руководство изложено понятно и просто, думаю, у меня получится.
Валерия, пожалуйста. Будут проблемы с настройкой подписи пишите помогу. Удачи!
Пробуйте, Валерий! Создавайте индивидуальный дизайн на своем ресурсе. Удачи!
Прикольная тема, надо попробовать
Пожалуйста, Оксана. Применяйте! От ссылок никуда не денешься, основа продвижения сайта. Удачи!
Спасибо Сергей, за отличную подсказку c подписью. Как я не люблю все эти ссылки и возню с ними, но как видно они везде, они повсюду.
Спасибо за оценку и пожелание! Вам тоже достатка и удачи!
Пожалуйста, Ольга. Конечно все получится, заходите на огонек. Удачи!
Спасибо, Сергей за урок! Мне так понравилась идея подписывать свои статьи. У вас очень красивая подпись получилась, надеюсь и у меня получится. У вас тут много полезного, надо еще заглянуть.