 Здравствуйте, уважаемые друзья. Давно хотел заняться внешним видом блога, но были более важные задачи. Для начала надо было написать немного статей, «допилить» внутренние настройки сайта, немного поизучать, что да как!
Здравствуйте, уважаемые друзья. Давно хотел заняться внешним видом блога, но были более важные задачи. Для начала надо было написать немного статей, «допилить» внутренние настройки сайта, немного поизучать, что да как!
Но два виджета «Свежие записи» в сайдбаре и в подвале, просто начали раздражать. Да и пустая правая колонка, как-то смотрится не респектабельно. Итак, первое, что я решил сделать для улучшения внешнего вида, установить блок популярных статей в сайдбаре.
Для чего нужен блок популярных статей?
Дело в том, что данный блок помогает улучшить поведенченские факторы на блоге. А поисковики, в своих алгоритмах стали учитывать этот показатель. Так что, этот виджет влияет на продвижение сайта в поисковой выдаче. Также данный блок предлагает посетителям информацию о наиболее читаемых статьях и позволяет задержать их на более продолжительное время на сайте, что также положительно влияет на улучшение поведенченских факторов.
Какие существуют способы создания блока популярных статей.
Как вы догадались, самый простой и быстрый способ, использовать специальные плагины. Они помогают выводить популярные записи в виде иконок или списком. Причем, отбор статей по популярности, может производиться как по посещаемости постов, так и по количеству оставленных комментариев.
Плагин WP-PostViews.
Один из самых популярных и устанавливаемых, который позволяет выводить самые посещаемые статьи. Но этот плагин не может создавать миниатюры статей и выводит их простым списком.
Плагин Featured Posts with thumbnails.
Популярный плагин, с широким спектром функций, имеет возможность создания миниатюр картинок к статьям. Однако изображения миниатюр создаются путем сжатия «тяжелых», объемных картинок которые расположены в статьях. Что создает нежелательную дополнительную нагрузку на хостинг и соответственно влияет на скорость загрузки сайта. Как вы поняли, это отрицательно влияет на общие показатели ранжирования сайта. Честно говоря, мне не понравился не один из вышеперечисленных плагинов. Да и загружать блог плагинами очень не хочется.
Я понимаю, что новичкам страшно залезать в код и что-то там менять. Ваш покорный слуга, на момент написания данной статьи, только начинает постигать азы сайтостроения. Но когда-то надо начинать! Глаза боятся, руки делают! Тем более способ, который я применил на своем сайте простой и не требует вмешательства в основной код сайта. Вы будете работать с виджетами шаблона и ничего «поломать» не сможете. Я постарался расписать все действия максимально подробно и понятно для новичков. От вас требуется спокойно и аккуратно все повторить.
Итак, приступим. Самостоятельно выберите статьи, которые вы хотите, чтобы показывались в блоке популярных статей. Критерием отбора могут быть количество оставленных комментариев на статью, посещаемость или ваше личное мнение, что данная статья заслуживает внимания. Особо не заморачивайтесь, какую статью выбрать, вы всегда сможете внести изменения в список без особых хлопот.
Количество выводимых статей обычно делают от 4 до 9 штук. Это зависит от размеров вашего сайдбара, количества колонок и рядов отображаемых миниатюр. Сответственно, от этого зависит размер иконок и их расположение.
Например, если ширина сайдбара составляет 260 пикселей, то вам необходимо подготовить картинки размером не более 120х120 пикселей и расположить их в две колонки по вертикали. Иначе, блок с миниатюрами, не уместится в боковой колонке. Вы можете подготовить картинки, размером 80х80 пикселей и расположить их в три колонки по вертикали. Но мне кажется, это будет не красиво и в этом случае, логичнее будет заменить картинки иконками, соответствующими теме статьи.
Подписи к картинкам одновременно являются анкорными ссылками, которые позволяют сразу переходить к тексту статьи, что положительно влияет на перелинковку сайта.
Сначала нам надо сделать HTML табличку, которая будет являться каркасом вашего блока устанавливаемого в виджет. Данная таблица позволяет ровно и аккуратно расположить картинки статей в сайдбаре.
Для создания таблицы можно воспользоваться любым текстовым редактором, например «блокнот», который предустановлен во всех операционных системах. Лично я пользуюсь замечательным, бесплатным редактором Notepad ++, который можно скачать с официального сайта производителя.
Для своего блога, я решил вывести шесть миниатюр статей, расположеных в две колонки по вертикали и три ряда по горизонтали. Получается вот такой предварительный код каркаса таблицы.
<table> <tbody> <tr> <td>Ячейка №1</td> <td>Ячейка №2</td> </tr> <tr> <td>Ячейка №3</td> <td>Ячейка №4</td> </tr> <tr> <td>Ячейка №5</td> <td>Ячейка №6</td> </tr> </tbody> </table>
Вы можете сделать необходимое вам количество столбцов и рядов. В моем случае каркас таблицы выглядит следующим образом.

Далее, вставляете подготовленные картинки в ячейки таблицы согласно тому, в каком порядке вы хотите видеть их в виджете.
Вы можете самостоятельно изготовить изображения для миниатюр, скачать их из интернета, заказать у фрилансеров. Я использовал уже готовые картинки из своих статей, соответственно предварительно уменьшив их до необходимого размера. Для обработки изображений можно использовать любой графический редактор, которым вы владеете. Как можно быстро подготовить картинку для размещения на сайт я писал в статье, «Программа для оптимизации(сжатия) изображений Fast Stone Image Viewer .»
Далее вставляете в каждую ячейку следующий код:
<a href="Ссылка на статью"> <img title="Название статьи" alt="Название статьи для робота (по англ.)" src="ссылка на изображение (миниатюру)" /></a>
В этом коде вносите свои изменения, согласно подсказок. См. ниже:
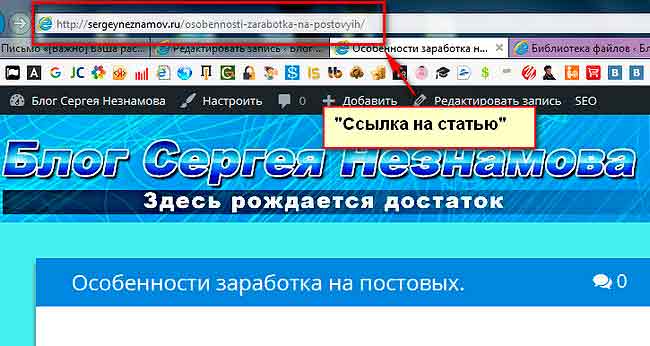
«Ссылка на статью»- вставляете ссылку на статью соответствующую изображению миниатюры.

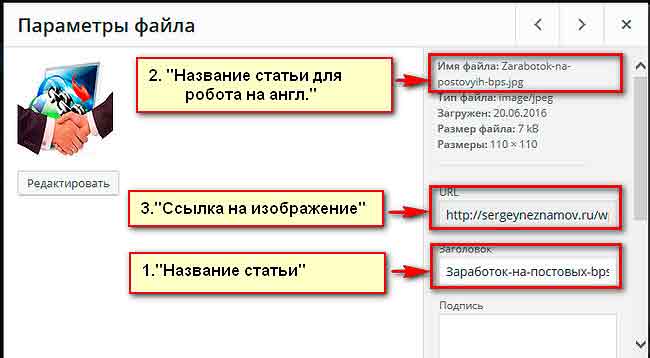
- «Название статьи»- сюда вставляем название вашей статьи, оно будет всплывать при наведении мыши на миниатюру в блоке. Если название статьи очень длинное можно придумать укороченный вариант, понятный для посетителей сайта.
- «Название статьи для робота (по англ.)»- здесь прописываем название вашей статьи для робота, обязательно на английском.
- «Ссылка на изображение (миниатюру)»- сюда вставляем ссылку на изображение, которое вы предварительно закачаете на свой сайт.

Закачать картинки миниатюр на сайт можно стандартным способом через админ-панель блога. Заходите в админ панель вашего сайта —> медиафайлы —> библиотека —> добавить новый. Загружаете миниатюру изображения в библиотеку файлов.
В итоге у вас должен получиться вот такой код (естественно, уже с вашими названиями статей и картинок)
<table> <tbody> <tr> <td> <a href=" http://sergeyneznamov.ru/povedenchenskie- faktoryi/"><img title="Поведенченские факторы" alt="Povedenchenskie-faktoryi-bps" src="http://sergeyneznamov.ru/wp-content/uploads/2016/ 06/Povedenchenskie-faktoryi-bps.jpg" /></a></td> <td> <a href="http://sergeyneznamov.ru/osobennosti-zarabotka- na-postovyih/"><img title="Заработок на постовых" alt="Zarabotok-na-postovyih-bps" src="http://sergeyneznamov.ru/wp-content/uploads/2016/ 06/Zarabotok-na-postovyih-bps.jpg" /></a> </td> </tr> <tr> <td> <a href="http://sergeyneznamov.ru/programma-dlya- optimizatsii-szhatiya-izobrazheniy-fast-stone-image- viewer/"><img title="Оптимизация изображений" alt=" szatie-bps" src="http://sergeyneznamov.ru/ wp-content/uploads/2016/06/szatie-bps.jpg" /></a> </td> <td> <a href="http://sergeyneznamov.ru/nadezhnaya-baza-avtorov -email-rassyilok/"><img title="Надежная база рассылок" alt=" rassyilka-bps" src="http://sergeyneznamov.ru/ wp-content/uploads/2016/06/rassyilka-bps.jpg" /></a> </td></tr> <tr> <td> <a href="http://sergeyneznamov.ru/proveryaem-unikalnost -teksta/"><img title="Проверка уникальности текста" alt=" unikalnost-bps" src="http://sergeyneznamov.ru/ wp-content/uploads/ 2016/06/unikalnost-bps.jpg" /> </a></td> <td> <a href="http://sergeyneznamov.ru/kak-ustanovit -knopki-sotsialnyih-setey-na-sayt/"> <img title="Кнопки соцсетей на сайт" alt="Sotsialnyie-knopki-bps" src="http://sergeyneznamov.ru/wp-content/uploads/ 2016/06/Sotsialnyie-knopki-bps.jpg" /> </a></td> </tr> </tbody> </table>
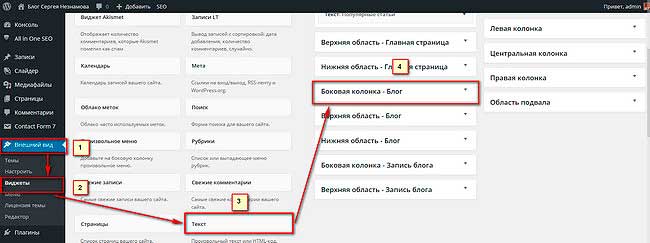
Далее готовый код устанавливаем в виджет боковой колонки сайта. Для этого заходим в админ панель блога —>1. «внешний вид» —>2. «виджеты» . Выбираете и перетаскиваете свободный виджет 3.«Произвольный текст или HTML-код» , в боковую колонку 4 и вставляете в него подготовленный код.

Не забудьте нажать на кнопку «Сохранить изменения»
Пожалуй, на этом и все, уважаемые друзья. Я постарался максимально подробно рассказать, как сделать виджет с блоком популярных статей на вашем сайте. Если появяться вопросы, задавайте в комментариях, постараюсь помочь. Удачи вам и достатка. До скорых встреч!





Ха..! Не согласен. Когда я на кухне, домашние знают, что будет что-то вкусненькое. А ковыряние в коде сайта, мне лично, напоминает институтский курс бухучета, когда пытаешься свести дебет с кредитом. Много вы видели бухгалтеров мужиков? Все получится, не переживайте! Необходимо время, терпение и желание. Все будет хорошо!
Все таки у мужчин это в крови, техника для них как для нас кастрюли.