Здравствуйте, друзья. В этой небольшой статье, хочу поделиться с вами простым способом, как быстро изменить шапку сайта. Для начала, надо узнать размер изображения шапки. Сделать это не сложно. Существует несколько способов узнать размер шапки на блог. Давайте рассмотрим некоторые из них. Я покажу это на своем сайте.
Способ № 1
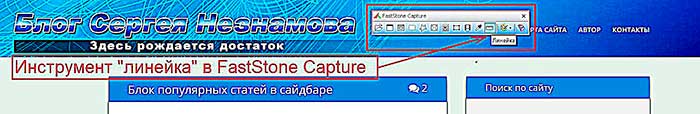
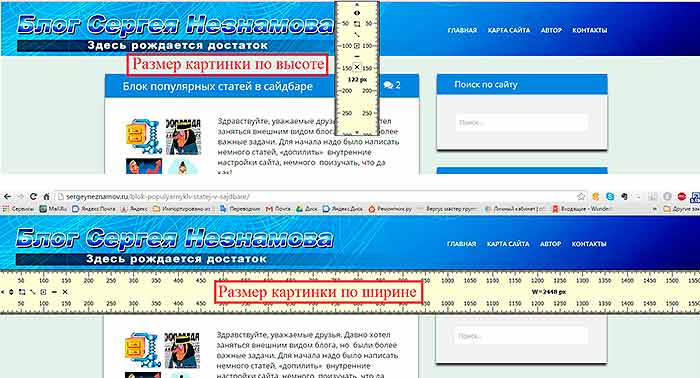
Для измерения размеров картинки, можно воспользоваться такой замечательной программой как «FastStone Capture«. Данная программа снабжена удобным инструментом «линейка», который быстро позволяет определить размеры любого изображения на вашем сайте.

На моем сайте данный метод замера изображения шапки не подходит, так как картинка вставлена в фон шапки и имеет меньший размер. Это было сделано специально, чтобы картинка не залезала на меню сайта.

Способ № 2
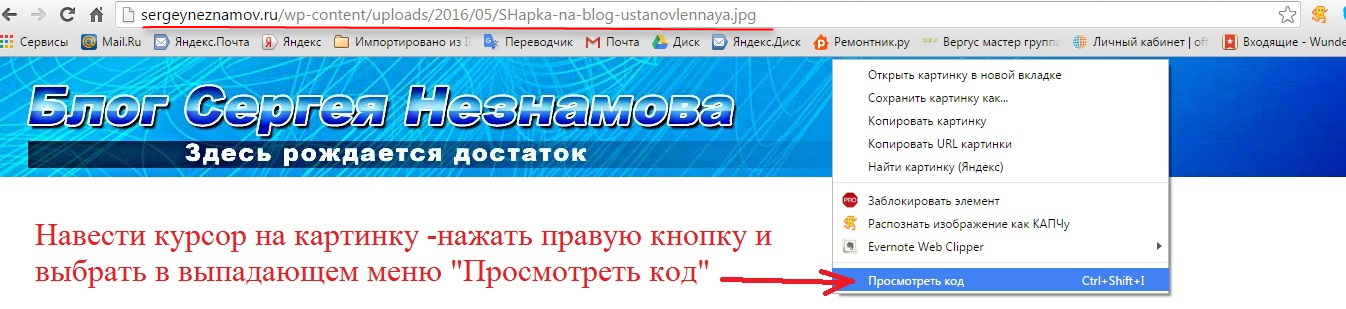
Открываете свой сайт в браузере Google chrome. Подводите курсор мышки к шапке сайта и кликнете правой кнопкой мыши. В выпадающем меню, нажимаете на «просмотр кода страницы». В появившемся окне с кодом страницы, нажимаете комбинацию клавиш «Ctrl+F». В углу , появится поисковая строка. В ней надо набрать «header» (голова, шапка), в окне кода, у вас подсветится строка, в которой будет прописан путь к изображению шапки сайта.

Если вы еще не меняли картинку шапки на своем сайте, то в при наведении курсора на выделенную строку вы сразу узнаете нужный размер. Но хочу предупредить, что этот способ не всегда срабатывает. Как видите на моем сайте мы видим только путь к картинке и ее название, но не видим размеров самой картинки (Учтите мою ошибку и при установке своего изображения, в названии пропишите размеры). Ничего страшного используем для поиска следующий способ.
Способ № 3
Копируете из найденной строки кода, путь к картинке, в моем случае это http://sergeyneznamov.ru/wp-content/uploads/2016/05/SHapka-na-blog-ustanovlennaya.jpg
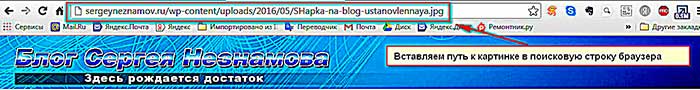
Вставляете скопированный адрес расположения картинки в поисковую строку браузера и нажимаете «Enter» или «Найти».

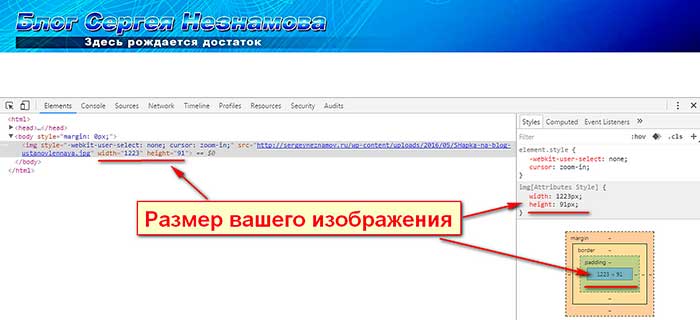
Браузер сразу выведет вам картинку отдельно. Опять подводите курсор мышки к картинке и нажимаете правую кнопку мышки. В выпадающем меню нажимаете показать код.

Все дело сделано, размер изображения мы узнали.

Теперь, зная размеры шапки, приступайте непосредственно к ее изготовлению. Вы можете выбрать изображение шапки из существующих в интернете. Для этого набираете в поиске браузера «шапки для сайта» и выбираете предложенные варианты. Если размер понравившейся картинки не подходит, его можно изменить с помощью специальных программ или обрезать саму картинку. Если вам нужна картинка с вашим персональным дизайном, можно попробовать сделать ее самому, в любом графическом редакторе. Если нет желания возится самому, можно заказать у фрилансера, это не дорого стоит. Я лично нарисовал картинку сам в фотошопе, потратив буквально час своего времени, причем имея только начальные навыки владения программой.
Для того, что бы заменить изображение шапки сайта, заходите на ваш хостинг, выбираете «файловый менеджер » папку «public html» → «ваш сайт» → «wp-content» → «themes«→ (выбираете название вашей темы(шаблона),которая установлена на вашем сайте), войти в папку «image«, и найти файл с названием «header«. Проверьте, действительно это рисунок вашей шапки. Если да, то скопируйте название этого файла и присвойте его вашему новому изображению.Загрузите переименованное изображение в папку » image«. Для этого находясь в папке» image«, нажмите кнопку «сохранить». У меня на сайте, рисунок находится в папке «upload«, так как шаблон сайта позволяет менять изображения шапки, через настройки темы.Я не стал переносить свое изображение из папки «upload» в папку «image«, оставил все как есть. И еще, в некоторых шаблонах установлены слайдеры в шапке сайта, что позволяет загрузить несколько изображений для их попеременного вывода.
Вот и все, теперь у вас есть новая, красивая шапка на блоге. Как видите, изменить шапку сайта, очень быстро и просто. Уважаемые друзья, если вас не затруднит, напишите в комментариях свой отзыв о статье, для меня это очень важно. Удачи вам всем! С уважением.





Пожалуйста, Юрий. Применяйте. Удачи!.
Спасибо за полезную статью, очень интересно, я сайт только недавно запустил в работу, если через некоторое время захочу что-то изменить, обязательно воспользуюсь вашими советами.