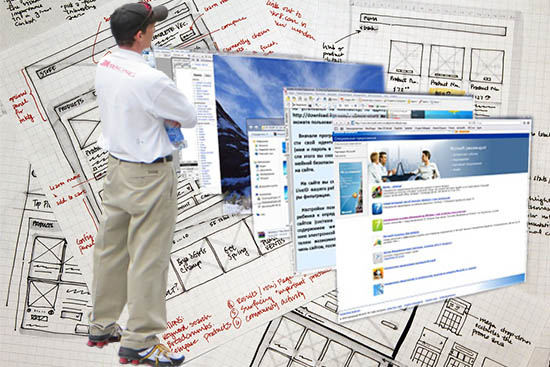
Здравствуйте, уважаемые читатели. Многие из вас, при посещении чужих сайтов замечали, что с одним сайтом работать удобно и легко, а на другом не понятно, что к чему и куда надо нажать, чтобы получить необходимую информацию.

Так вот, удобство пользования сайтом посетителем регламентируют правила юзабилити сайта. Даже существует такое понятие как «Дружественный интерфейс», который предлагает максимально удобное взаимодействие читателя с ресурсом помогает удерживать пользователя на сайте и подталкивает к совершению покупки.
Основные правила юзабилити для всего сайта:
Основная масса трафика приходит на главную страницу. Поэтому обеспечить максимальное удобство и привлекательность главной страницы очень важно для улучшения юзабилити сайта.
- Если на сайте установлен логотип, надо постараться чтобы он был хорошо заметен и расположен в верхней части сайта.
- Если прописан слоган, он должен быть понятным, соответствующим тематике и повышать узнаваемость сайта.
- В настоящее время доказано, что самым привлекательным является светлый основной фон сайта вплоть до белого.
- Если вы делаете сайт по оказанию услуг или продаже товаров, обязательно укажите контактный телефон. Причем телефон должен показываться на всех страницах сайта в одном и том же месте.
- Не следует активно использовать флеш-анимацию на сайте. Достаточно оставить только в рекламных баннерах и то в небольших количествах.
- Форма «Поиск по сайту» должна быть обязательно и установлена в хорошо видимом месте. Причем форма должна быть снабжена кнопкой «Найти». Многие сайты снабжены формой поиска, при вводе запроса в которую, надо нажать «ввод» на клавиатуре, что не всегда удобно и понятно для пользователей.
- Ссылки, которые размещены в текстах, должны быть выделены цветом или подчеркиванием. В случае использования для ссылок подчеркивания, вы не должны использовать подчеркивание для слов, не являющихся ссылками.
- В формах обратной связи, номерах телефонов, блоках комментирования желательно прописать призывы к действию «Напишите нам», «Оставьте свои комментарии», «задайте вопрос»
- Цвет шрифта и фона не должны сливаться, используйте контрастные цвета. Цветовая схема сайта подбирается так, чтобы было не более трех ярких зон.
- Страница вывода ошибки 404, должна быть схожа с общим дизайном и переводить на главную страницу сайта или на страницу «Карта сайта».
- Все страницы должны иметь заголовок, миниатюру или изображение по теме страницы.
- Сайт должен быть кросбраузерным — нормально отображаться во всех браузерах. При установке разрешения экрана монитора равное 1024х768 пикселей не должно появляться полосы прокрутки.
Навигация по сайту.
- Меню категорий сайта или его каталога располагается вертикально. Причем желательно, не более 8-ми пунктов.
- Главное меню сайта располагается горизонтально. Очень хорошо если в нижней части сайта т есть нижнее меню дублирующее основное. Нижнее меню позволяет читателю более быстро и удобно перемещаться по страницам, особенно когда страницы очень длинные. Также с этой проблемой помогает справиться установлена кнопка «Наверх», возвращающая пользователя к началу страницы.
- Пункт меню, на котором вы находитесь в данное время, должен автоматически выделяться изменением цвета. И при нажатии на ссылку текущего пункта меню должна быть не активной.
- Применяйте «хлебные крошки» на всех страницах сайта. Их наличие позволяет пользователю возвращаться в предыдущие просмотренные разделы и лучше ориентироваться по сайту.
- Все элементы управления и навигации сайта не должны занимать более 20 % площади монитора.
Правила юзабилити для главной страницы сайта:
- Ваше уникальное торговое предложение (УТП), посетитель должен видеть в первые секунды посещения сайта. Используйте технологию психотригерров для входных точек «Скидка только сегодня», » Только здесь и сейчас», «Успейте купить» и так далее. Желательно чтобы продающее предложение было видно без прокрутки страницы (расположено до линии сгиба)
- Ссылка на предложение помощи или обращение к службе поддержки размещается на видном месте.
- При входе на главную страницу не должно быть автоматически запускаемых аудио или видео файлов.
- В меню или на видном месте обязательно должна быть кнопка «Контакты» или переходная ссылка на форму обратной связи. Не надо устанавливать сложные формы контактов с вводом проверочного кода или с необходимостью заполнения многочисленных данных.
- Желательно чтобы на сайте была форма комментариев или отзывов клиентов.
- Не надо устанавливать на главной странице призывов не несущих никакой информации «Уважаемые гости сайта», «Добро пожаловать», «Рады вас видеть». Также не желательно устанавливать баннеры и другие рекламные модули сторонних компаний и авторов, если они не связаны с вашей тематикой сайта.
Страница с предложением услуг и продуктов:
- Прописывается продающий цепляющий заголовок с названием услуги или продукта.
- Прописывается подзаголовок с указанием основной выгоды приобретения данной услуги или товара.
- Описание продукта должно быть понятным и полным для пользователя, без использования сложных специальных терминов. Если устанавливаете рекламный баннер продукта, то пользователь должен четко понимать, куда он попадет после перехода по ссылке.
- В описании присутствуют технические характеристики товара или содержание, меню. Человек должен четко понимать, что он получит в результате покупки. Хорошо работает поясняющее видео размещенное рядом с текстом описания.
- Цена товара или услуги за единицу, с учетом всех бонусов и скидок.
- Обязательно размещайте фотографии или изображения визуально помогающие понять и создать представление о товаре или услуге. Качество и размер фотографии должно предоставить возможность удобного рассмотрения.
Читабельность текста.
- Размер и плотность шрифта должны обеспечивать комфортное чтение.
- Не надо использовать фоновые картинки в тексте они отвлекают и затрудняют нормальное чтение.
- Не используйте большое разнообразие шрифтов (не боле трех).
- Не используйте большое количество цветов шрифта (не более пяти).
- В начале текста обязательно должен быть поясняющий краткий заголовок статьи.
- Желательно в конце текста поместить призыв к действию «Узнать подробнее», » Перейти к изучению», » Почитать похожие статьи». Хорошо разместить после текста блок похожих статей.
Это основные моменты по улучшению юзабилити вашего сайта. Чем удобнее ваш сайт для посетителя, тем меньше он будет их раздражать, они быстрее будут получать необходимую информацию и соответственно будут активнее посещать ваш ресурс, становится подписчиками и в дальнейшем клиентами. Всем удачи! Сергей Незнамов.





Максим, пожалуйста. Удачи!
Я решил создать свой сайт, но хотелось, чтобы он был удобным, красивым и с легкостью заинтересовывал посетителей. Поэтому для начала, я вычитывал разнообразные статьи по разработке и продвижению сайтов. И ваш блог мне помог больше всего! Спасибо за содержательную и познавательную статью!